
웹개발
- 마크업 언어
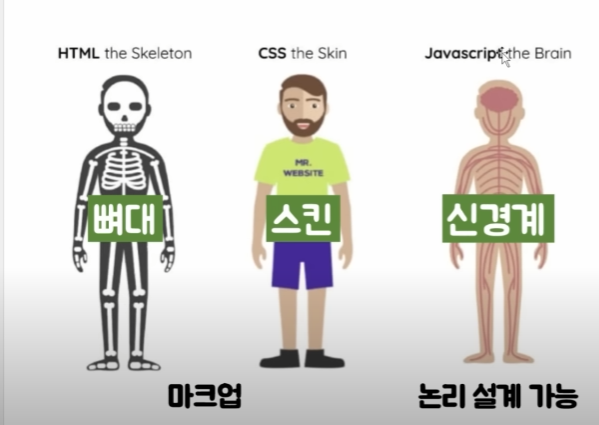
HTML : 뼈대를 구성해 주는 마크업 언어
CSS : 스킨과 같이 모양 색깔을 구성해 주는 마크업 언어
JS : 신경계와 같은 논리적인 설계로 움직임을 설정하는 프로그래밍 언어

자바스크립트 기초
- 기초문법
- 변수 : 값을 담는 상자
대표적 변수 : var, let, const
개발자 도구 > console > REPL 사용가능
REPL ?
> read(입력), eval(평가), print(출력), loop(반복) 코드를 입력하면 결과가 바로 출력되는 과정을 반복하는 것
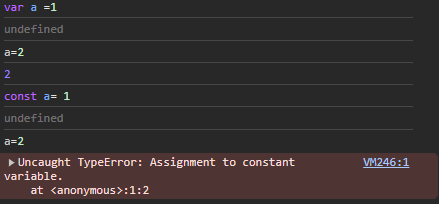
var 초기값을 선언 후 변수 변경 가능
const는 초기값을 선언 후 변수 변경 불가
let 일반적으로 변수를 변경할 때 사용
tip!
호이스팅 : 변수나 함수를 스코프 상단으로 끌어올리는 것으로 버그의 원인이 될 수 있음- 함수
구조
input (입력) > function(함수) > output(출력)
정의
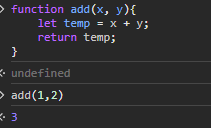
function 함수이름(매개변수){
let temp 2*x + 3
return temp
}
실행
매개변수(입력값)
ex)
add(1)
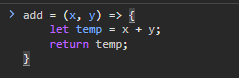
다른 유형(같은내용) 작성법

주의!
프로그래밍에서는 입력과 출력이 없을 수 있다.(코드를 묶어주는 역할)
ex) 새가 날아다니는 함수
function fly(){
openWings();
while(true){
moveWings();
}
}
fly()- 조건문
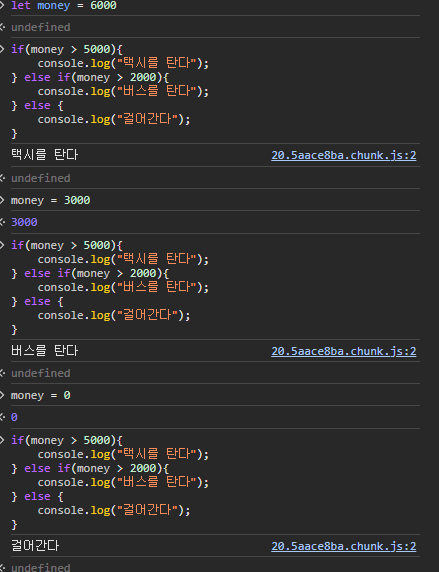
놀리의 시작 > 가정 > 참/거짓 > 결과
예시
if(money > 5000){
console.log("택시를 탄다");
} else if(money > 2000){
console.log("버스를 탄다");
} else {
console.log("걸어간다");
}
결과

- 반복문
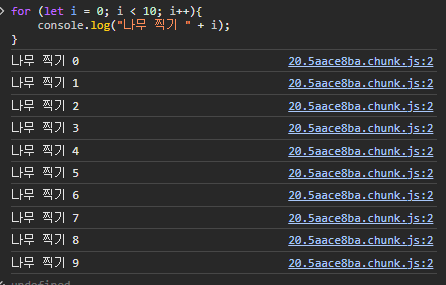
for, while을 사용해 반복된 조건으로 출력값을 나타낸다
예시
for (let i = 0; i < 10; i++){
console.log("나무 찍기 " + i);
}
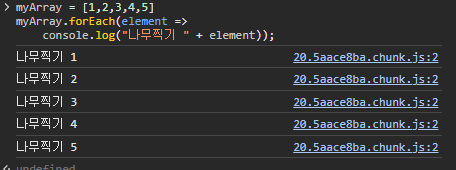
배열 반복 예시
myArray = [1,2,3,4,5]
myArray.forEach(element =>
console.log("나무찍기 " + element));결과

배열 반복

참조 : 조코딩 웹 프로그래밍
