[인프런]따라하며 배우는 노드, 리액트 시리즈 - 영화 사이트 만들기 #7
0

강의
https://www.youtube.com/watch?v=TrxXFbF52gs
App.js
각 무비이미지를 클릭하면

/movie/movieId 꼴의 url로 접속 하게 된다.
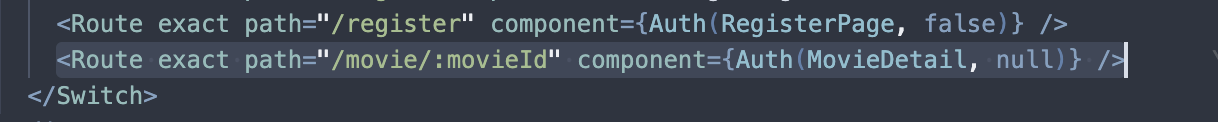
Route컴포넌트의 :을 사용해 movieId에 따라 url 라우팅을 할 수 있게 해준다

https://velog.io/@zhy2on/Route-컴포넌트-동적매개변수
MovieDetail.js
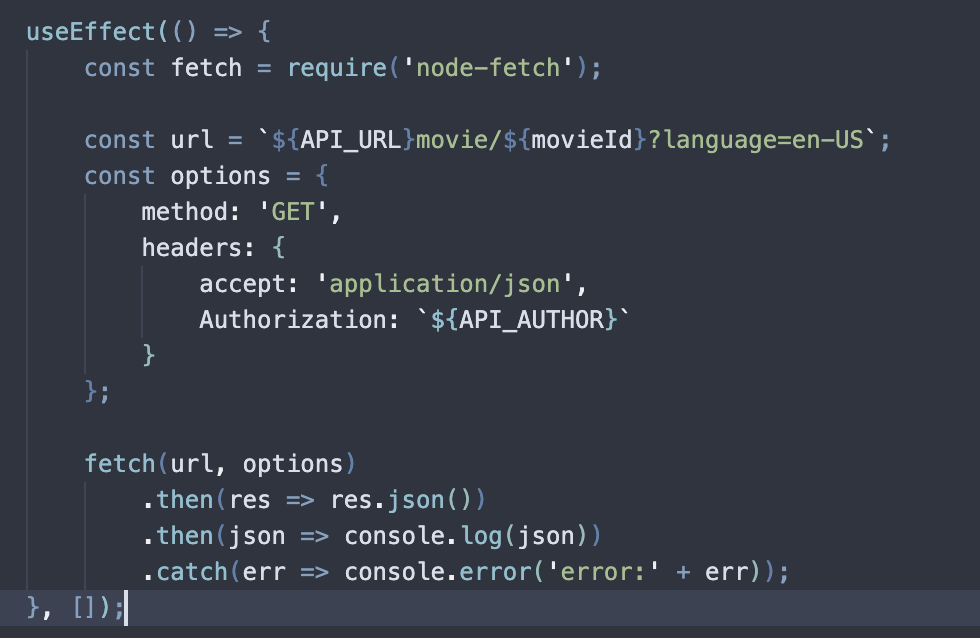
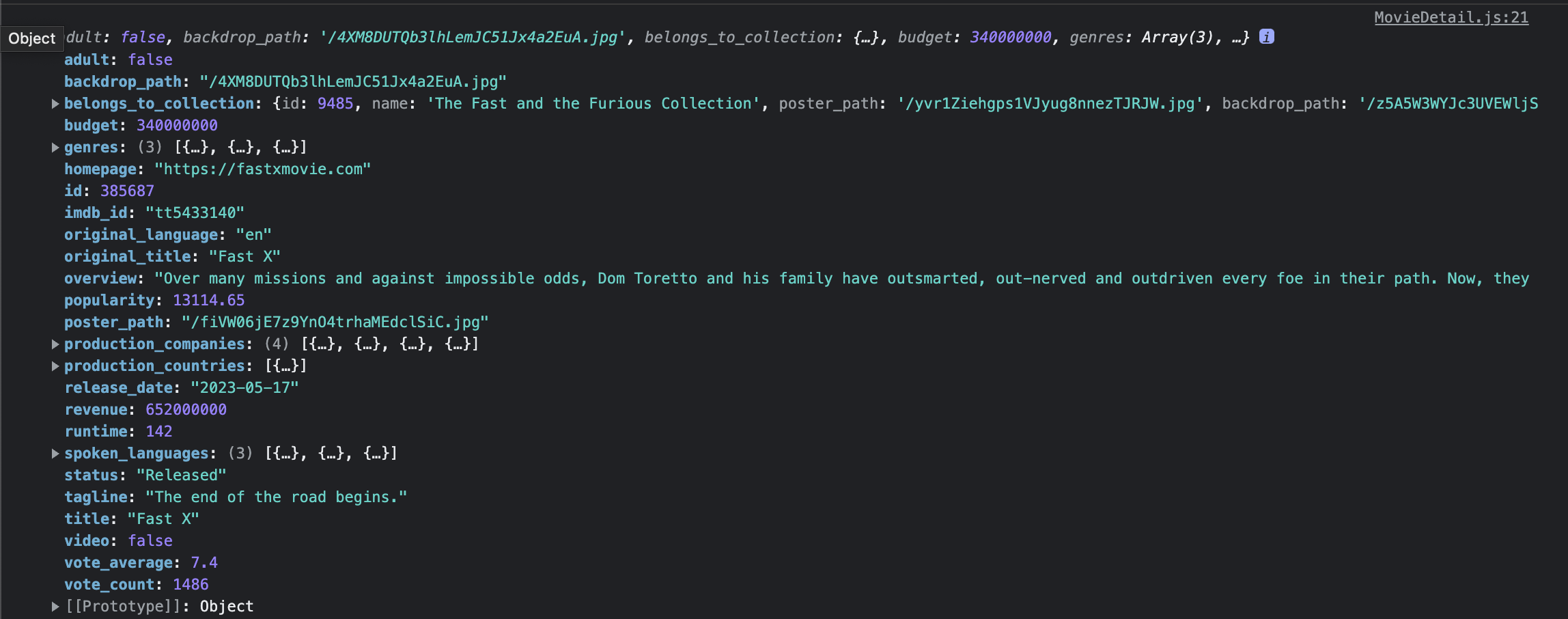
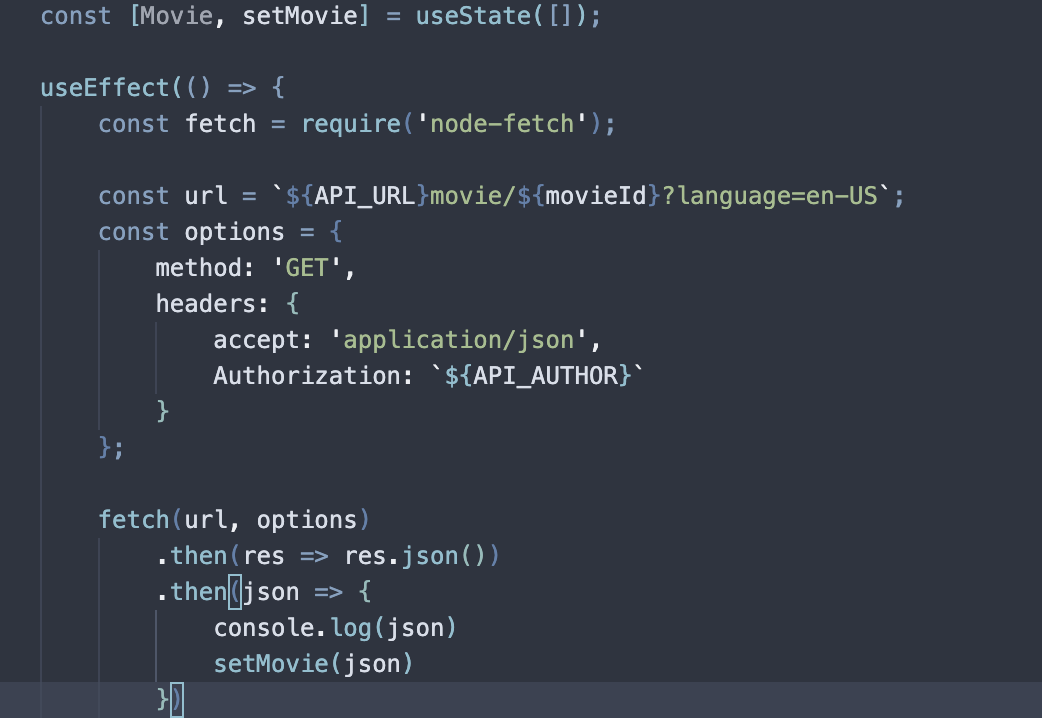
특정 영화 정보 가져오기


props.match를 사용하여 url의 movieId를 가져온다.
가져온 movieId를 이용해 movie detail에 관한 api를 호출한다.
https://velog.io/@zhy2on/props.match.params
가져온 Movie Detail 정보를 State에 넣기

useState을 사용하여 가져온 정보를 Movie state에 넣어준다.
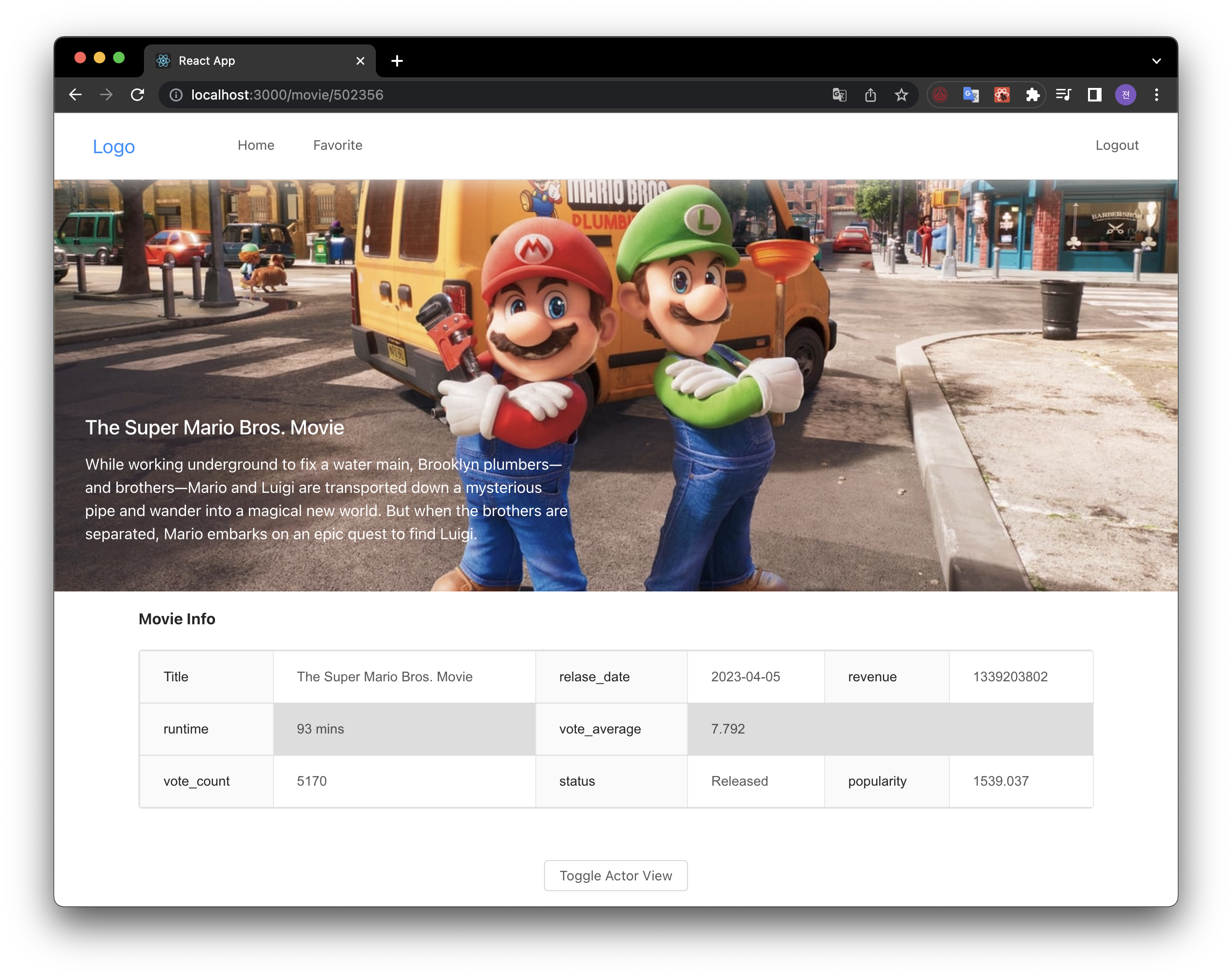
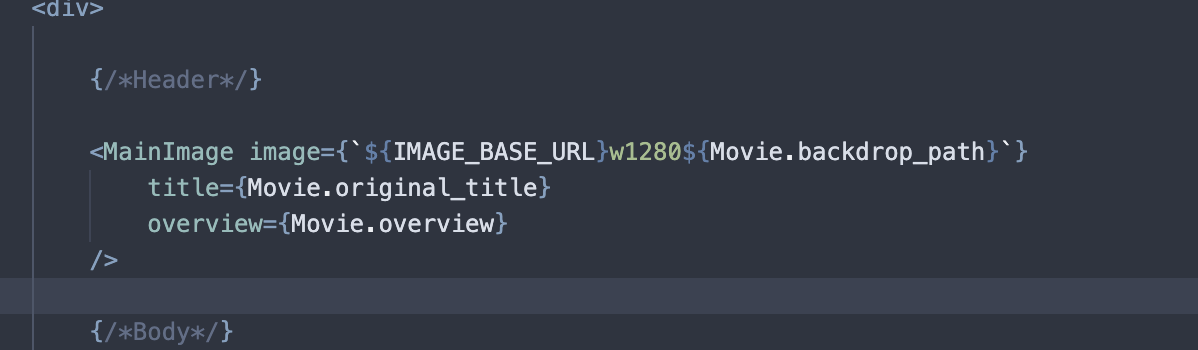
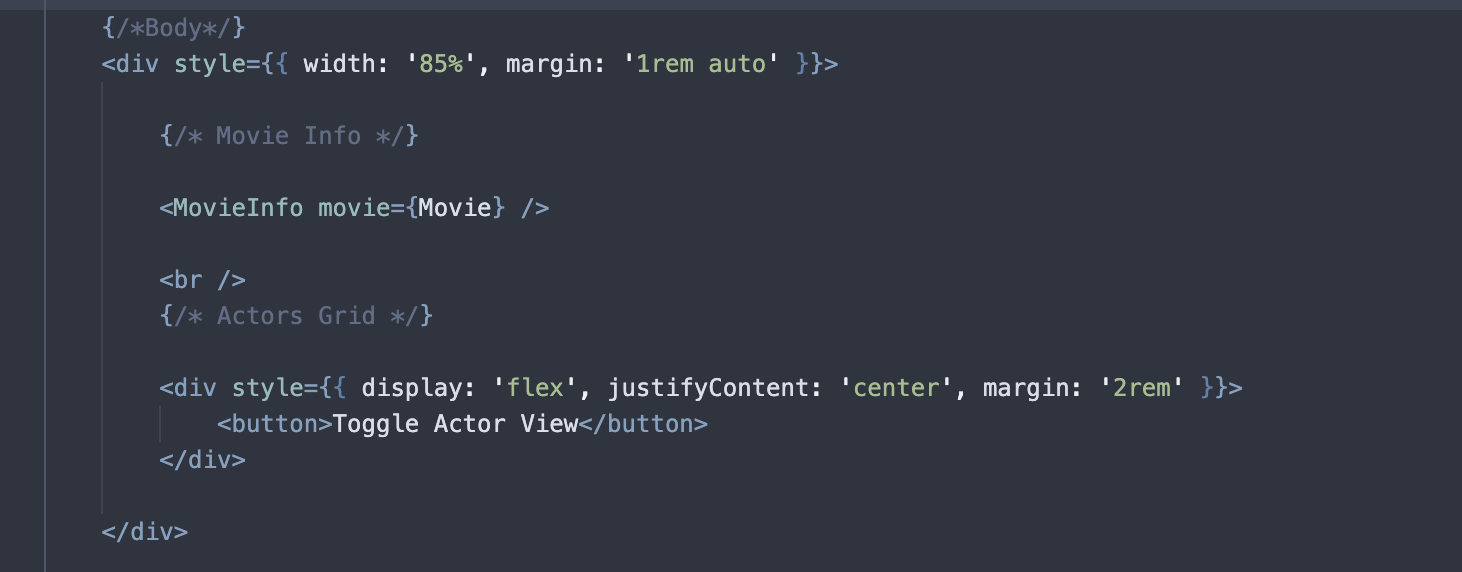
전체적인 template 만들기
전에 만들었던 MainImage 컴포넌트를 사용해서 header를 구현한다.

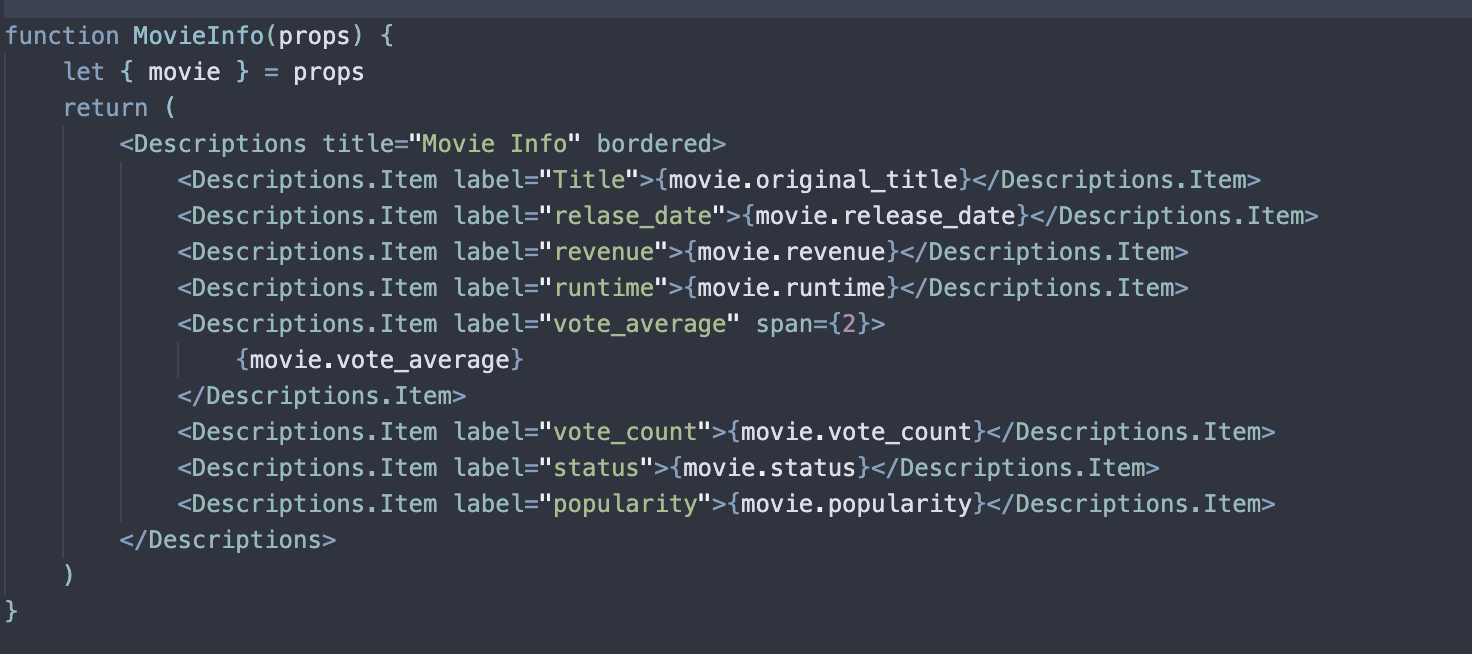
body에는 Movie Info table을 구현한다. antd의 Description component를 사용.


antd의 Description comopnent
Ant Design (Antd)의 Description 컴포넌트는 정보를 설명하는 데 사용되는 UI 컴포넌트이다.
Description 컴포넌트는 <Descriptions> 컴포넌트의 자식 컴포넌트로 사용된다. 각 Description 컴포넌트는 <Descriptions> 컴포넌트 내에서 하나의 레이블-값 쌍을 나타낸다.
주요 속성
label: 레이블로 사용될 문자열을 설정.span: 레이블의 너비를 설정합니다. 일반적으로 1에서 24까지의 값으로 설정하며, 그리드 시스템에 기반하여 컬럼을 나타냄.children: 해당 레이블에 대한 값을 설정
ex)
import { Descriptions } from 'antd';
<Descriptions title="User Info">
<Descriptions.Item label="Name" span={3}>John Doe</Descriptions.Item>
<Descriptions.Item label="Age" span={3}>30</Descriptions.Item>
<Descriptions.Item label="Address" span={3}>123 Street, City</Descriptions.Item>
</Descriptions>