Bulid up HTML
1.HTML - 2

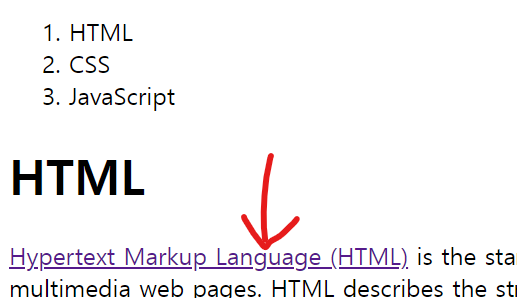
HTML이란? > HTML은 (Hypertext Markup Language)의 약자이고 프로그래밍 언어는 아니고 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어이다. Public Domain으로써 저작권이 없으며 누구나 자유롭게
2.HTML - 3

부모와 자식 관계 >부모와 자식 관계처럼 특정한 태그들은 고정된 관계를 갖고 있다. 관계를 가지고 있는 태그들을 살펴보자이 태그 예시(li와 ul) 실제 웹 화면 li태그는 list의 앞의 두글자를 따와서 목차를 설명하는데 목차와 행성이름들의 구분이 잘 안가기 때
3.HTML - 4

웹사이트 만들어보기 >지금까지 페이지를 만드는 법을 공부했으니 이제 페이지를 모아서 사이트를 만들어볼 차례다. 뚝딱뚝딱 만들어보자. 제목을 만들고 목차에 링크를 걸어보자! 실제 웹 화면 목차와 제목에 링크가 잘 적용되있는 것을 볼 수 있다. 하지만 클릭해서 들어가
4.HTML - 첫 난관

내가 웹사이트 만들어보기 >이번에는 지금까지 배운 것으로 내가 한번 만들어보았다. 어떤 웹페이지로 만들어볼까 생각하다가 최근에 카타르에서 월드컵이 열렸는데 우승국인 아르헨티나의 새로운 전설과 구 전설인 메시와 마라도나에 대해 설명하는 페이지를 만들기로 정했다. 코드
5.HTML - 절대경로와 상대경로

전 게시물에서 실제로 배포했을 때 사진이 안뜨는 것을 경험하여 구글링을 해보니 이미지 파일을 작업할 때 절대 경로 와 상대 경로 라는 개념이 있다는 것을 알게 되었다. 절대 경로는 어느 곳이든 동일한 위치를 갖는 경로를 말하고, http://, https를 사