🌭 문제 설명
- 게임개발자인 "죠르디"는 크레인 인형뽑기 기계를 모바일 게임으로 만들려고 합니다.
"죠르디"는 게임의 재미를 높이기 위해 화면 구성과 규칙을 다음과 같이 게임 로직에 반영하려고 합니다.

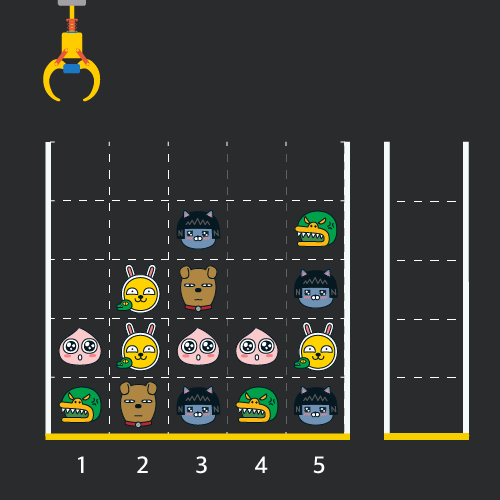
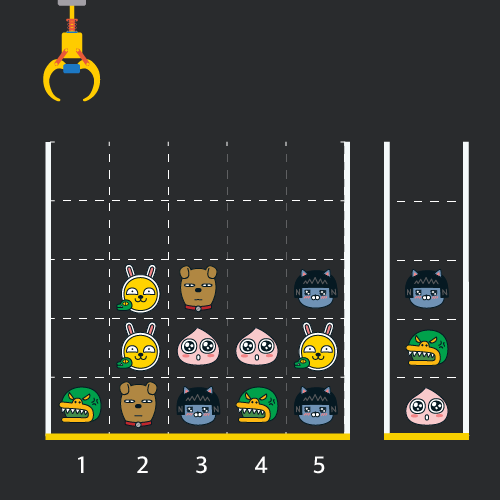
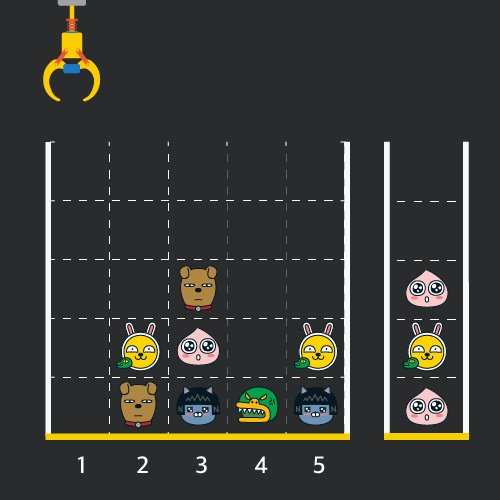
- 게임 화면은 "1 x 1" 크기의 칸들로 이루어진 "N x N" 크기의 정사각 격자이며 위쪽에는 크레인이 있고 오른쪽에는 바구니가 있습니다. (위 그림은 "5 x 5" 크기의 예시입니다). 각 격자 칸에는 다양한 인형이 들어 있으며 인형이 없는 칸은 빈칸입니다. 모든 인형은 "1 x 1" 크기의 격자 한 칸을 차지하며 격자의 가장 아래 칸부터 차곡차곡 쌓여 있습니다. 게임 사용자는 크레인을 좌우로 움직여서 멈춘 위치에서 가장 위에 있는 인형을 집어 올릴 수 있습니다. 집어 올린 인형은 바구니에 쌓이게 되는 데, 이때 바구니의 가장 아래 칸부터 인형이 순서대로 쌓이게 됩니다. 다음 그림은 [1번, 5번, 3번] 위치에서 순서대로 인형을 집어 올려 바구니에 담은 모습입니다.

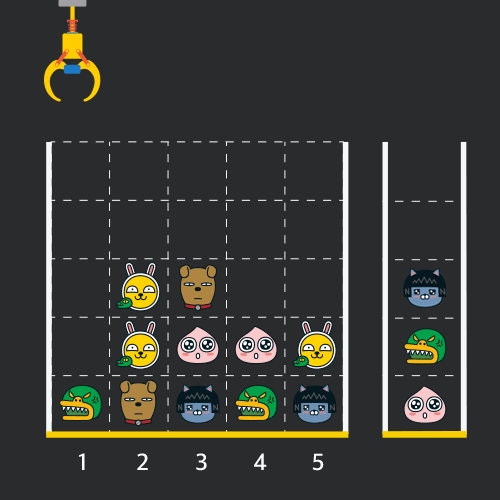
- 만약 같은 모양의 인형 두 개가 바구니에 연속해서 쌓이게 되면 두 인형은 터뜨려지면서 바구니에서 사라지게 됩니다. 위 상태에서 이어서 [5번] 위치에서 인형을 집어 바구니에 쌓으면 같은 모양 인형 두 개가 없어집니다.

-
크레인 작동 시 인형이 집어지지 않는 경우는 없으나 만약 인형이 없는 곳에서 크레인을 작동시키는 경우에는 아무런 일도 일어나지 않습니다. 또한 바구니는 모든 인형이 들어갈 수 있을 만큼 충분히 크다고 가정합니다. (그림에서는 화면표시 제약으로 5칸만으로 표현하였음)
-
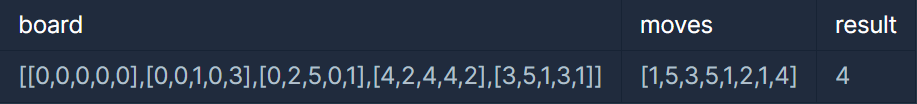
게임 화면의 격자의 상태가 담긴 2차원 배열 board와 인형을 집기 위해 크레인을 작동시킨 위치가 담긴 배열 moves가 매개변수로 주어질 때, 크레인을 모두 작동시킨 후 터트려져 사라진 인형의 개수를 return 하도록 solution 함수를 완성해주세요.
🍗 제한 사항
- board 배열은 2차원 배열로 크기는 "5 x 5" 이상 "30 x 30" 이하입니다.
- board의 각 칸에는 0 이상 100 이하인 정수가 담겨있습니다.
- 0은 빈 칸을 나타냅니다.
- 1 ~ 100의 각 숫자는 각기 다른 인형의 모양을 의미하며 같은 숫자는 같은 모양의 인형을 나타냅니다.
- moves 배열의 크기는 1 이상 1,000 이하입니다.
- moves 배열 각 원소들의 값은 1 이상이며 board 배열의 가로 크기 이하인 자연수입니다.
🎁 입출력 예시

-
입출력 예 #1
인형의 처음 상태는 문제에 주어진 예시와 같습니다. 크레인이 [1, 5, 3, 5, 1, 2, 1, 4] 번 위치에서 차례대로 인형을 집어서 바구니에 옮겨 담은 후, 상태는 아래 그림과 같으며 바구니에 담는 과정에서 터트려져 사라진 인형은 4개 입니다.

😎 나의 풀이
function solution(board, moves) {
let answer = 0; // 인형이 터져서 사라진 개수
let stack = []; // stack 자료 구조
for (let move of moves) {
// moves 배열 순회
let x = move - 1; // 배열인덱스는 0부터 시작하기 때문에 -1
for (let i = 0; i < board.length; i++) {
// 각 열을 아래쪽으로 내려가면서 인형이 있는지 확인한다.
if (board[i][x] != 0) {
// i번째 행 , x번째 열
// 인형이 있는 칸 확인
if (stack.length > 0 && stack[stack.length - 1] === board[i][x]) {
// 인형이 있으면 스택의 제일 위에 있는 인형과 같은지 확인
// 인형이 같으면 pop 한 후 같은 인형이 2개이기 때문에 answer을 2 증가
stack.pop();
answer += 2;
} else {
// 같은 인형이 아니면 새로운 인형을 스택에 push
stack.push(board[i][x]);
}
board[i][x] = 0; // 인형을 뽑았으면 그 자리를 0으로 변경 후 break로 반복문 종료
break;
}
}
}
return answer;
}
stack자료구조를 이용하기 위해 배열 선언moves를 순회해서board열 과 행에서 인형이 있으면 스택에 맨 위에 있는 인형과 같은지 확인하고 같으면pop을 하고 answer에 2를 추가한다. (같은 인형이 2개이기 때문)- 같은 인형이 아니면 새로운 인형을 스택에
push한다. - 인형을 뽑았으면 해당 인덱스를 0으로 변경하고 break로 반복문을 빠져나온다.
🧵 다른 풀이
const transpose = matrix =>
matrix.reduce(
(result, row) => row.map((_, i) => [...(result[i] || []), row[i]]),
[]
);
const solution = (board, moves) => {
const stacks = transpose(board).map(row =>
row.reverse().filter(el => el !== 0)
);
const basket = [];
let result = 0;
for (const move of moves) {
const pop = stacks[move - 1].pop();
if (!pop) continue;
if (pop === basket[basket.length - 1]) {
basket.pop();
result += 2;
continue;
}
basket.push(pop);
}
return result;
};transpose함수에서reduce함수로 새로운 배열을 만든다. [[1,4],[2,5],[3,6]]stacks에서 열의 순서를 뒤집고, 0(빈공간)을 제거한다.for of문으로moves를 돌아 인형하나를 뽑는다.- 뽑아낸 인형이 없으면
continue로 다음 반복으로 넘어간다. - 뽑아낸 인형이 마지막 인형과 같으면 인형을 제거하고 result를 2증가 시킨다.
- 뽑아낸 인형이 마지막 인형과 다르면 그 인형을 바구니에 추가한다.
- 최종적으로 제거된 인형의 수를 반환한다.
- 난이도가 있어보이지만 stack을 사용하면 풀 수 있을 정도였고, 다른 분의 풀이를 보고 정말 많이 배웠다..
