TOC
-
환경
-
State구조의 변화
React === JS이므로 JS를 알면 React도 알 수 있을것이다.
우선 환경부터 살펴보자
준비물
JS, webpack, node, npm(redux)
위 준비물의 환경과 서로를 연결하는 방법은 이전 포스트에 정리해 두었다.
이제 npm에서 redux를 받아 실제로 사용해보자.
import { createStore, getState } from 'redux';
const Reducer = (state, action) => {
if (state === undefined) {
return { color: 'skyBlue' };
}
};
const store = createStore(Reducer);
console.log(store.getState()); // expected: skyblue
Redux는 state를 담는 store를 생성하고 state를 담는다.
store는 getState요청에 의해 store내부의 state를 복제해 return시킨다.
따라서 getState요청을 통해 받은 state값은 store와는 이제 관계가 없고 독자적인 값을 가지며 변경이 store.state에 어떤 영향도 주지 않는다.
State구조의 변화
현재 시장에서 크게 사용되는 state구조를 3가지로 나누어 알아보자
원래 redux는 React에서 사용하기 위해 만들어진것인데 context API와 비슷하지만 더 큰 어플리케이션을 관리할 때 적합하다고 보면 된다.
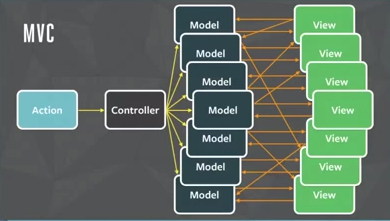
MVC
MVC modle-view-controller구조는 다음과 같다

이게 기본적인 React의 state 관리 구조인데 view단에서의 action과 Model은 서로 상호작용하여 state를 변경한다.
이는 단순한 구조의 App에서는 개발자가 관리를 할 수 있지만 state의 오염이나 App이 커지면 커질수록 수정해야하는 state 연결되어 있는 state의 관리가 복잡해져 module화를 어렵게 만든다.
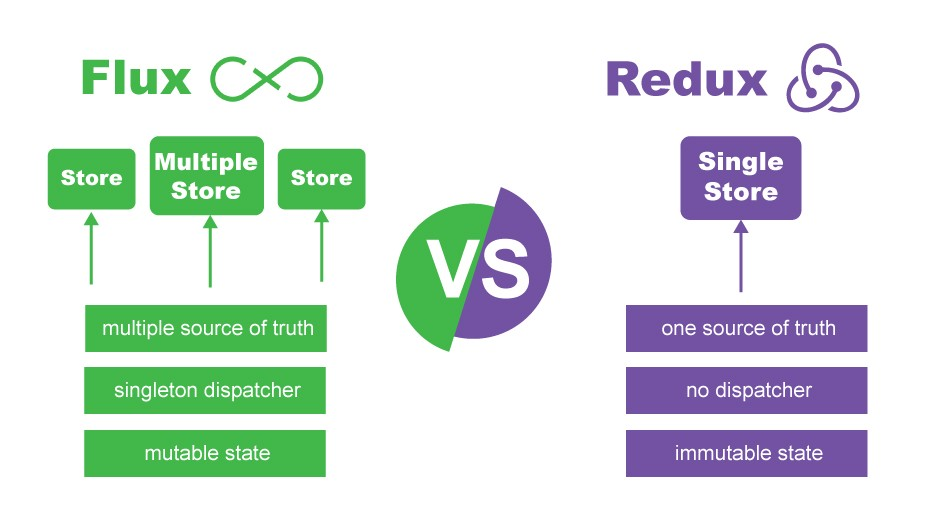
Flux & single store

flux는 Multiple Store를 가진다는게 가장 큰 차이점이다.
state를 보관해주는 Store가 복수이다.
Redux는 single store를 가지며 immutable한 state를 보장해준다.
reducer에 의해 state의 변경을 가지며 각 module들은 state를 필요할 때 마다 clonning하여 가져다 쓰기 때문에 store의 state는 immutable을 유지할 수 있다.
