.웹브라우저와 멀티미디어
- 예전 방법: HTML안에서는 embed나 object태그를 사용하여야 했고
웹브라우저에는 플래시나 ActiveX를 설치- embed : 끼워넣다, 외부 응용프로그램이나 플러그인을 삽입하는 태그
- 플래시, ActiveX : 모르는 사람의 것을 내것에 설치
- 플래시 : 보안 취약점 문제
- ActiveX의 호환성 및 보안성 문제
.오디오
- 대부분의 오디오 데이터들은 크기가 매우 크기에 압축해 저장
- 압축하는 방식에 따라 손실 압축 포맷, 비손실 압축 포맷
파일형식
- wav : 비압축 포맷, 파일크기가 큼, 윈도우 표준 사운드 포맷
- MP3 : MPEG-1 Audio Layer-3, 손실 오디오 압축 포맷
- OGG : MP3 대안, 무료 오픈소스 컨테이너 포맷
태그
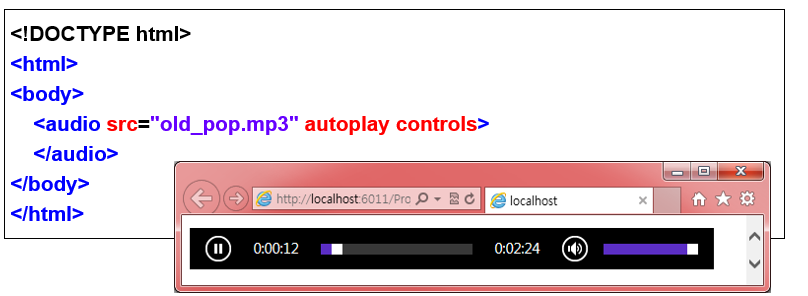
<audio src="old_pop.mp3" autoplay controls></audio>
- src: 재생할 오디오가 존재하는 URL을 지정
- autoplay: 자동 재생
- chrome : 불가능, 웹접근성때문에 막아놓음
- ie는 가능
- controls: 제어기 표시
- loop : 반복 재생
- preload : 사용자가 사용할 생각이 없더라도 오디오를 미리 다운로드


.비디오
- 디지털 형식의 일반 비디오 파일은 '코덱'과 '컨테이너'로 구성
- 코덱 : 비디오 파일을 압축하고 압축을 풀 때 사용
- FFMpeg, DivX
- 컨테이너 : 디지털 파일에 대한 정보를 저장하는 파일 모음.
동영상 스트림, 오디오 스트림 및 자막과 기타 데이터를 포함- AVI, FLV, WMV, MP4
- 코덱 : 비디오 파일을 압축하고 압축을 풀 때 사용
파일형식
- MPEG4 : 고품질의 영상 및 음성, H.264코덱 사용
- WebM : 무료로 제공되는 개방형 고화질 압축 형식의 영상 포맷, 구글 이지원.VP8 코덱
- OGG : 무료, 비디오 압축형식, 확장자가 ogv인 파일에 주로 사용됨
태그
- 오디오와 대부분의 태그가 비슷함
- muted: 오디오 출력 없이 영상 재생
- poster: 비디오를 다운로드 하는 중일때 표시하는 이미지
- width, height
<!DOCTYPE html>
<html>
<body>
<video width="640" height="480" controls>
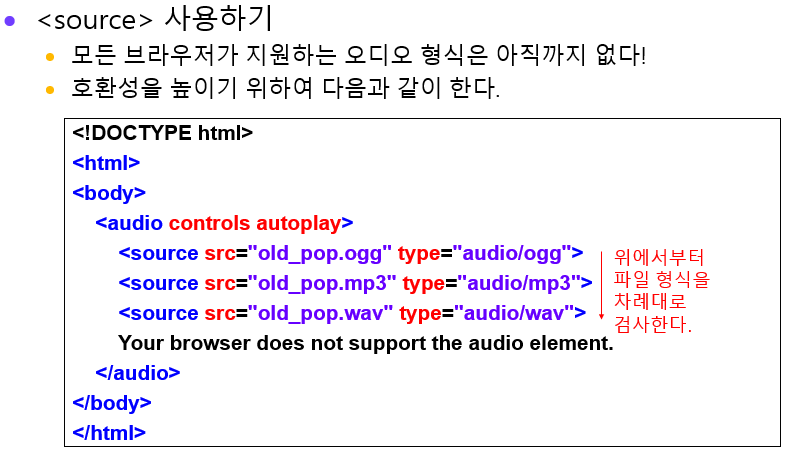
<source src="trailer.mp4" type="video/mp4">
<source src="trailer.ogv" type="video/ogg">
<p>Your browser does not support the video tag.</p>
</video>
</body>
</html>.HTML 입력양식
- HTML 문서는 방식에 따라 두가지로 분류
- 서버에 사용자에게 일방적으로 보여주는 방식
- 사용자가 서버에 데이터를 보내는 방식
- 입력양식(form)을 이용하여 서버로 데이터를 전달
.입력양식의 작동방식
1.입력양식에 데이터를 채워서 보낸다.
2.서버는 입력양식을 받아서 JSP와 같은 서버 스크립트로 보낸다.
3. JSP는 입력데이터를 처리하여서 새로운 웹페이지를 생성한다.
4. 입력에 대한 응답으로 새로운 웹페이지가 전달된다.
- 퍼블리셔가 HTML을 만들어서 주면 개발자는 (필요한 부분-코드개발)JSP를 만든다.
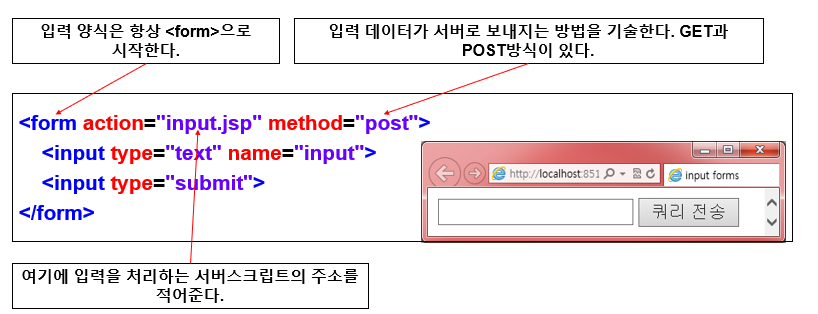
form

- action : 어디에 가서 처리할것인지 목적지 설정
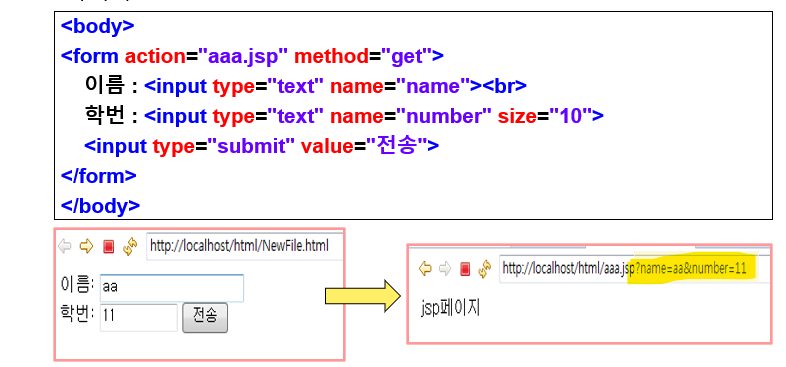
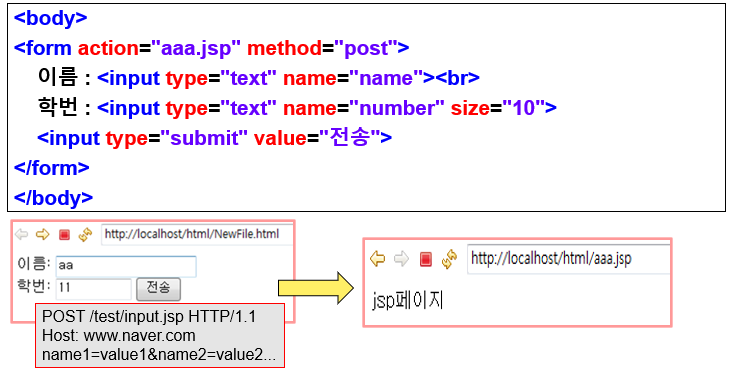
- method : get or post 방식
GET & POST
GET 방식
- URL 주소 뒤에 파라미터를 붙여서 데이터를 전달하는 방식

POST 방식
- 사용자가 입력한 데이터를 HTTP Request 헤더에 포함시켜서 전송하는 방식
- 주소(url)에 나오지 않는다.
- 길이 제한이 없으며, 보안이 유지된다

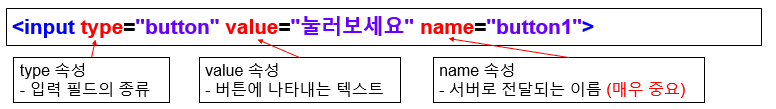
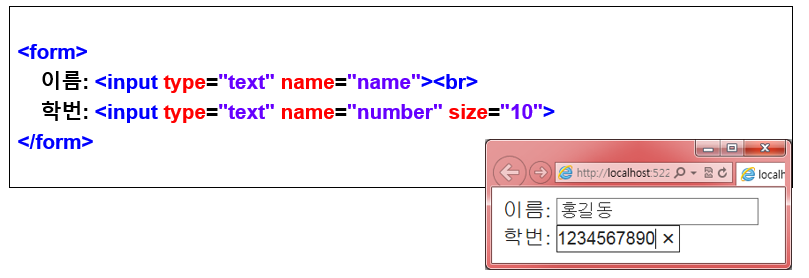
.input 기본속성
input type =""

text : size 지정

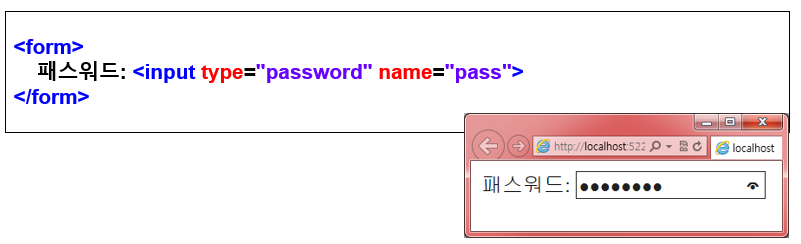
password

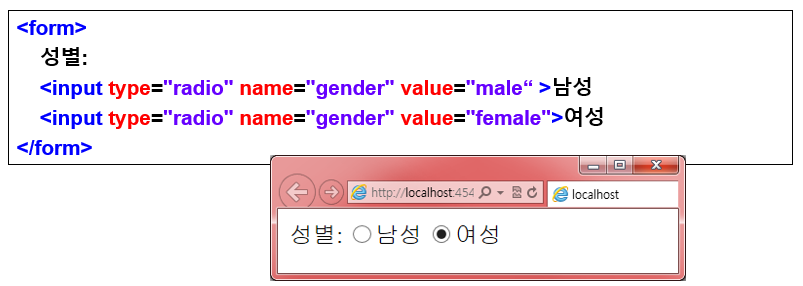
radio

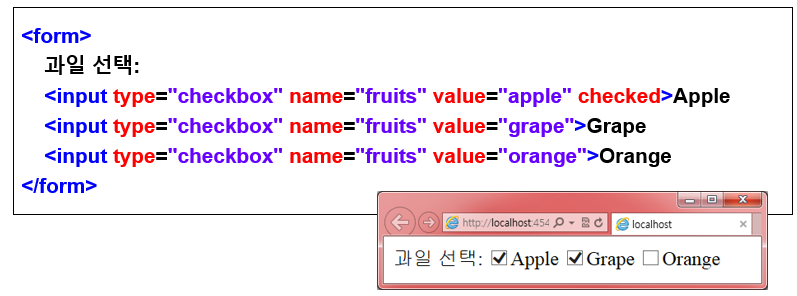
checkbox

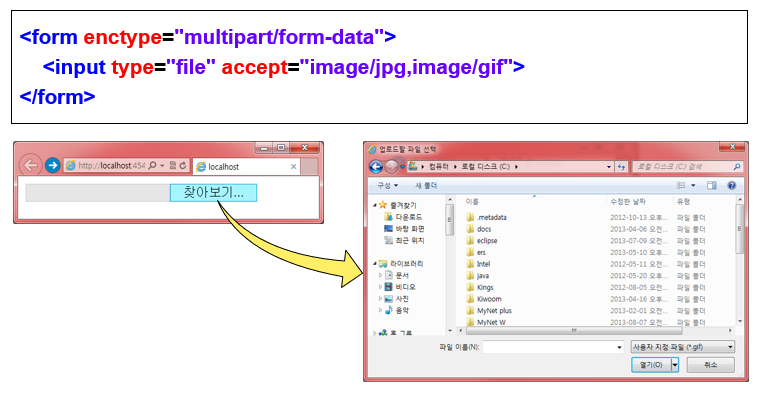
file

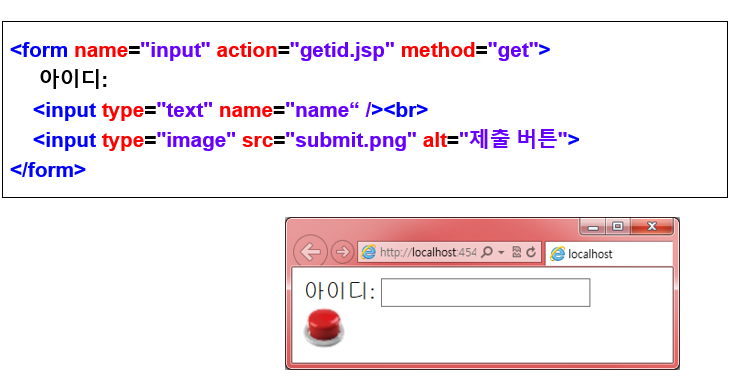
img

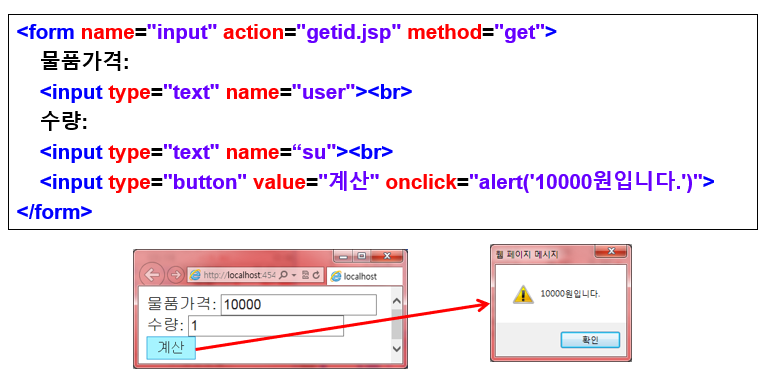
button

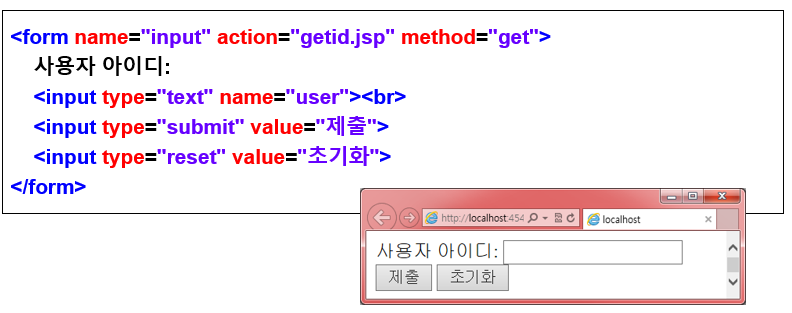
submit
reset

.input 추가된 속성
- autocomplete : 자동완성
- autofocus : 페이지가 로드되면 자동으로 입력 포커스를 갖는다
- placeholder : 입력 힌트를 희미하게 보여준다
- readonly : 읽기 전용 필드
- required : 입력 양식을 제출하기 전에 반드시 채워져 있어야 함을 나타낸다.
- pattern : 허용되는 입력의 형태를 정규식으로 지정한다
.input 관련 기타
hidden
<input type="hidden" name="" value="">- 사용자가 직접 입력하는 데이터는 아니지만 클라이언트 컴퓨터가 서버 컴퓨터로 특정한 데이터를 전송하고 싶은 경우 많이 사용
- 화면에는 아무것도 나타나지 않고 사용자가 "제출" 버튼을 누를 때 서버로 name과 value가 전송됨
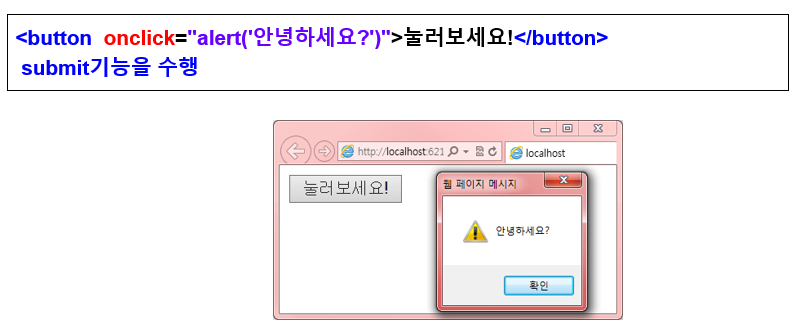
button
- input 아니고 button 그 자체

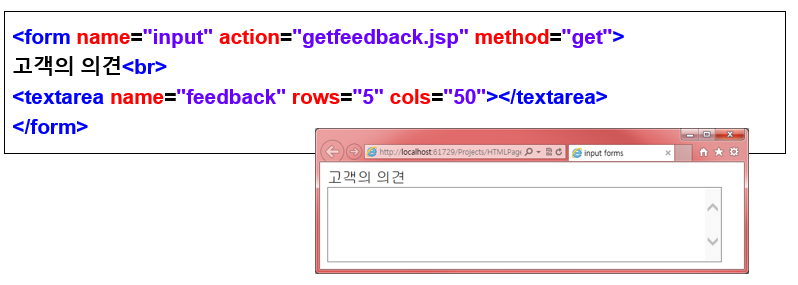
textarea
- 여러줄의 문자를 입력

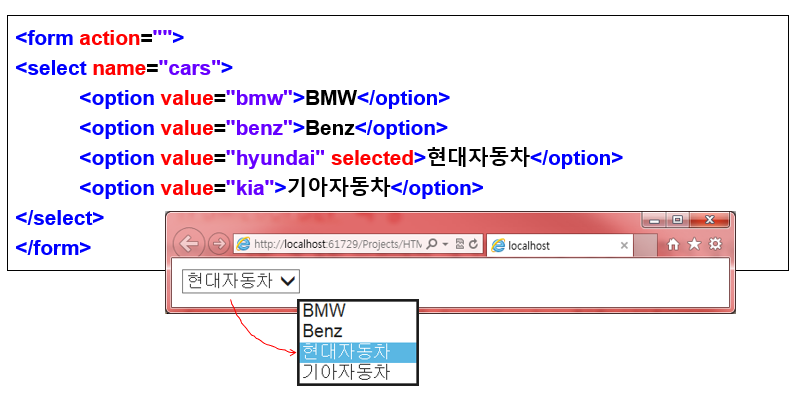
select
- 콤보박스 (드랍다운 리스트)

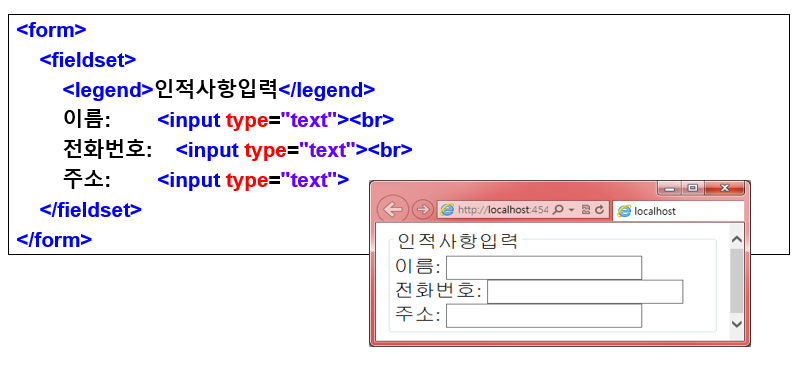
fildset
- 입력요소를 그룹핑하는 데 사용되는 태그
<fieldset>

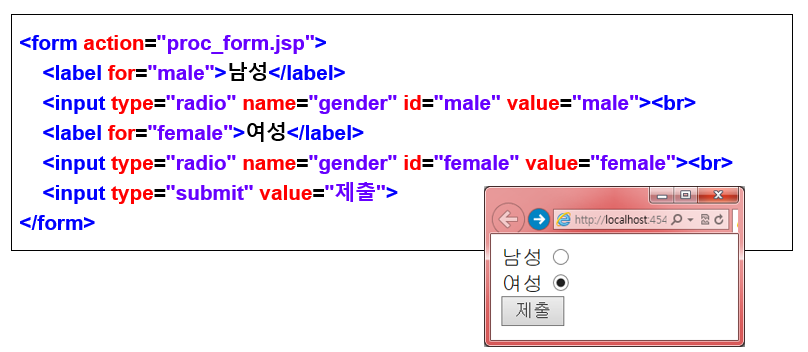
label
- input 요소를 위한 레이블(label)을 정의함
- label태그의 속성을 for을 사용하면 레이블과 input의 id속성을 통해
서로 연결할 수 있음. - label 다음줄에 input 태그

- label태그의 속성을 for을 사용하면 레이블과 input의 id속성을 통해
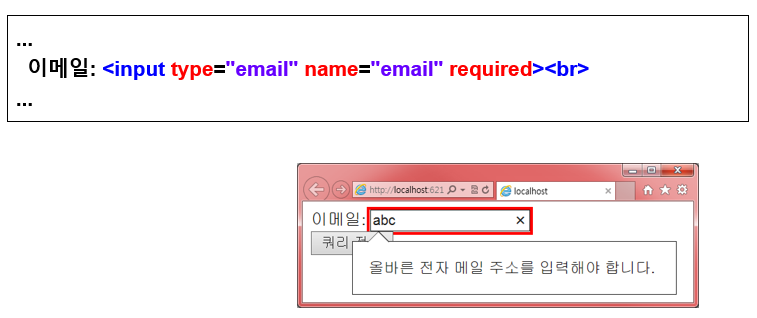
이메일 입력
- required -> 올바른 전자 메일 주소를 입력해야 합니다 알림창 뜸!

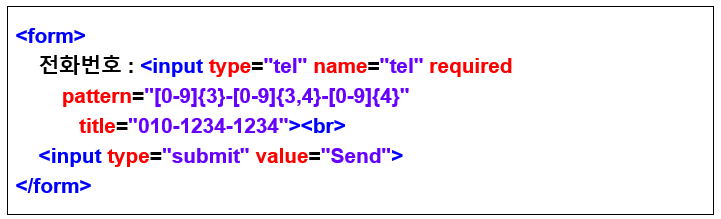
전화번호 입력
- 정규식 적용

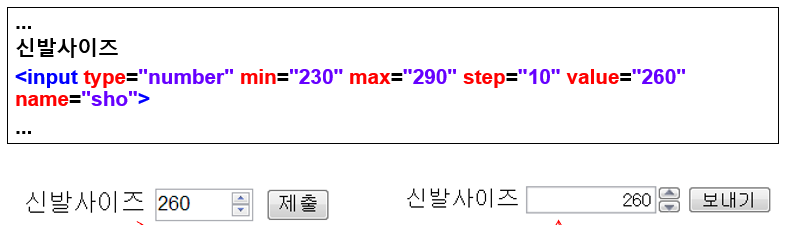
숫자 입력

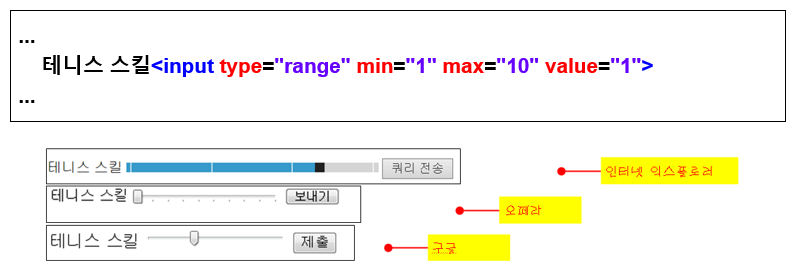
range 입력

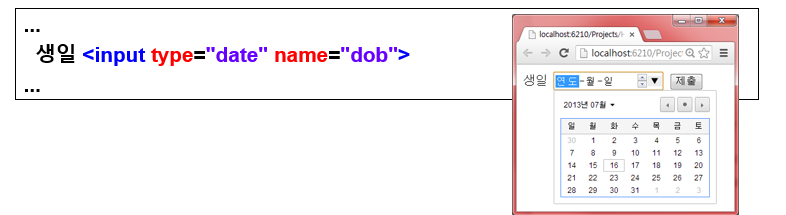
날짜 입력
- date: 날짜 입력
- month : 월 입력
- week : 주 입력
- time : 시간 입력
- datetime : 날짜와 시간을 입력, 국제 표준 시간대
- datetime-local : 날짜와 시간을 입력, 지역 표준 시간대

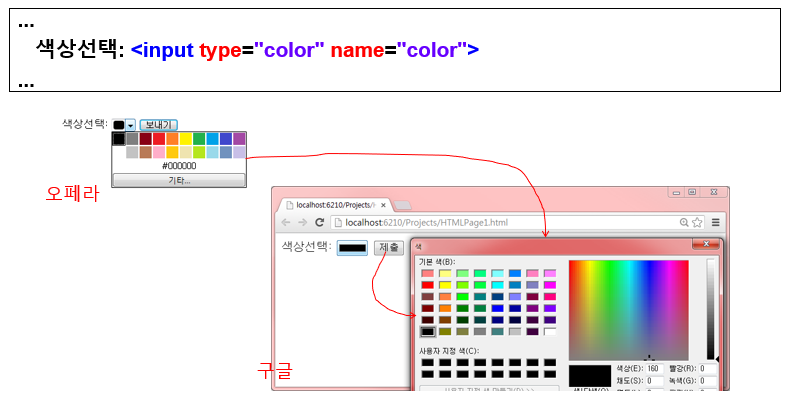
색상 입력