TOC
-
Type alias
-
Interface
Type alias
type alias는 type 선언을 변수처럼 따로 지정하고 이를 접근해 사용하도록 하는 방식이다.
이를 사용하는데 있어서는 변수와 방식이 거의 같다고 보면 된다.
type Point={
x:number;
y:number;
};
function printCoord(pt:Point){
console.log("The Coordinate's value is " + pt.x);
console.log("The Coordinate's value is "+ pt.y);
}
printCoord({x:100,y:200});
Interface
interface는 일종의 class적인 측면을 보이는데 하나의 규칙을 잡는다고 보면 된다.
해당 interface를 사용한다면 interface 내부에서 선언한 type은 모두
사용해야 한다는 조건이 붙게 된다. 당연히 option ? 를 붙이게 된다면
강제성에서 자유로워질 수 있다.
interface Point{
x:number;
y:number;
}
const coordination=(pt:Point)=>{
console.log('The Coordination x: ',pt.x);
console.log('The Coordination y: ',pt.y);
}
coordination({x:1,y:2}); // OK
interface Point{
x:number;
y:number;
}
const coordination=(pt:Point)=>{
console.log('The Coordination x: ',pt.x);
// console.log('The Coordination y: ',pt.y);
}
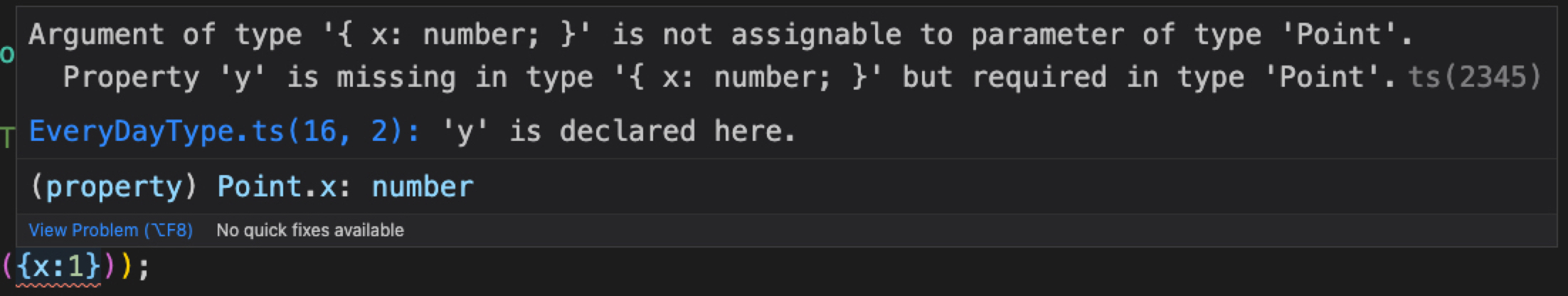
coordination({x:1}); // 
type의 규칙을 깨지 말라면서 x는 선언하고 y는 왜 선언하지 않냐고 따지기 시작한다.💥
interface Point{
x:number;
y?:number;
}option을 주어 진정시키면 에러 메시지가 사라지게 된다. 🪄
Union
union은 기존의 or and 연산처럼 작동한다.
타입에 A 타입을 고를지 B 타입을 고를지 선택권을 주게 된다.
type UserID = number | string;type id = number | string;
const printId=(id:id)=>{
console.log('Your ID : '+id);
}
printId('264'); // OK
printId(264); // OK
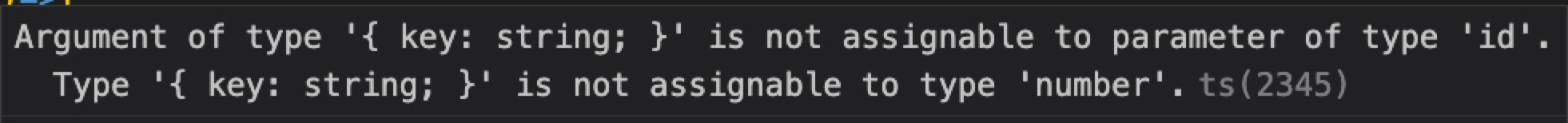
printId({key:'error'}); // error 발생

type id = number | string;
const printId=(id:id)=>{
console.log('Your ID : '+id);
console.log(id.toUpperCase()); // error
}이러한 경우에도 에러를 발생하게 된다.
tsc는 만약 id = number일 경우 toUpperCase() 호출은 에러가 나는 것을 알고 있기 때문에
사전에 이를 알려준다.
type id = number | string;
const printId=(id:id)=>{
console.log('Your ID : '+id);
if(typeof id === 'string'){
console.log(id.toUpperCase()); // OK
}
}이런식으로 예외 처리 해주면 문제는 발생하지 않는다.
