1. union type
union type은 함수의 인자에 다형성을 부여할 수 있습니다.
다형성이란 하나의 객체가 여러 타입을 가질 수 있다는 말입니다.
아무튼 다형성을 부여하기 위해선 어떻게 하면 될까요?
이런 함수가 있다고 가정합니다.
function printId(id:number|string){
...
}자! 함수 printId의 인자인 id에 두 타입 중 하나가 들어간다고 하더라도 딱히
문제가 될 것이 없는 코드가 만들어졌습니다.
그럼 이 코드를 사용해 입력받은 인자를 사용해 method를 불러와 봅시다.
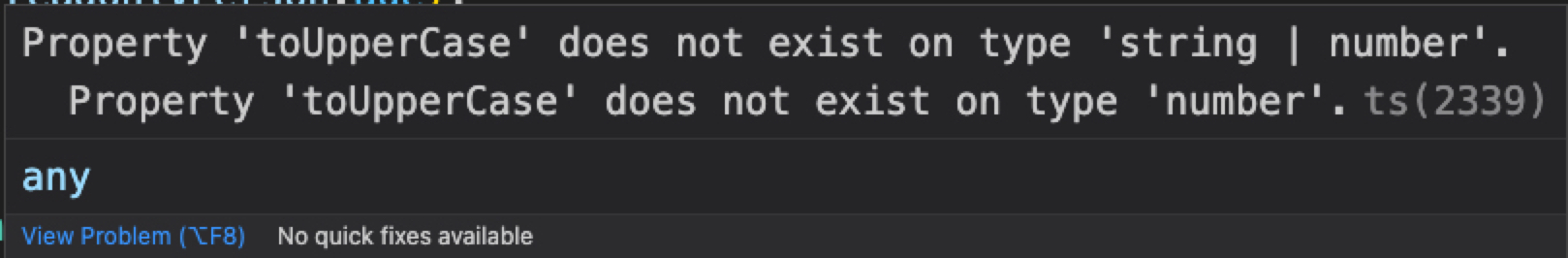
function printId(id:number|string){
console.log(id.toUpperCase()) // error
}
에러가 발생하게 됩니다.
이유는 인자를 두 타입 중 하나로 설정하겠다는 것은 알겠지만
이게 number일지 string일지 모르는데 그냥 toUpperCase() 함수를 사용하는 것은
인정 못한다는 것이 이유입니다.
이러한 경우 예외 처리를 해주시면 됩니다.
function printId(id:number|string){
if(typeof id==='string'){
console.log(id.toUpperCase());
}else{
console.log(id);
}
}
printId('qwer');만일 type에 대한 공통 method를 사용하는 경우 에러를 일으키지 않으니 그냥 사용하면 됩니다.
function getFirstThree(x:number[] | string){
return x.slice(0,3);
}
