1강 : Realgrid의 예시

document.addEventListener('DOMContentLoaded', function(){ //DOMcontent로드되면 펑션 시작하겠다
const provider = new RealGrid.LocalDataProvider(); // grid에 data를 제공하는 역할
- const gridview = new RealGrid.GridView("realgrid"); // 실제 realgrid를 화면에 표시해주는 객체. 파라미터인 realgrid는 div 태그 안의 id이다.
- gridView.setDataSource(provider); //data를 어디서 가져오는가를 설정한다. 즉 파라미터로 넘긴 provider로부터 가져온다.
2강 : 라이선스 받기
당장은 읽기가 중요하니까 설치는 생략해도 된다.
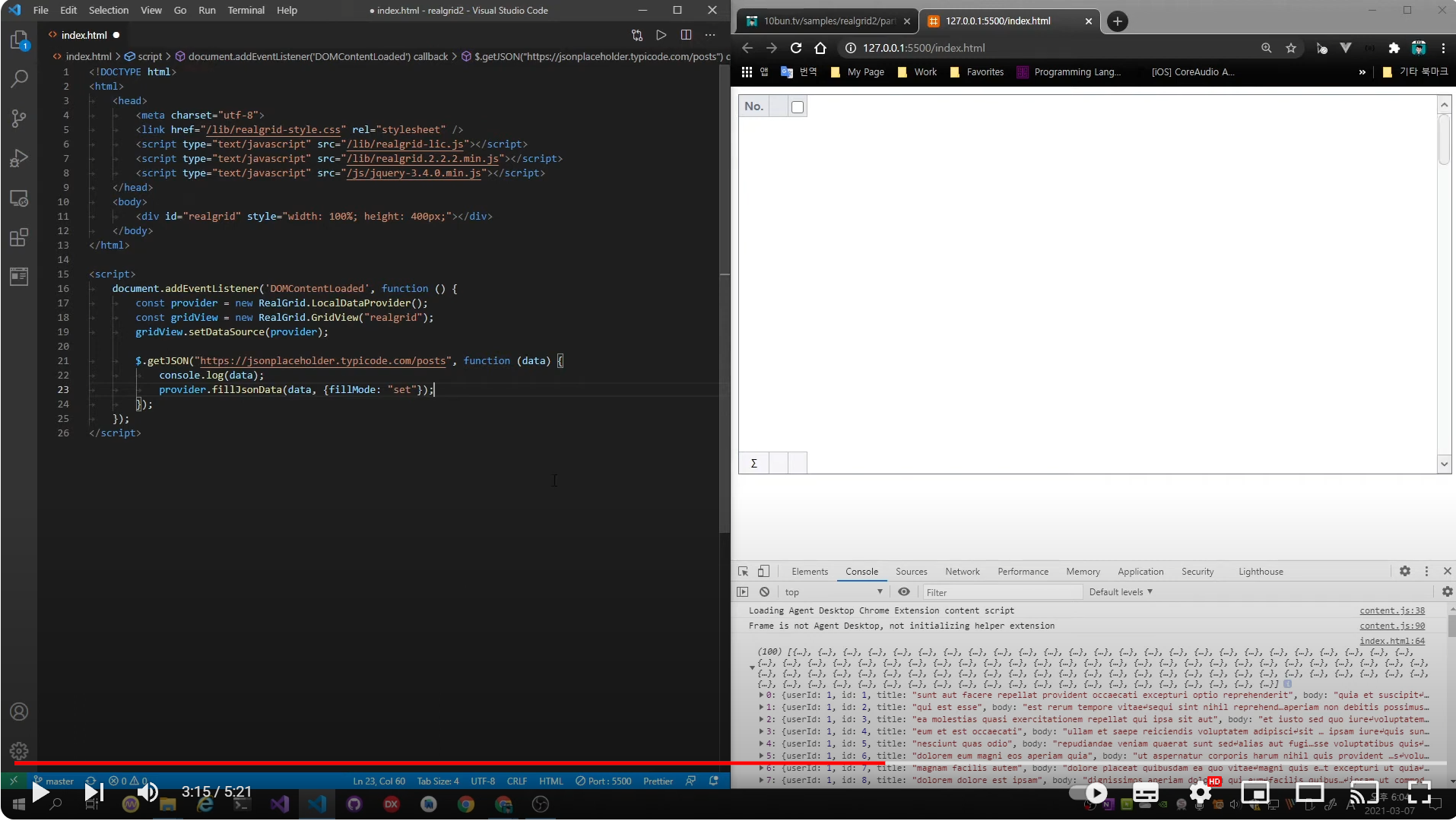
3강 : 데이터 가져와서 그리드에 표시하기

-
21-24줄 : (JQuery로)해당 url로부터 json타입의 data를 가져온 것이며, console에 찍힌 것을 확인할 수가 있다. 하지만 아직 grid에 data는 나오지 않는데 이유는 field와 column을 설정해주어야한다.

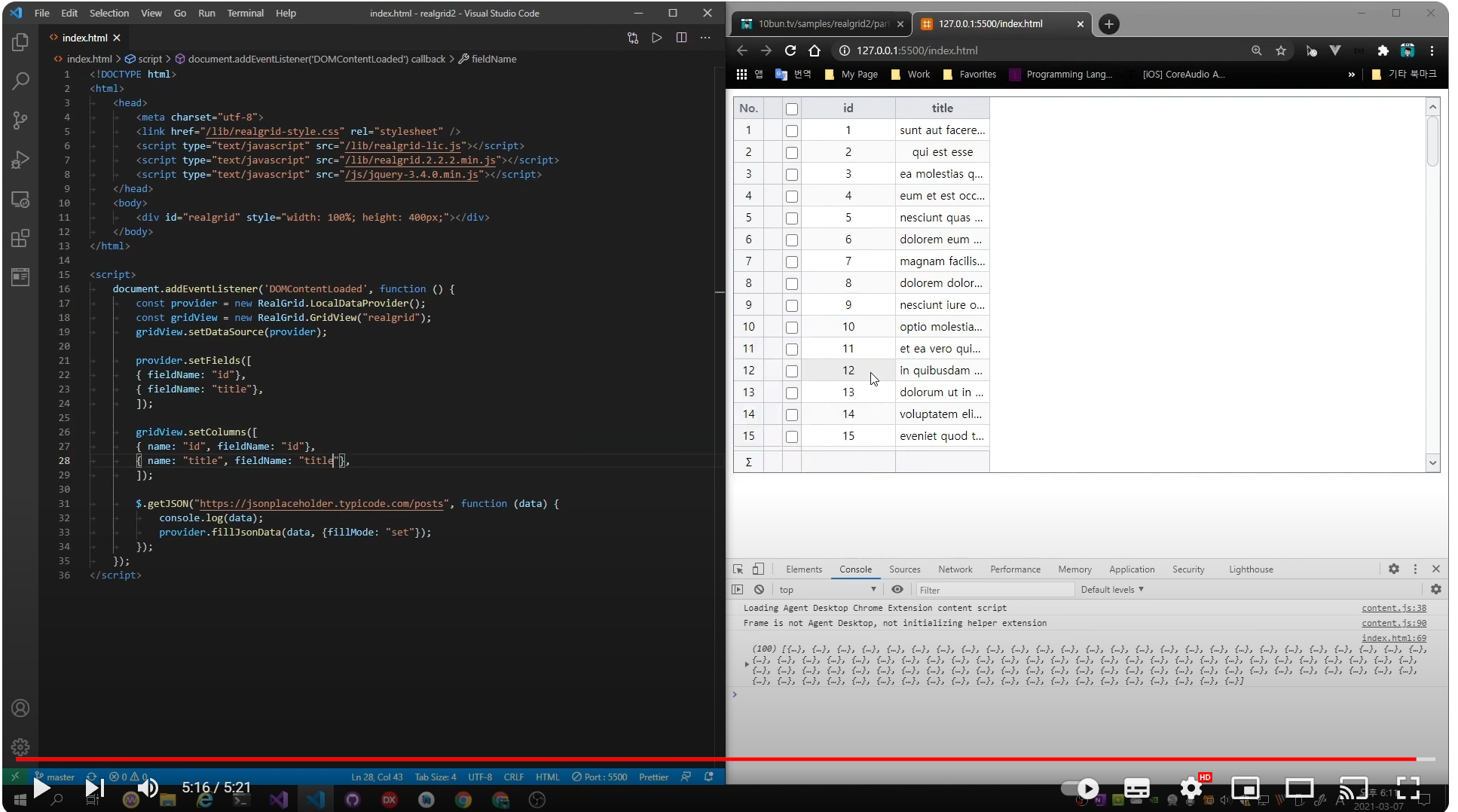
21-24 : 필드 설정
26-29 : 칼럼 설정
이 이후에 data를 가져와서 provider에 넣어주면 화면에 data가 포함된 realgrid를 얻을 수 있다.
기본적인 것은 여기가 끝이다.
한글 설정, 엑셀 csv등 방법은 세세한 것들은 다음에 배운다.
15강 : 렌더러#1
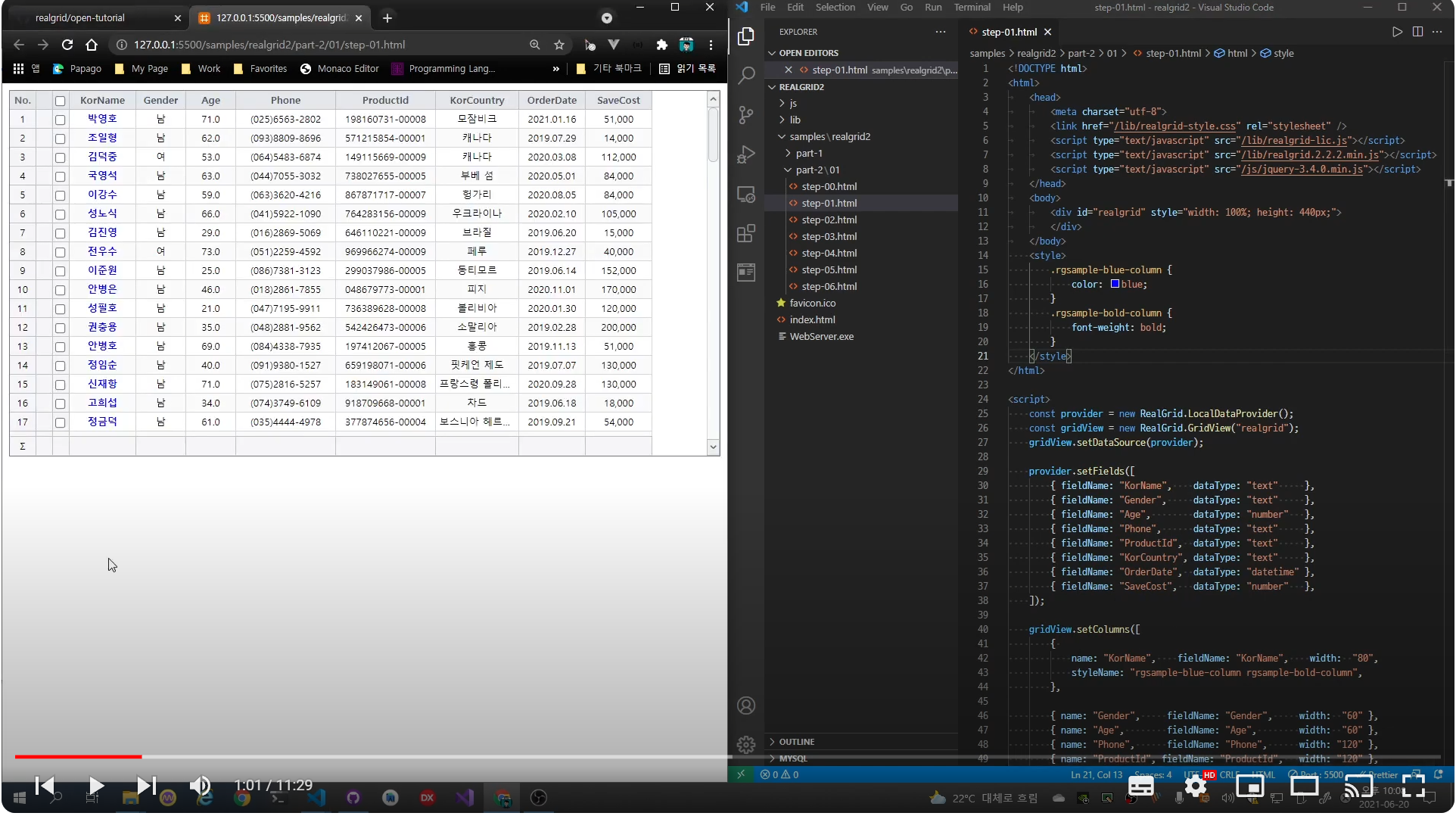
step01 : 색깔 추가
-
먼저 렌더러, 렌더링의 의미 : 무엇인가를 (코드 등) 그려내거나 지금과는 다른 어떤 상태로 만든다는 뜻. 즉 글자에 색을 입힌다거나 날짜의 형식을 바꾸는 등의 data를 가공한다는 뜻.
-
예시를 보자

-
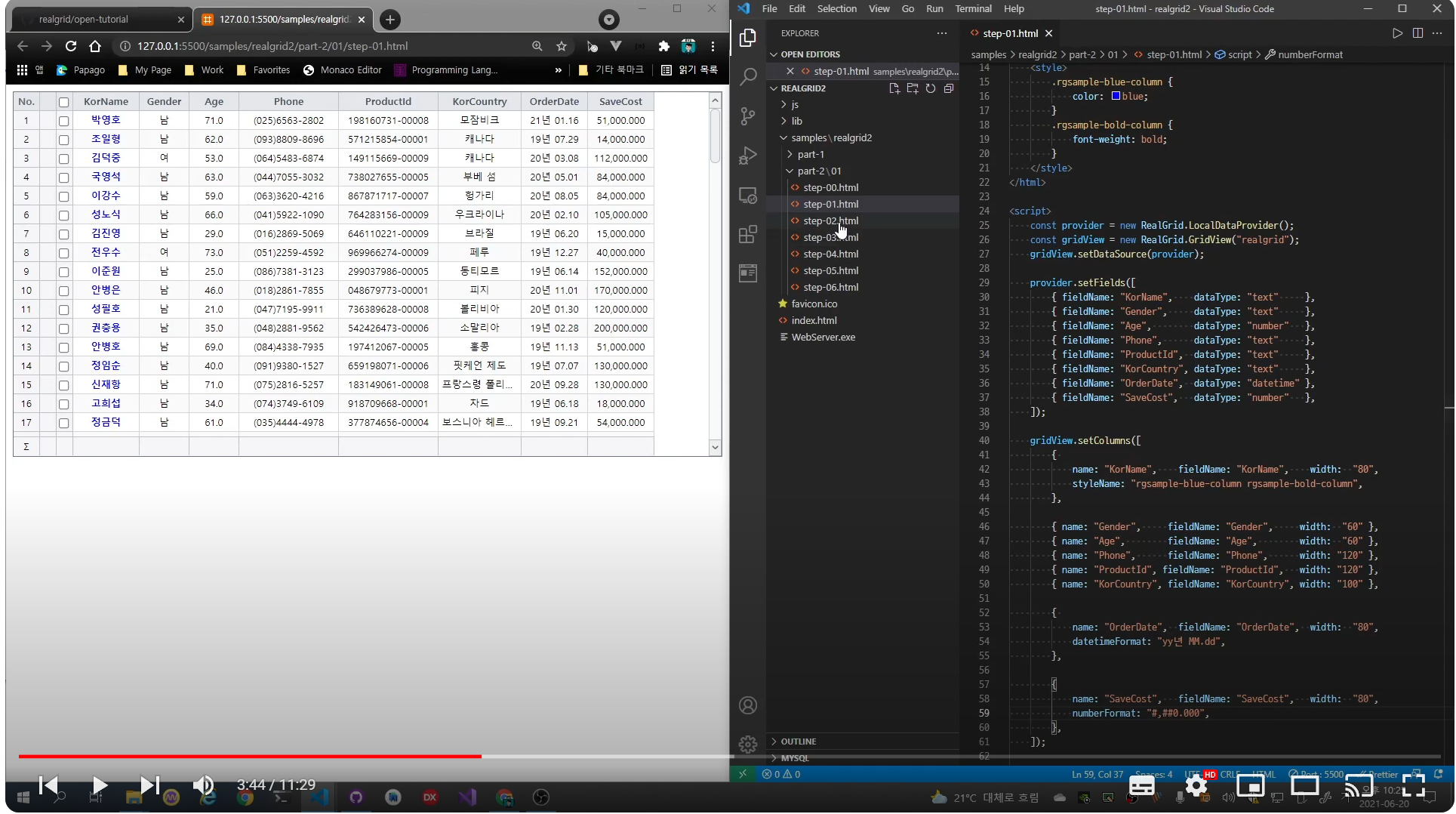
위에서 배운 내용들을 기준으로 realgrid가 완성되어있다. data는 하단의 javascript에 jquery로 불러왔다. 그럼 아래 이미지를 보자.

- 30-37 줄 : provider.setFields를 보면 dataType도 설정할 수가 있다. text, number, datetime이 있다.
- 43번 줄 : KorName라는 칼럼의 fields값에 파란색으로 색을 입혔다. style tag안에 있는 색을 설정했다.
- 54번 줄 : dateTimeFormat을 활용해 fields값의 형태를 바꿀 수 있다. # 과 0의 차이는 생략가능하냐 vs아니냐 (마치 varchar2 vs char 처럼)
step02 : 조건을 추가한 색깔 추가
-
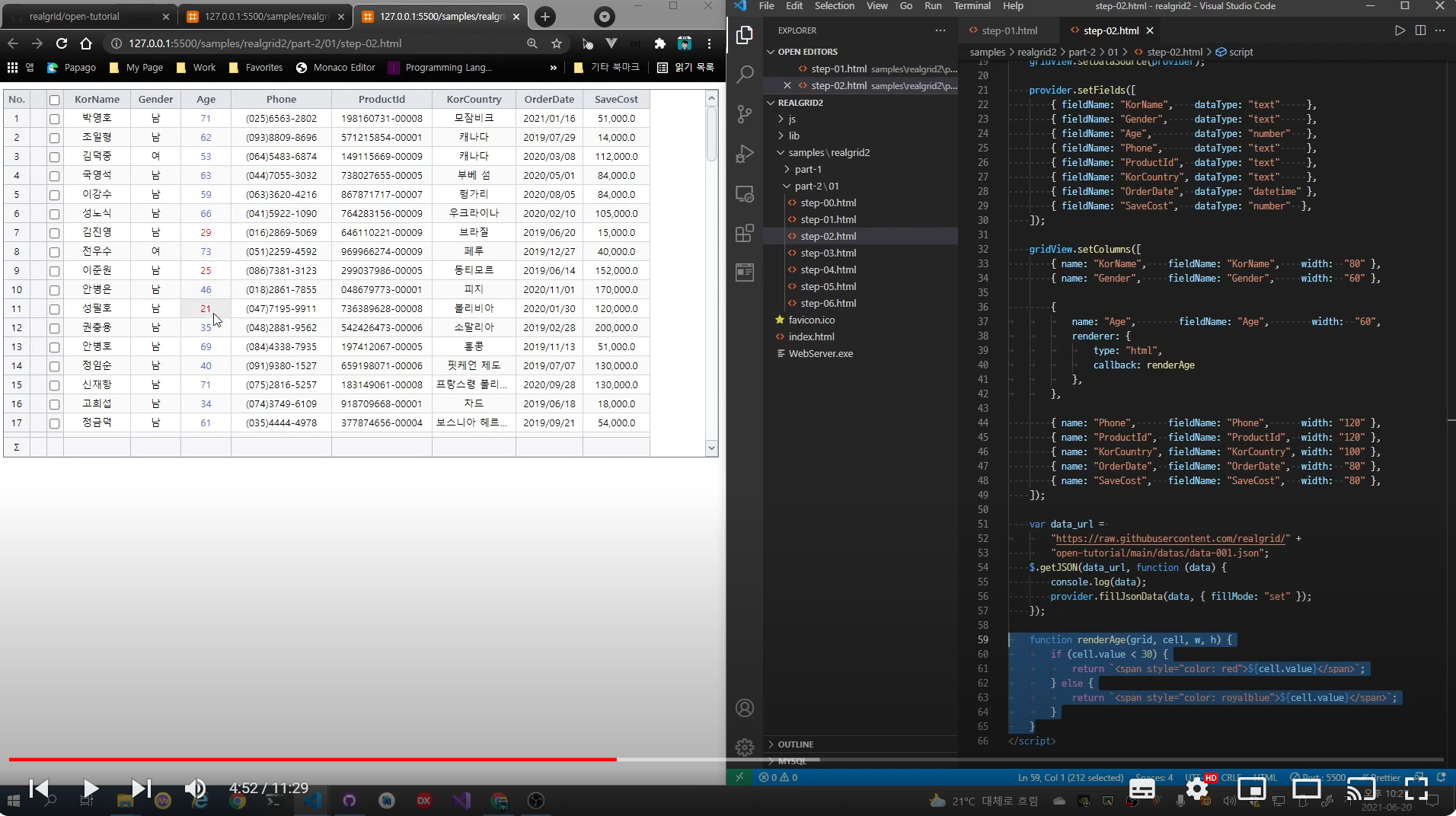
step01에서 data들의 나이를 기준으로 30이상은 파랑, 미만은 빨강으로 구분하고 싶을 때 활용할 수 있다.

-
36-42번 줄이 age에 대한 setColumns인데 callback:renderAge라는 함수를 호출한다. 이 함수는 하단에 있다.
step03 : 아이콘 추가
-
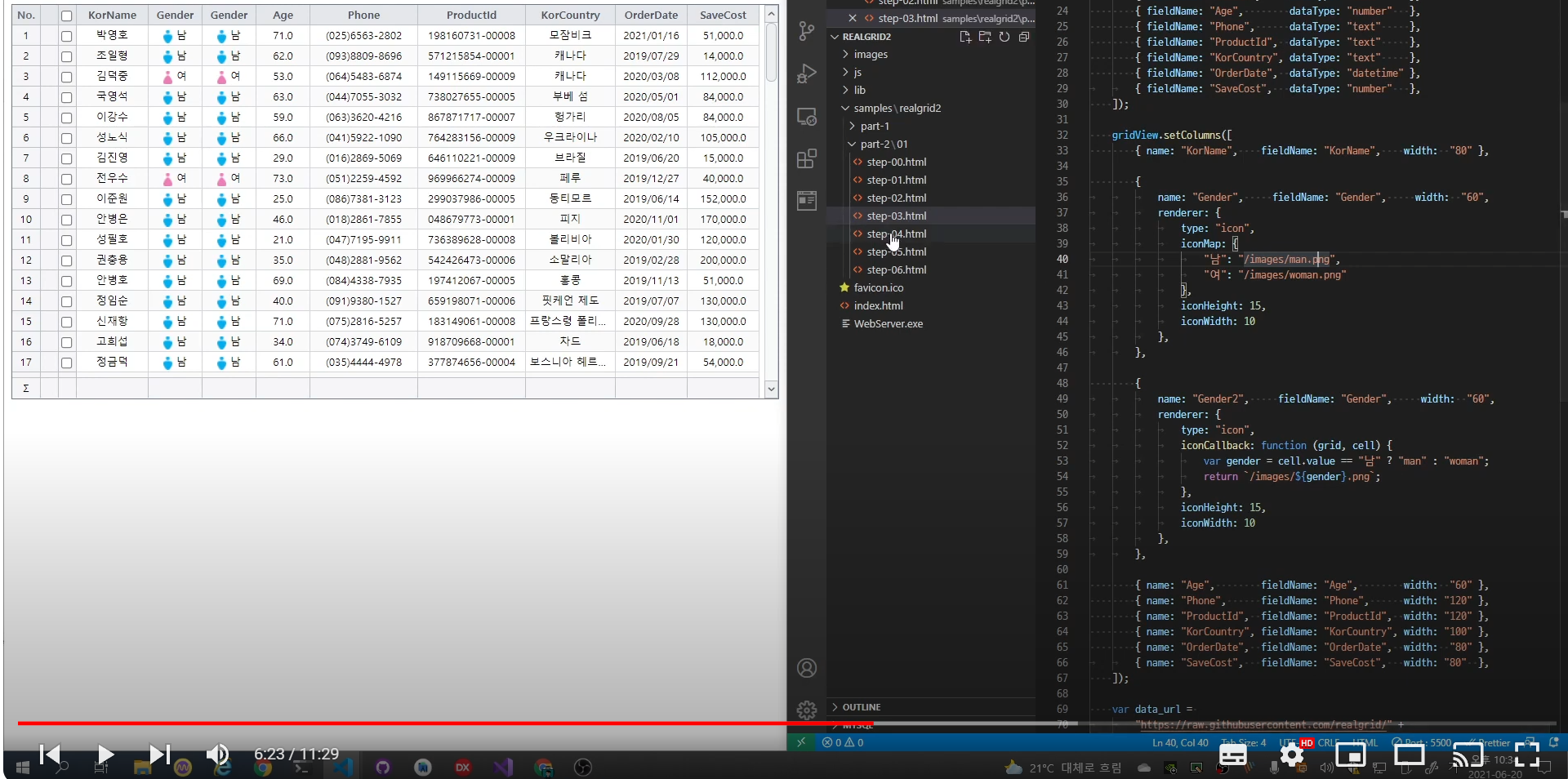
이번에는 Gender칼럼에서 남앞에는 남자 아이콘, 여 앞에는 여자 아이콘을 추가하고 싶다.

-
위 사진처럼 2가지 방법이 있다.
1) 이번처럼 남, 여로 구분할 수 있는 간단한 로직의 경우 renderer: 뒤에 바로 코드를 추가한다.
2) 하지만 연산이 복잡할 경우에는 이렇게 Callback을 쓰는 것이 효율적인 방법이다.
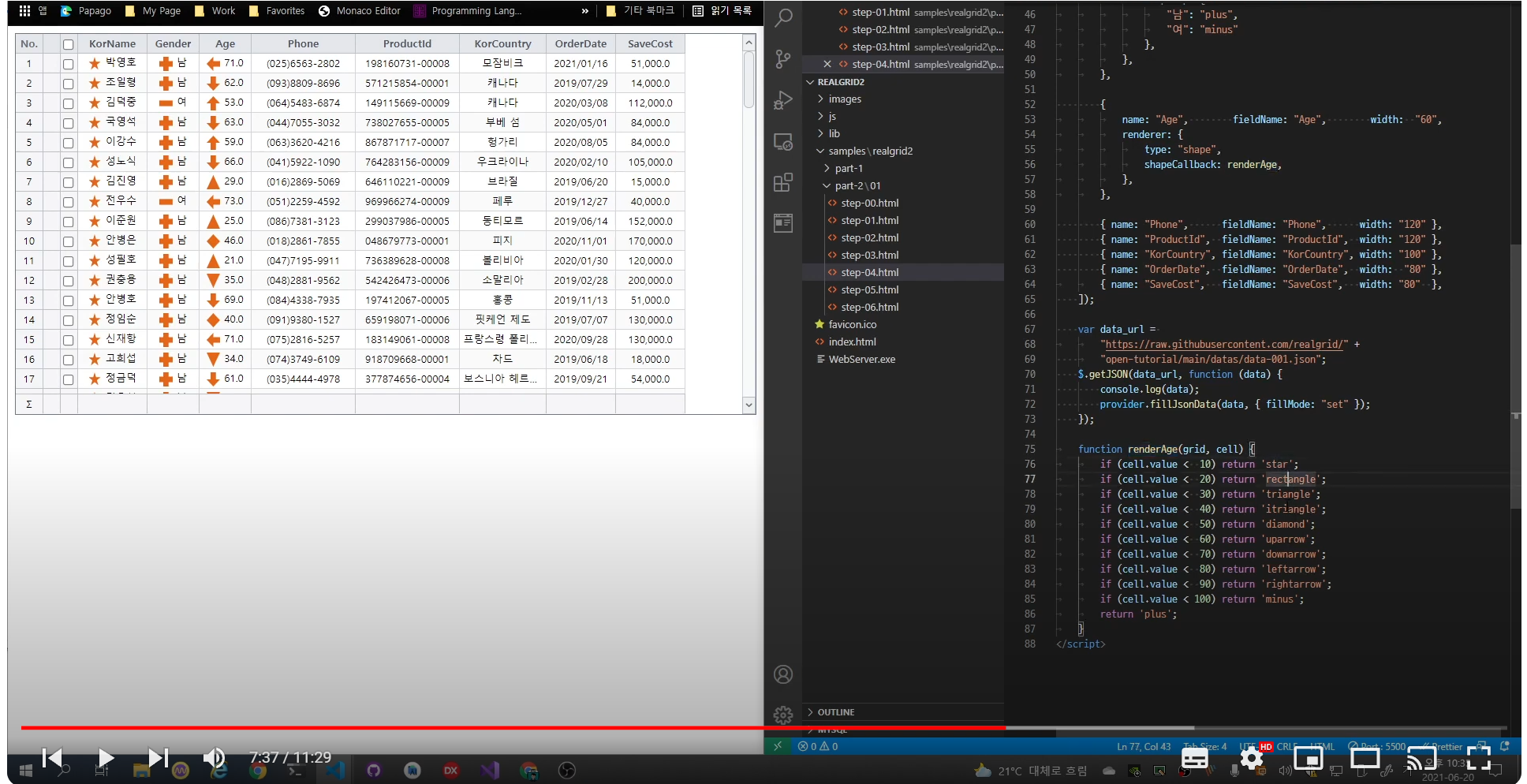
step04 : shape추가

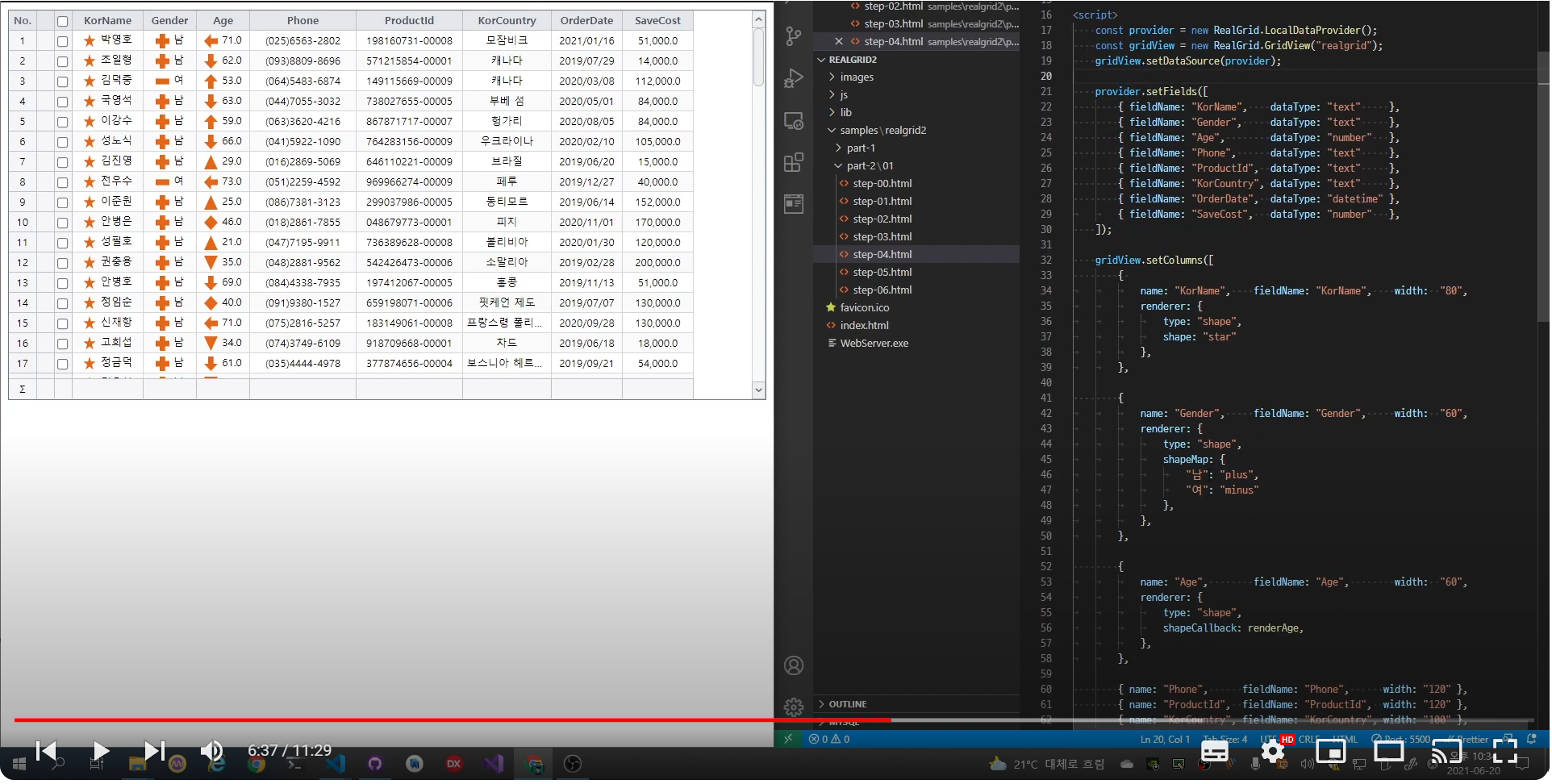
- 이쯤 되면 충분히 코드만 보고도 이해가능하다.

- 다만 age처럼 다양한 모양을 넣고 싶을 경우에는 callback 함수를 쓰는 것이 좋으며, 함수정의를 하단으로 빼면 가독성을 높일 수 있을 것으로 보인다.
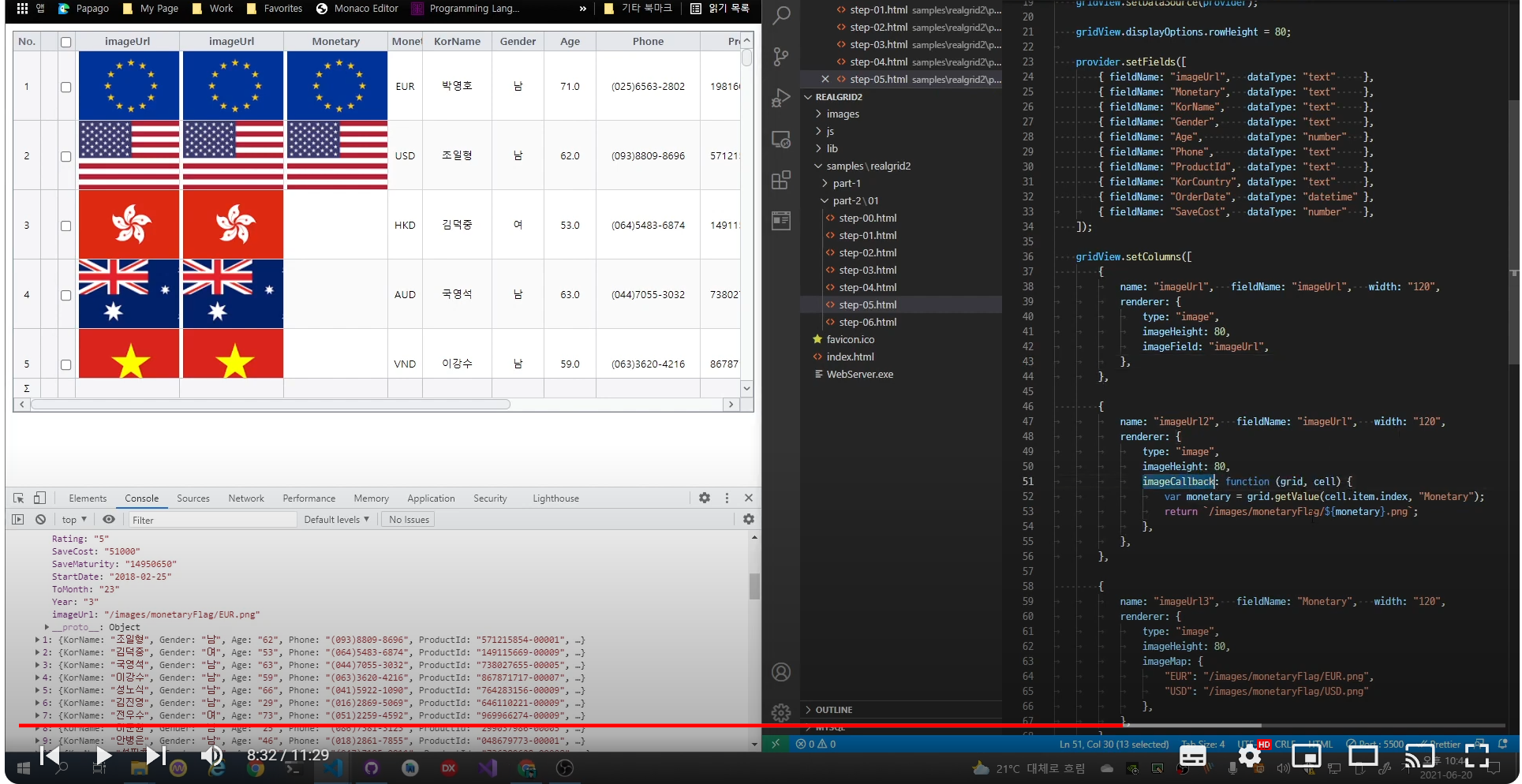
step05 : 이미지 추가

3가지 방법이 있다.
1) 필드를 지정하기
2) callback사용하기
3) imageMap을 사용하기
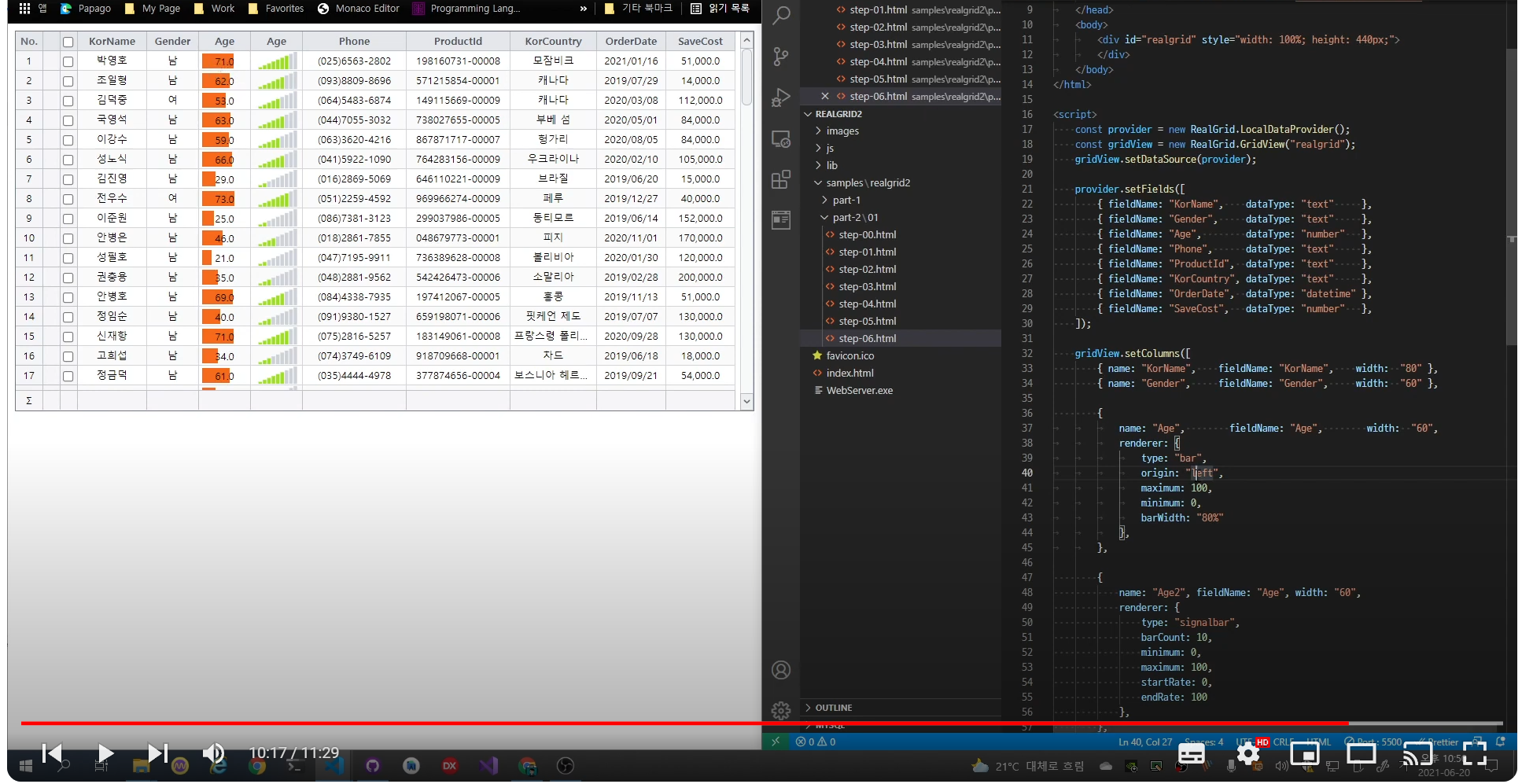
step06 : bar와 signal bar로 표시하기

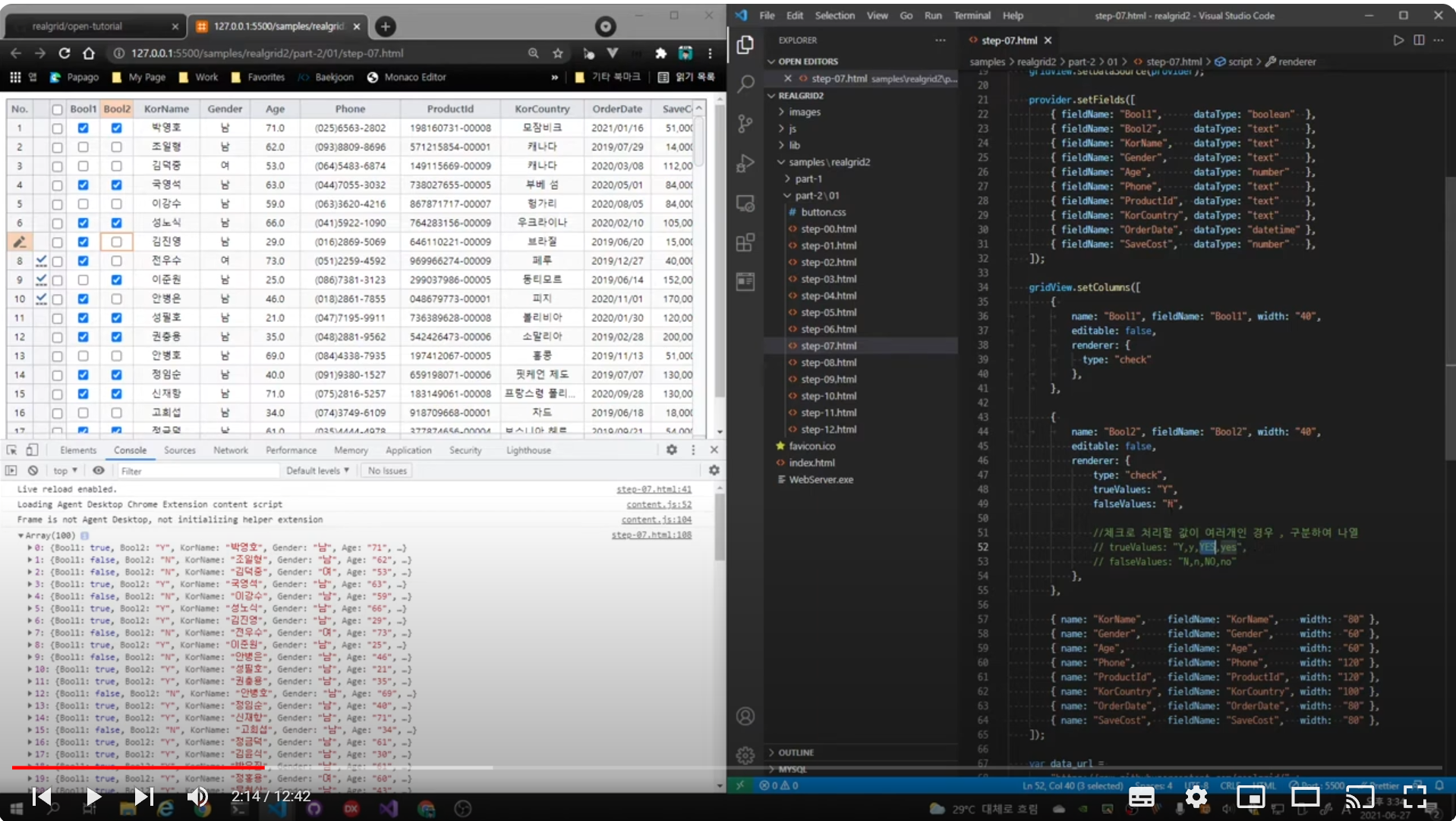
step07 : checkbox

dataType을 boolean으로도 할 수가 있으며, Y,N이 아닌 다른 값에 대한 밸류도 설정가능하다.
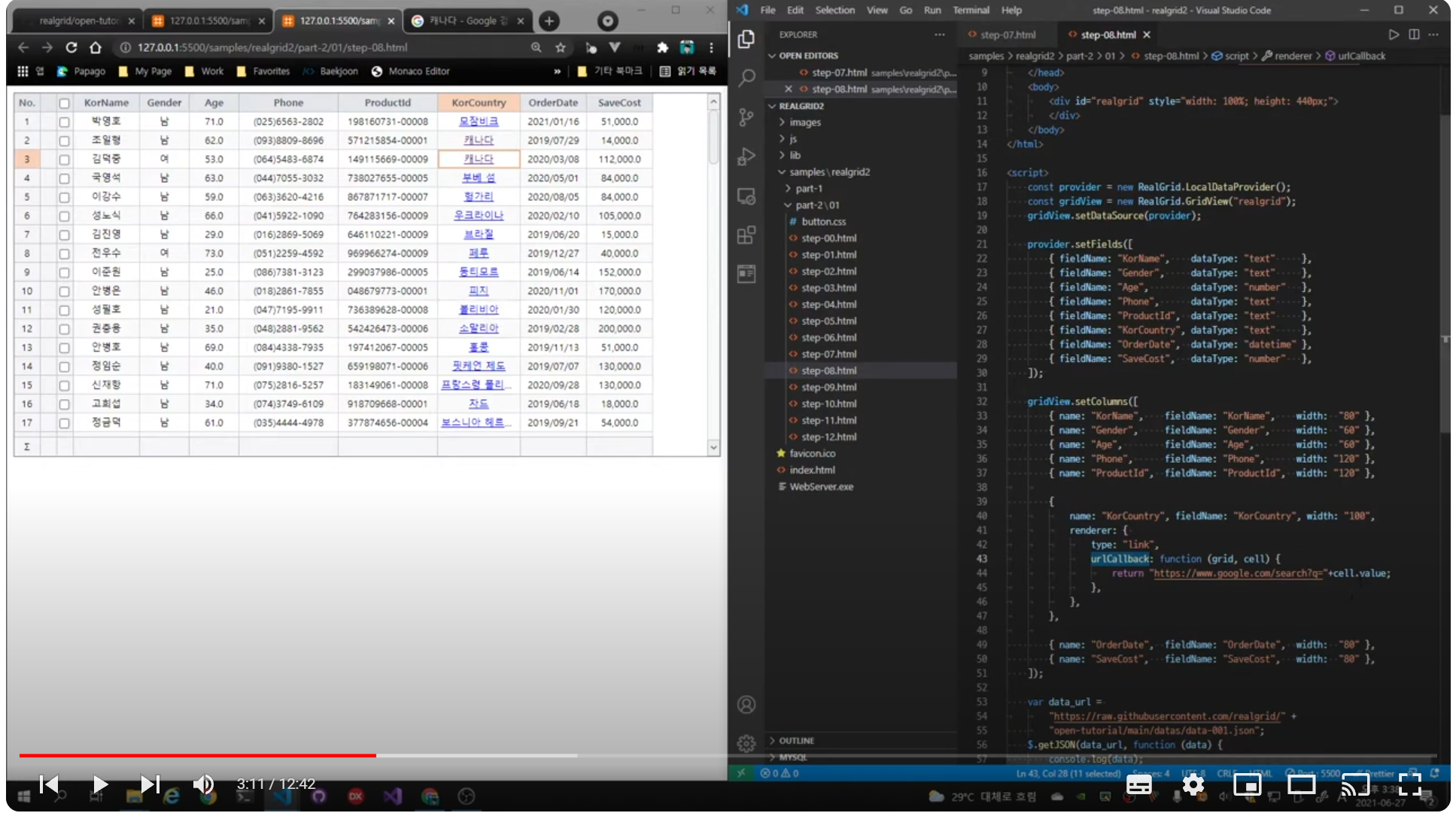
step08 : urlCallback

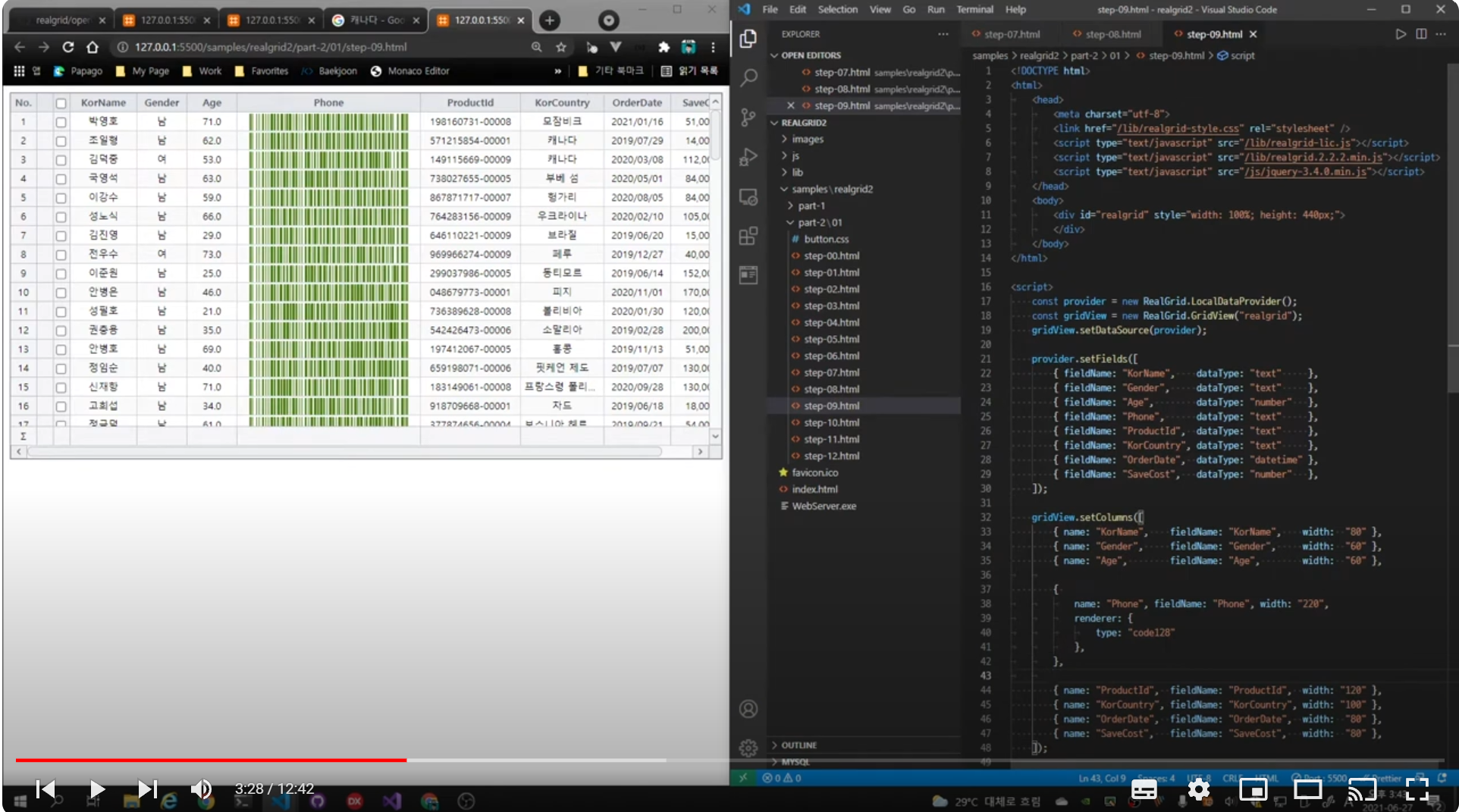
step09 : 바코드
바코드의 경우 code128이나 code39로 지정해서 쓰면 된다.

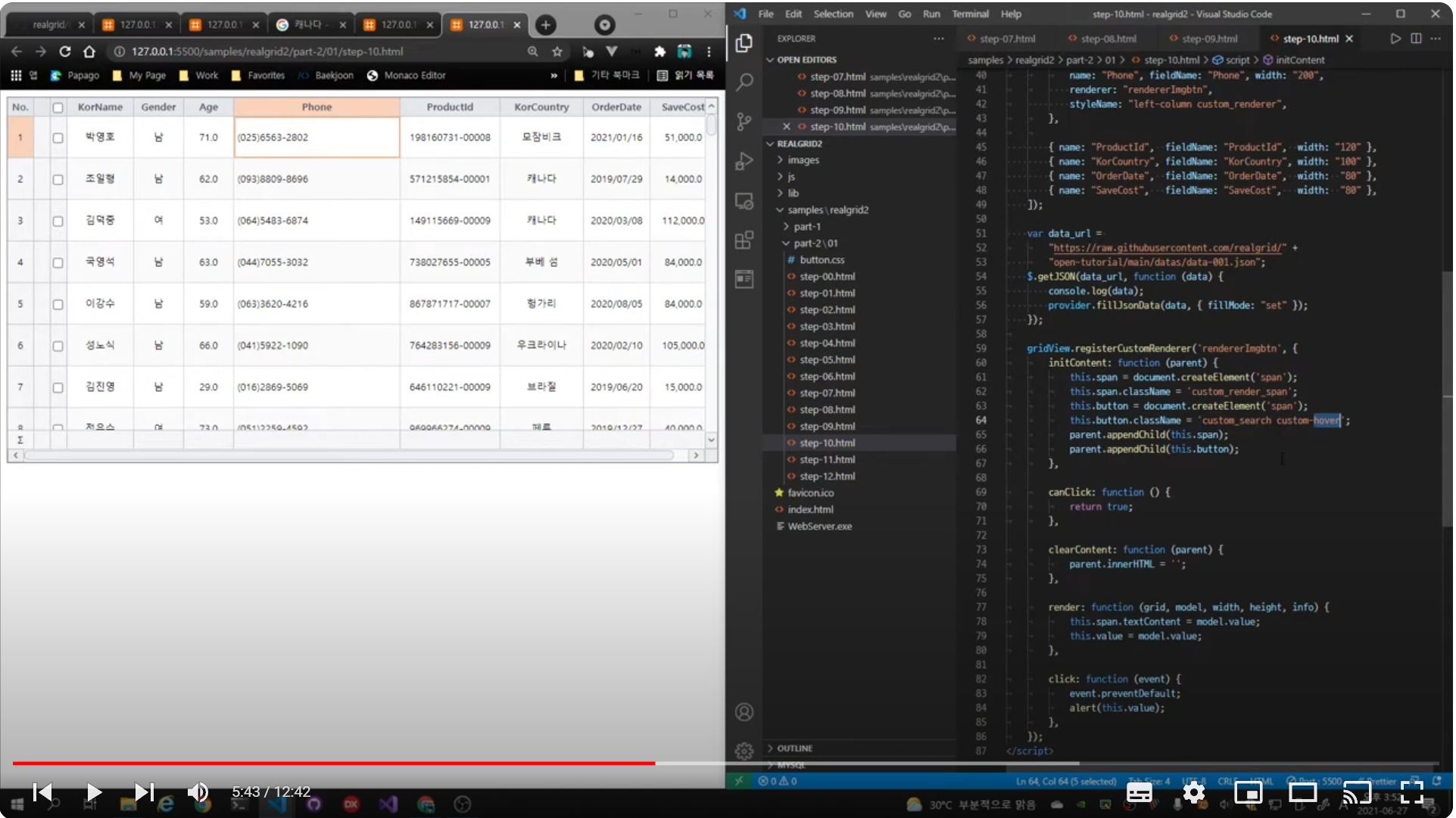
step10 : 커스텀 - 조금 복잡한데 이게 제일 중요할 것으로 보인다.
마우스가 올라가면 색이 바뀐다거나하는 커스텀하기

살짝 이미지가 짤렸기는 한데 중요한 것은 나와서 괜찮다. 41번째 줄인 Phone칼럼의 renderer에 "renderderImgbtn"
Phone칼럼은 renderderImgbtn이 적용된다.
그리고 60번줄 : initContent초기화이다. 모든 셀마다 적용된다.
그러고선 아래로 하나씩 적용된다.
렌더는 람다함수로 되어있다.
info는 일단 생략한다.다시나온다.
canClick이 True일때만 클릭가능하다.
다시하번 보는 것도 좋을 듯 하다.
step11 : 차트
필요하면 보자 구글 차트를 이용한다.