CSS란 무엇일까?
Cascading Style Sheet (CSS)는 HTML 등의 마크업 언어로 작성된 문서가 실제로 웹사이트에 표현되는 방법을 정해주는 스타일 시트 언어이다. HTML이 몸체고 CSS는 옷과 악세사리 등 예쁘게 꾸며주는 역할을 한다.
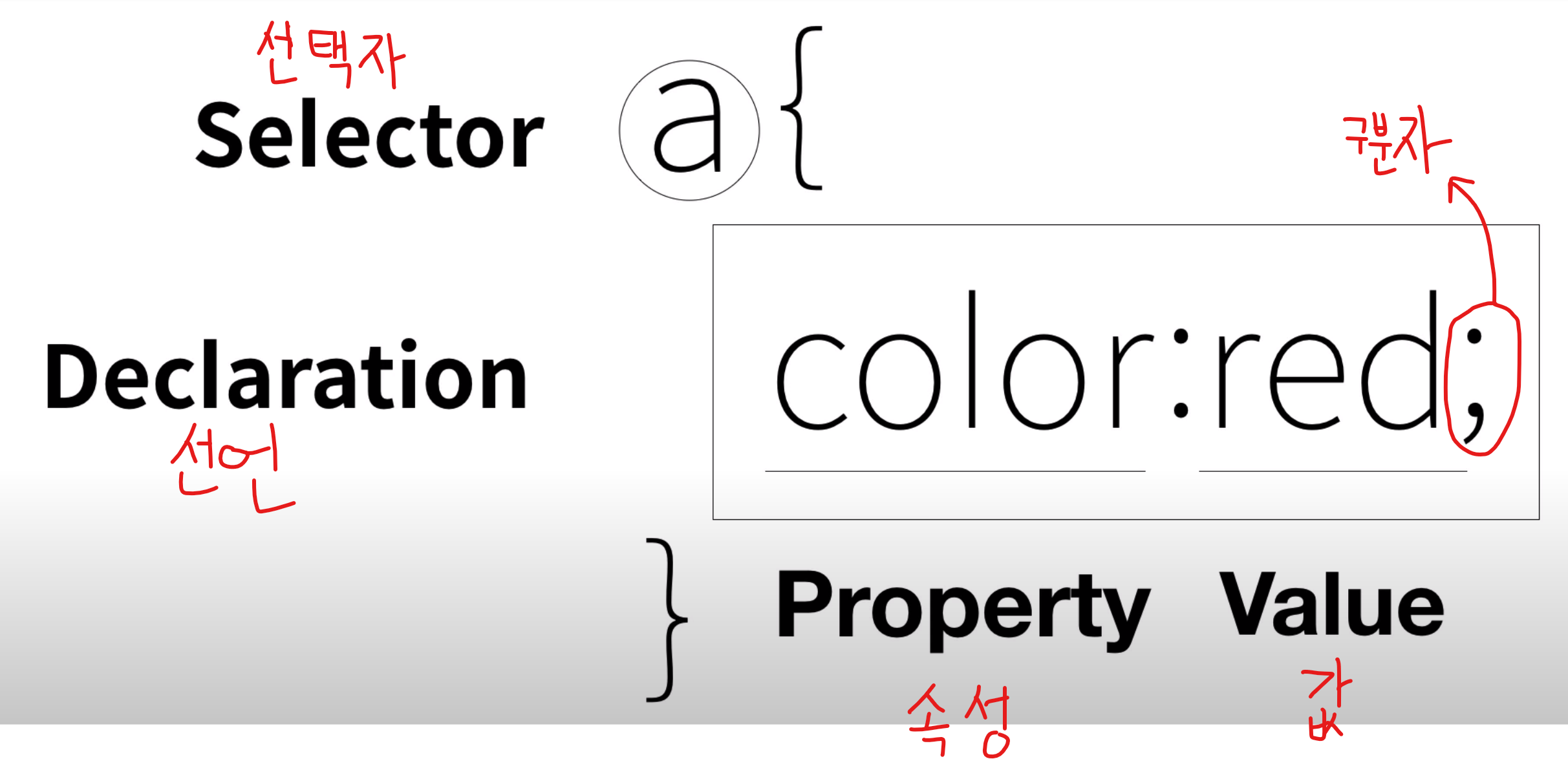
CSS구문

- 선택자는 스타일을 지정할 HTML 요소를 가리킨다.
- 선언 블록에는 세미콜론으로 구분된 하나 이상의 선언이 포함된다.
- 각 선언에는 콜론으로 구분된 CSS 속성 이름과 값이 포함된다.
- 여러 CSS 선언은 세미콜론으로 구분되며 선언 블록은 중괄호로 묶인다.
style 태그
style 태그는 HTML문서에 CSS를 적용하는 태그이고 태그안의 코드는 CSS라는 것을 명시한다.
태그 예시
<!doctype html>
<html>
<head>
<title>WEB1 - HTML</title>
<meta charset="utf-8">
<style>
a {
color:red;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html">HTNK</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
</body>
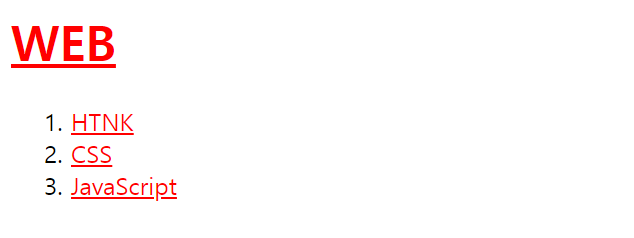
</html>실제 웹 화면

- style 태그 안에 color:red; 속성을 사용해서 글씨들이 빨간색으로 바뀌었다.
style 속성
웹페이지 안에 CSS를 삽입하는 2가지 방법 중 하나가 style태그를 이용하는 것이고 남은 하나가 style속성을 이용하는 방법이 있다.
속성 예시
<!doctype html>
<html>
<head>
<title>WEB1 - HTML</title>
<meta charset="utf-8">
<style>
a {
color:black;
text-decoration: none;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html" style="color:red;text-decoration:underline">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
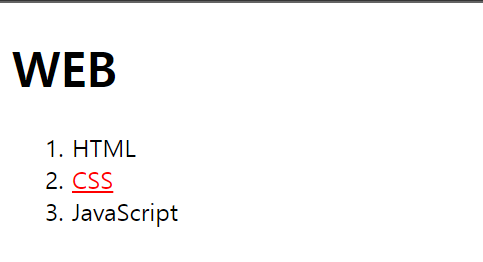
</ol>- style태그 안이 아닌 밑에 style속성을 직접 넣어서 빨간색과 밑줄을 적용하였다. 그리고 text-decoreation 속성을 사용해 2번을 제외하고 밑줄을 없앴다.
실제 웹 화면

마무리 한 줄 평
- HTML과 CSS를 공부하기 시작하면서 드는 생각이 그림과 비슷하다고 생각한다. 연필로 하는 스케치는 HTML이고 그 위에 색을 입히는 것을 CSS라고 생각해보면 스케치를 잘 그려놔야 색을 입혀도 태가 나는 것이 문득 그림 그리는 과정이 떠올랐다.
