Traversing
-
"이동"을 의미하는 jQuery Traversing는 다른 요소와의 관계를 기반으로 HTML 요소를 "찾거나 선택"하는 데 사용
-
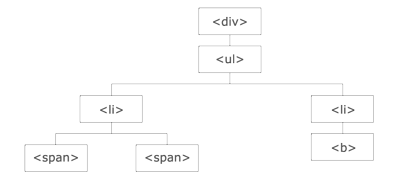
아래 이미지는 HTML 페이지를 트리 (DOM 트리)로 보여줍니다.
-
jQuery 순회를 사용하면 선택한 (현재) 요소에서 시작하여 트리에서 쉽게 위 (상위), 아래 (하위) 및 옆으로 (형제) 이동할 수 있습니다. 이 이동을 DOM 트리를 통해 이동 (traversing) 또는 이동이라고합니다.

.DOM 탐색 메소드
1. 상위요소 찾기
https://www.w3schools.com/jquery/jquery_traversing_ancestors.asp
$(selector).parent(filter)$(selector).parents(filter)$(selector).parent(filter, filter...)
$(selector).parentsUntil(stop,filter)$(selector).closest(filter,txt)- selector에 가장 가까이에 있는 상위 요소를 반환(자신도 포함)
- context로 범위 지정 가능(context 불포함)
- 예제: https://www.w3schools.com/jquery/traversing_closest.asp
2. 하위 요소 찾기
3. 선택요소확장
4. 형제 요소 찾기
https://www.w3schools.com/jquery/jquery_traversing_siblings.asp
$(selector).siblings(filter)$(selector).next(filter)$(selector).nextAll(filter)$(selector).nextUntil(stop,filter)$(selector).prev(filter)$(selector).prevAll(filter)$(selector).prevUntil(stop,filter)
5. 필터링
https://www.w3schools.com/jquery/jquery_traversing_filtering.asp
$(selector).first()$(selector).last()$(selector).eq(index)★많이 씀★
: 선택된 요소 중 index번째 요소$(selector).filter(criteria,function(index))$(selector).not(criteria,function(index))$(selector).is(selectorElement,function(index))- true또는false로 반환