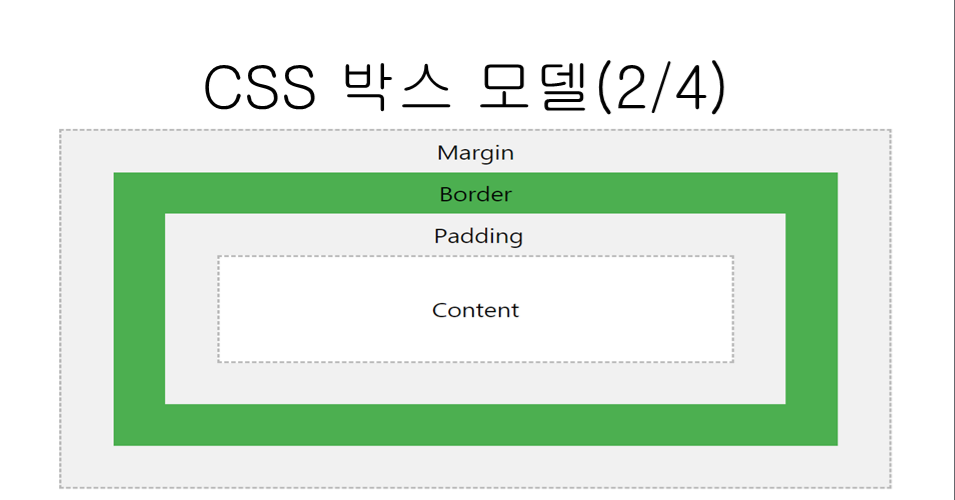
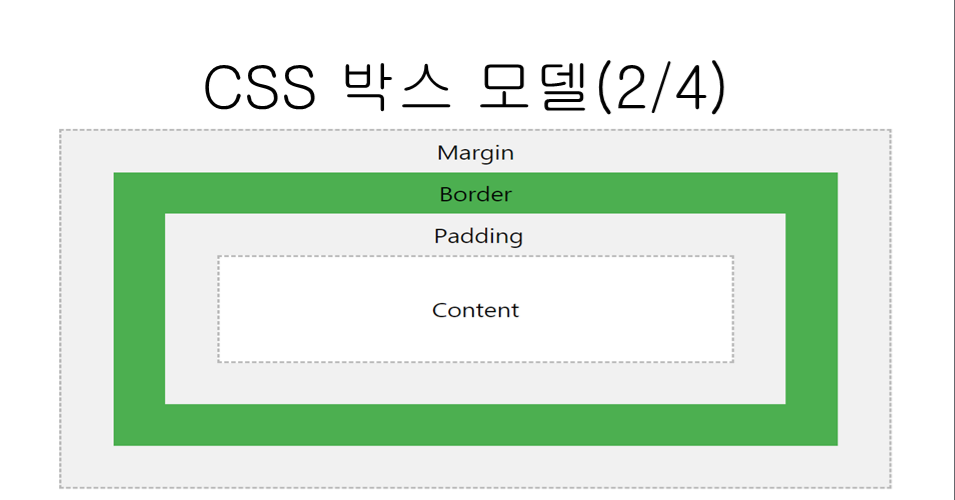
CSS Box Model
- 모든 HTML 요소는 상자로 간주 가느
- 여백, 테두리, 패디 및 실제 콘텐츠로 구성

- Content : 상자의 내용물. 텍스트와 이미지가 표시되는 부분
- Padding : 컨텐츠와 테두리 사이의 영역. 투명함
- Border : 패딩과 컨텐츠를 감싸는 테두리
- Margin : 보더 밖의 영역. 투명함
배경과 배경 이미지
- HTML요소에 배경색과 배경이미지가 설정되어 있는 경우에,
패딩은 투명하므로 배경 이미지와 배경색이 보이게 된다.
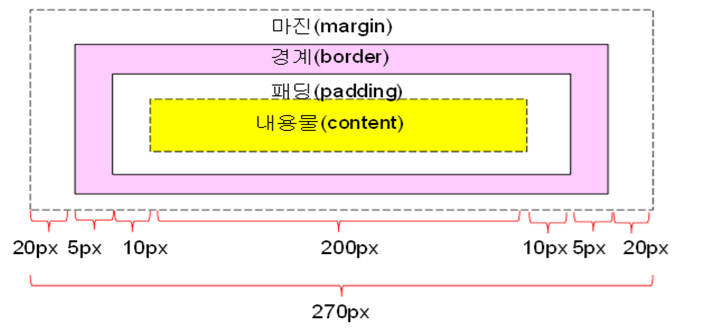
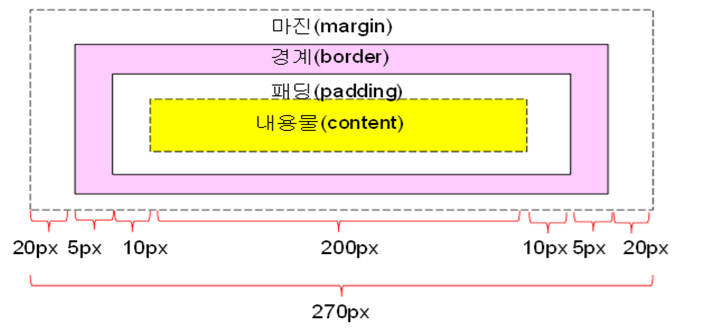
박스의 크기
- 박스 너비(width) = 내용물(content)너비+왼쪽 패딩+오른쪽 패딩+왼쪽 보더+오른쪽 보더+왼쪽 여백+오른쪽 여백
- CSS로 요소의 너비,높이 속성 설정 시, 콘텐츠의 너비와 높이만 설정하면 됨

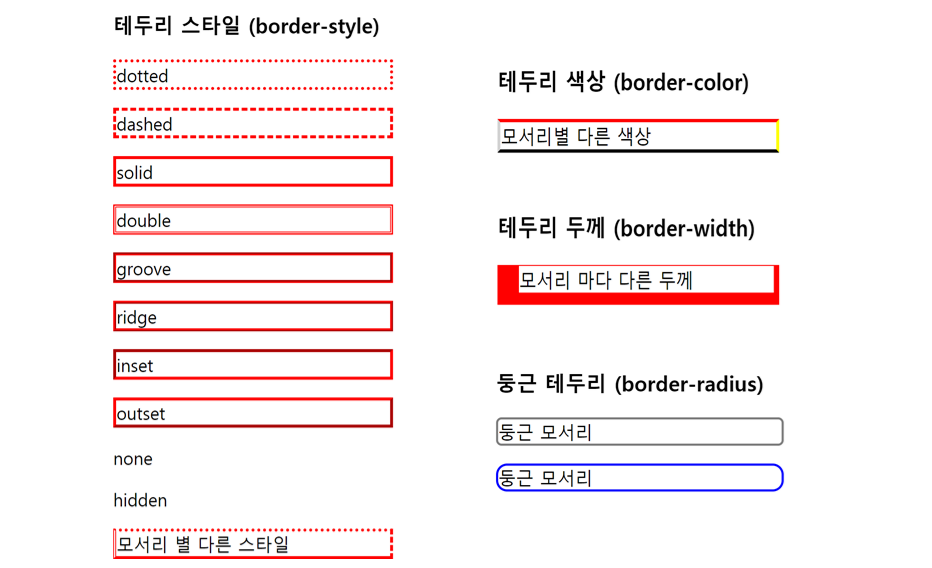
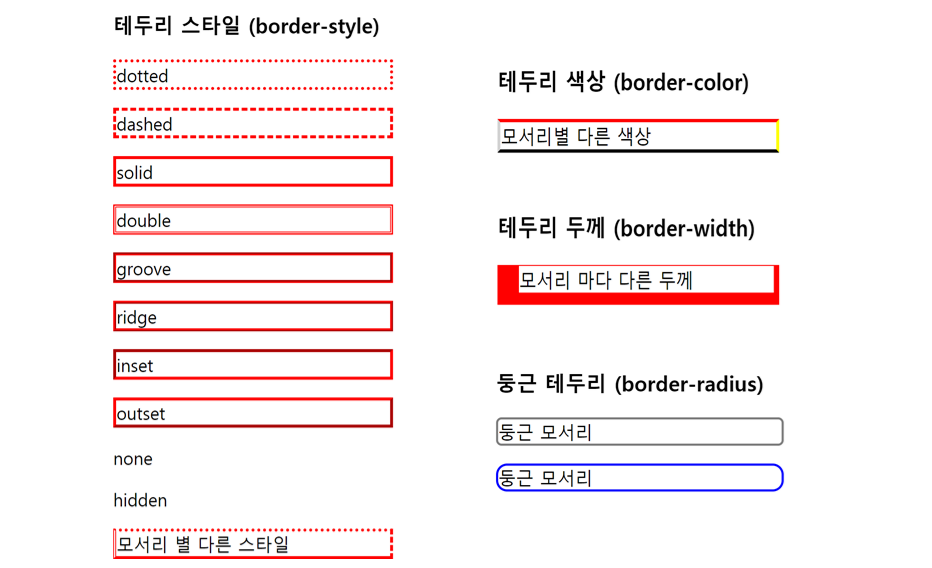
CSS테두리
- 테두리 스타일(모양), 색상,두께,둥근 테두리 지정 가능
=> border-style, border-color, border-width
=> 모서리별 다른 스타일,두께 가능
- border-style 지정해야 다른 속성 사용 가능
=> p{ border-style:solid; border-color:red; border-width:3px;}
=> p{ border:solidred3px;}
- 각 변 별로 스타일,색상,두께 지정 가능
=> p{borer-style: dotted dashed solid double;}
=> p{border-left: 2px dashed red;}
=>각 변별 속성 지정 시 주의 사항 ('윗변'을 시작으로 시계방향으로!) : border,margin,padding 동일
=> {border-style : red(위) blue(오른) yellow(아래) green(좌);}
- 둥근 모서리 표현 가능
=> p{border: 2px solid red; border-radius:5px;}

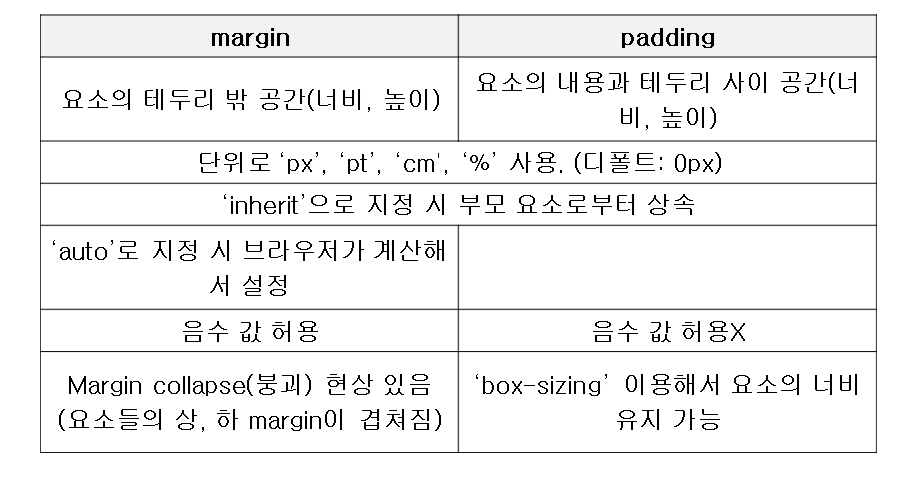
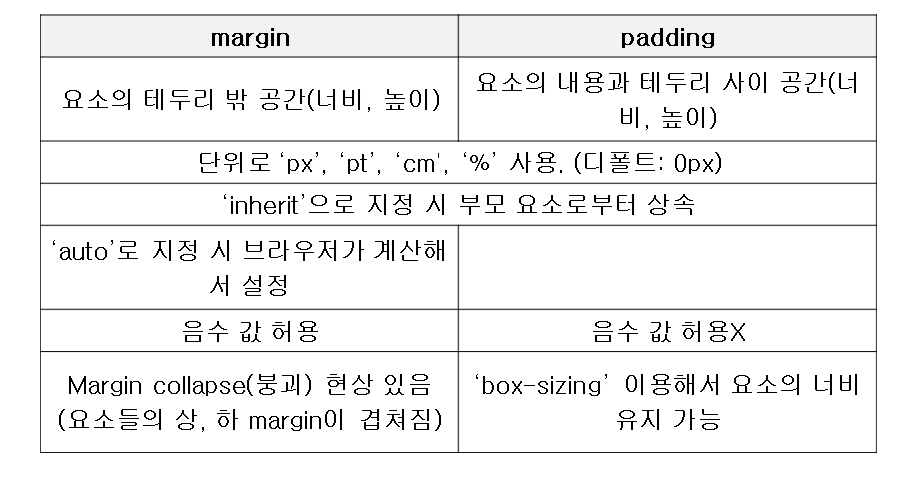
CSS margin & CSS pading

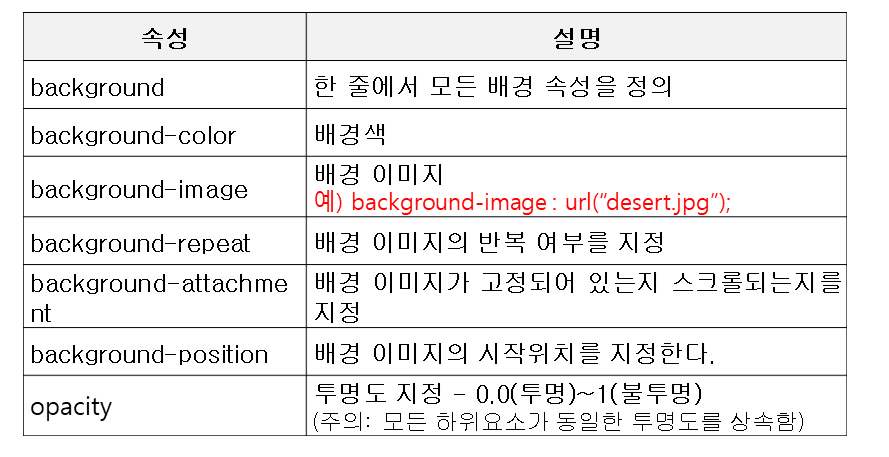
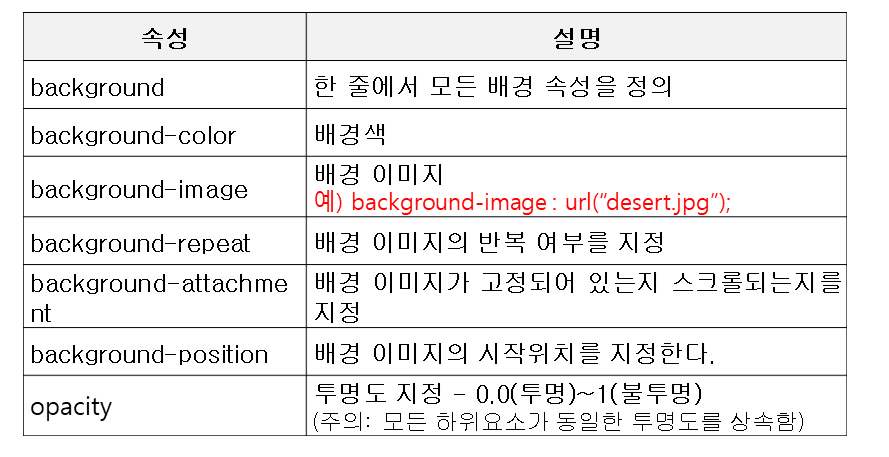
CSS배경 속성

CSS링크
- a:link
=> 방문되지 않은 링크 스타일
- a:visited
=> 방문된 링크 스타일
- a:hover
=> 마우스가 위에 있을때 스타일
=> a:link 및 a:visited 뒤에 와야 함 (제약사항)
- a:active
=> a:hover 뒤에 와야함 (제약사항)텍스트 장식
- 주로 링크의 밑줄을 제거하는데 사용
a:link{text-decoration:none;}
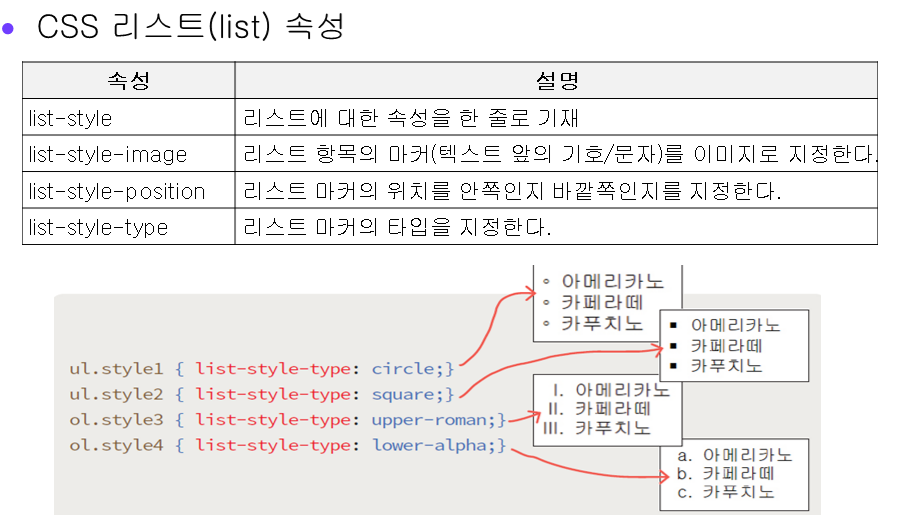
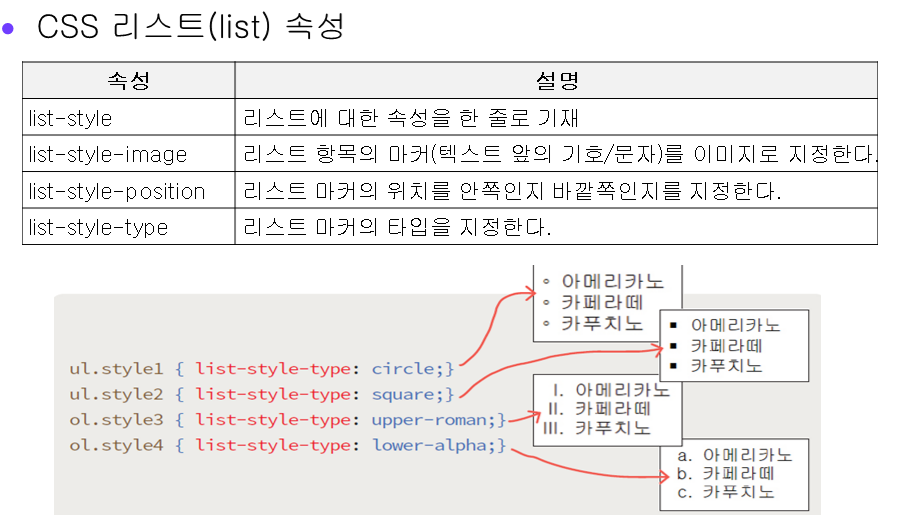
CSS 리스트

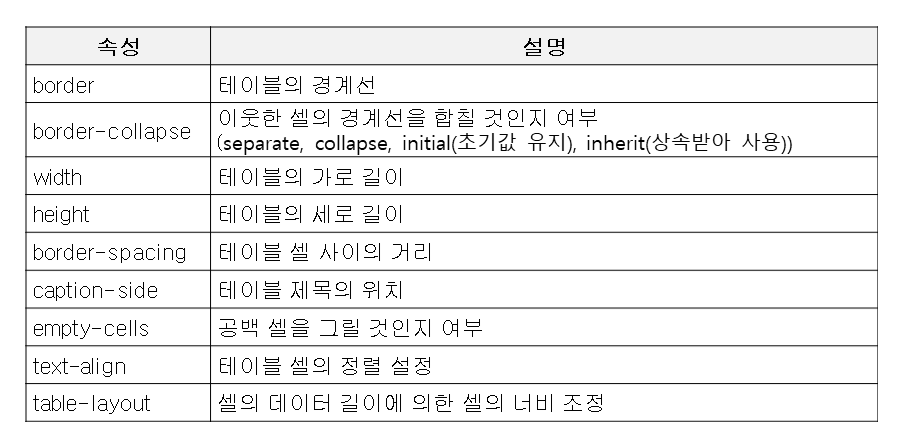
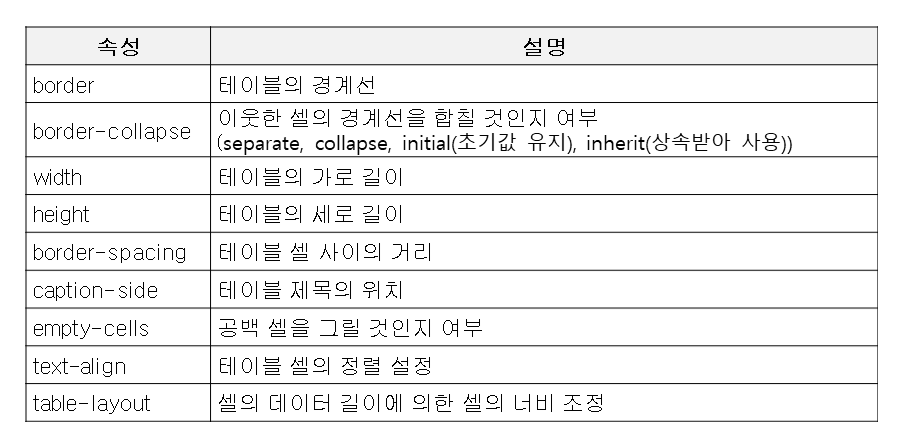
CSS table 속성