원래는 iron-session을 사용해서 암호화된 cookie를 심었지만
amplify에서 원활하게 사용하는건 불가능하다고 판단되었다.
nextjs의 ssr은 context를 기본 인자로 받는데
context의 내부에는
... 엄청 많은 정보
[Symbol(RequestTimeout)]: undefined
},
_consuming: false,
_dumped: false,
cookies: [Getter/Setter],
[Symbol(kCapture)]: false,
[Symbol(kHeaders)]: {
host: 'localhost:3000',
connection: 'keep-alive',
pragma: 'no-cache',
...가 들어있다. 이를 이용하여 cookies를 저장할 수 있는데
node.js에서 처럼
res.writeHead(200,{
'Set-Cookie':['your_cookie_key=your_cookie_value']
})이런 느낌으로 하면 될 줄 알았지만 안되었다.
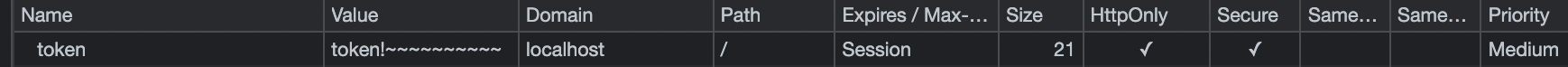
context.res.setHeader('Set-Cookie', `token = token!~~~~~~~~~~`);이런 느낌으로 저장하도록 하자.
기회가 된다면 암호화와 복호화를 하여 cookie를 저장할 수 있다.
추가로 요즘 쿠키를 저장한다고 하면 필수 요소인 Secure와 HttpOnly, SameSite도 추가해보자
context.res.setHeader(
'Set-Cookie',
`token = yourToken; Expires=Wed; Secure; HttpOnly; SameSite=Strict`
);
자알 저장이 된다.
따지고 보면 라이브러리는 이를 편하게 해줄 수 있지만 꼭 쓰지 않더라도 이렇게 해결하는 방법을 알아보자..
글에 도움이 된 출처
[https://developer.mozilla.org/ko/docs/Web/HTTP/Cookies] MDN
[https://seob.dev/posts/%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80-%EC%BF%A0%ED%82%A4%EC%99%80-SameSite-%EC%86%8D%EC%84%B1/] seob.dev
