
수업 내용 (한재현 강사님)
웹의 역사
Browser Market Share Worldwide
[경영인이 꼭 봐야할 TED 강연] 다가오는 웹 이노베이션에 대하여 - 제프 베조스(아마존CEO)
stackoverflow - 2021 developer survey
javascript의 기초
script태그를body안 제일 마지막에 넣는 이유- 브라우저가 html 파일을 렌더링할 때 위에서부터 읽는다.
만약에script태그가 중간에 있다면 브라우저가 파일을 읽다가 렌더링을 중지하고script을 읽기 시작한다.
script가 완전히 해석될 때까지 아직 렌더링되지 못한 요소들은 방치된다. (화면에 나타나지 못함, 로딩중)
- 브라우저가 html 파일을 렌더링할 때 위에서부터 읽는다.
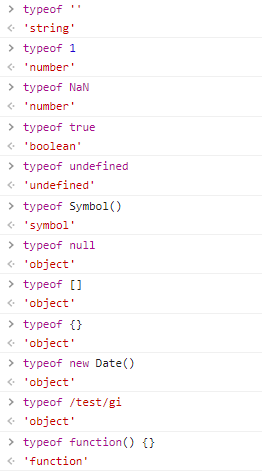
typeof
typeof ''→ "string"typeof 1→ "number"typeof NaN→ "number"typeof true→ "boolean"typeof undefined→ "undefined"typeof Symbol()→ "symbol"typeof null→ "object", 심각typeof []→ "object", 심각, array라고 나와야지!typeof {}→ "object"typeof new Date()→ "object"typeof /test/gi→ "object"typeof function () {}→ "function"

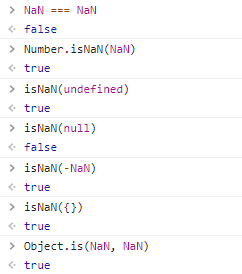
자료형 - 숫자형
NaN === NaN→ falseNumber.isNaN(NaN)→ true, Number.isNaN을 사용하세요!isNaN(undefined)→ true, isNaN은 논란의 여지가 많음isNaN(null)→ false, 이건 또 false?isNaN(-NaN)→ trueisNaN({})→ trueObject.is(NaN, NaN)// true

조은님 한마디 💬
-
DOM렌더링 끝나고script호출해야해서 보통 바디 닫는 태그 앞에script을 둡니다. -
innerHTML은HTML을 넣는거고innerText는 플레인 텍스트를 넣는 것입니다.
<h1>hello</h1>넣어보시면 알 수 있음.
-
var = variable = 나 변수 쓸거임 -
alert는window소속,document에는 미소속
document에서alert호출하는 건 굽네치킨 가서 황금올리브 내놓으라고 하는 느낌이에요.
황금올리브 주문 못함 (결론) -
NaN는 특정한 무언가를 지칭하는 키워드일 뿐이지, 실제로NaN두개는 서로 다를 수 있다.
오늘의 TIP
-
참고 링크
프론트엔드개발자를 위한 UX 책 이야기
Webkit Overview - 조은
2021 정보 접근성 기술 컨퍼런스
2021 IAT(정보접근성기술) 컨퍼런스 자료집
자바스크립트 형반환
새로 알게 된 내용
-
NaN이라 해도 값이 다를 수 있다. -
부동소수점이라는 개념은 처음 알았다. 찾아보고 있는데 이해가 안된다 😃
