23.04.13 화 24일차
구글 차트
- 구글 차트를 이용한 그래프 표시
chart1.php
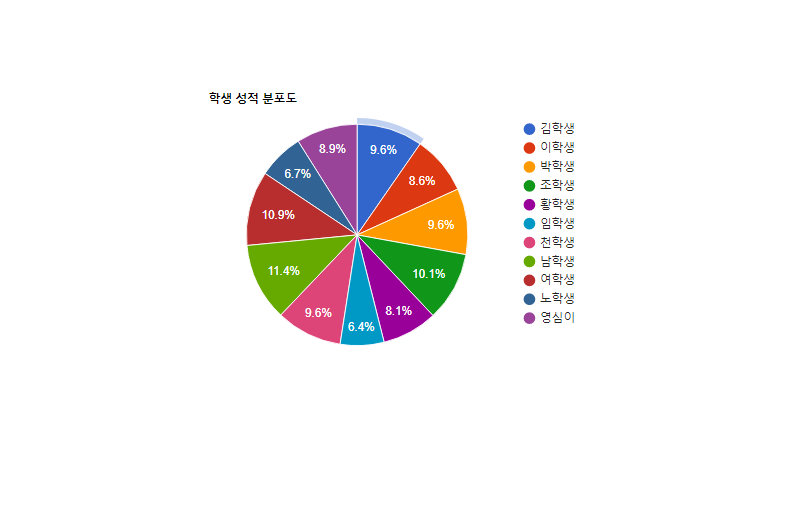
// 학생 성적 분포도(원형 차트)
<? include $_SERVER["DOCUMENT_ROOT"]."/include/dbconn0410.php"?>
<?php
$SQL = "select sNo, sName, kor, eng, math, hist from examtbl order by sNo asc";
$result = $conn -> query($SQL);
?>
<html>
<head>
<title> </title>
<link rel="stylesheet" href="<?=$path?>/css/top0410.css">
<style>
#sectionTitle{
font-size:25px;
}
</style>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('string', 'Topping');
data.addColumn('number', 'Slices');
data.addRows([
<?
while($row = $result -> fetch_assoc()){
$avg = round(($row['kor']+$row['eng']+$row['math']+$row['hist'])/4, 1);
?>
['<?=$row['sName']?>', <?=$avg?>],
<?}?>
]);
var options = {'title':'학생 성적 분포도',
'width':400,
'height':300};
var chart = new google.visualization.PieChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<header> (과정평가형 정보처리기능사) 성적입력 프로그램 ver1.0 </header>
<nav>
<? include $_SERVER["DOCUMENT_ROOT"]."/include/top0410.php"?>
</nav>
<section>
<br/>
<div align=center id=sectionTitle> <b></b></div>
<br/>
<div id="chart_div" align=center></div>
<br/>
</section>
</body>
<? include $_SERVER["DOCUMENT_ROOT"]."/include/bottom0410.php"?>
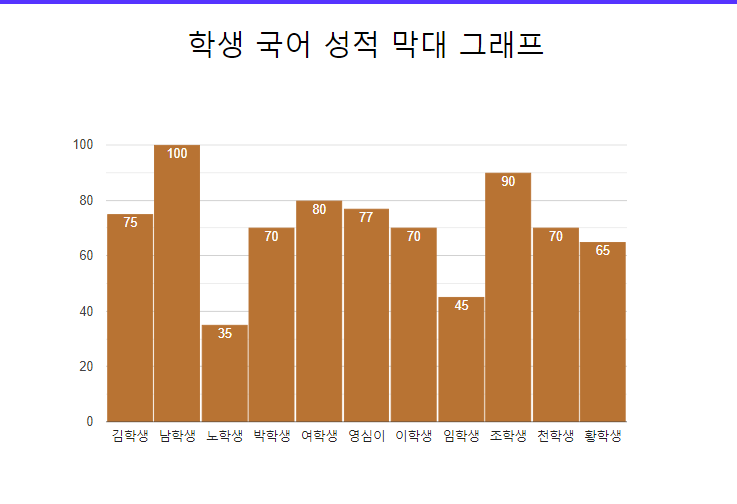
// 학생 국어 성적 막대그래프(막대형 차트)
<? include $_SERVER["DOCUMENT_ROOT"]."/include/dbconn0410.php"?>
<?php
$SQL = "select sNo, sName, kor, eng, math, hist from examtbl order by sName asc";
$result = $conn -> query($SQL);
?>
<html>
<head>
<title> </title>
<link rel="stylesheet" href="<?=$path?>/css/top0410.css">
<style>
#sectionTitle{
font-size:25px;
}
</style>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
color = ["silver", "gold", "#e5e4e2", "#b87333"];
var data = google.visualization.arrayToDataTable([
["Element", "성적", { role: "style" } ],
<?
while($row = $result -> fetch_assoc()){
?>
['<?=$row['sName']?>', <?=$row['kor']?>, "#b87333"],
<?}?>
]);
var view = new google.visualization.DataView(data);
view.setColumns([0, 1,
{ calc: "stringify",
sourceColumn: 1,
type: "string",
role: "annotation" },
2]);
var options = {
title: "",
width: 800,
height: 500,
bar: {groupWidth: "95%"},
legend: { position: "none" },
};
var chart = new google.visualization.ColumnChart(document.getElementById("columnchart_values"));
chart.draw(view, options);
}
</script>
</head>
<body>
<header> (과정평가형 정보처리기능사) 성적입력 프로그램 ver1.0 </header>
<nav>
<? include $_SERVER["DOCUMENT_ROOT"]."/include/top0410.php"?>
</nav>
<section>
<br/>
<div align=center id=sectionTitle> <b></b></div>
<div id=sectionDiv align=center>
<font size=6> 학생 국어 성적 막대 그래프</font>
<br/>
<div id="columnchart_values" style="width: 900px; height: 500px;"></div>
</div>
<br/>
</section>
</body>
<? include $_SERVER["DOCUMENT_ROOT"]."/include/bottom0410.php"?>

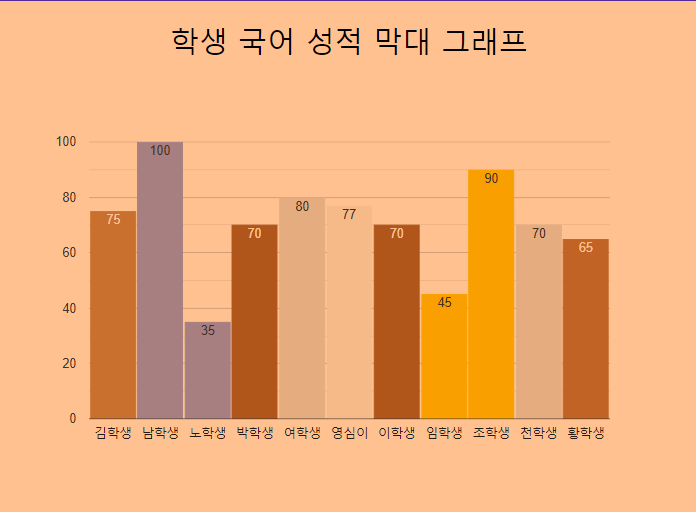
- 난수이용하여 막대 색상 변경
// 자바스크립트 + PHP 막대 색상 변경
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
<?
// 난수로 사용할 색상 배열
$color = array("silver", "gold", "#e5e4e2", "#b87333", "#f6f5f3", "#c98444", "#a7a6e4", "#d09555");
?>
var data = google.visualization.arrayToDataTable([
["Element", "성적", { role: "style" } ],
<?
while($row = $result -> fetch_assoc()){
// 난수 입력
$rand = mt_rand(0, 7);
$bg=$color[$rand];
?>
['<?=$row['sName']?>', <?=$row['kor']?>, "<?=$bg?>"],
<?}?>
]);
var view = new google.visualization.DataView(data);
view.setColumns([0, 1,
{ calc: "stringify",
sourceColumn: 1,
type: "string",
role: "annotation" },
2]);
var options = {
title: "",
width: 900,
height: 500,
bar: {groupWidth: "95%"},
legend: { position: "none" },
};
var chart = new google.visualization.ColumnChart(document.getElementById("columnchart_values"));
chart.draw(view, options);
}
</script>
- 느낀점
PHP의 다양성에 다시 놀란다.
여러개의 그래프를 작성하고 색상도 변경 가능하다.
파워포인트에서만 접해보았던 내용을 PHP에서 실행하니
신기하고 재밌었다.
다양한 UI를 작성할때 도움이 될거 같다.
백엔드 개발자로서는 꼭 필요하다고 할수 없지만
기본 지식부터 차근차근 습득해서 성장하도록 해야겠다.