
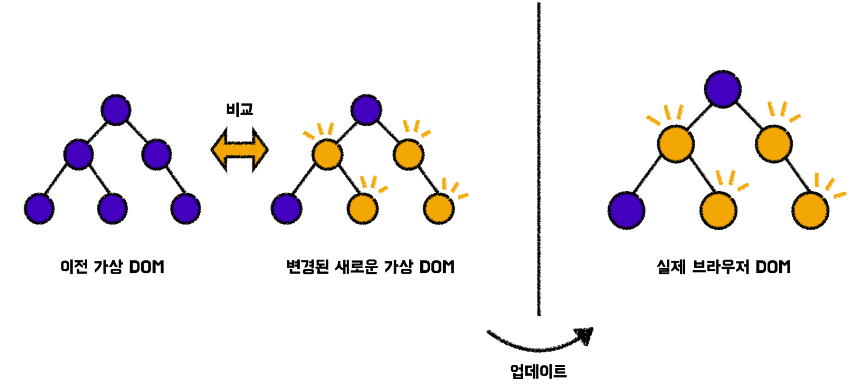
React에는 Virtual Dom이라고 하는 가상 DOM객체가 있다. 이는 실제 DOM의 사본 같은 개념으로, 실제 DOM 객체에 접근하여 조작하는 대신 이 가상의 DOM객체에 접근하여 변화 전과 변화 후를 비교하고 바뀐 부분을 적용한다.
Virtual DOM은 Real DOM의 가벼운 사본과 같다. Real DOM은 트리 구조로 이루어져 있기 때문에 JavaScript는 쉽게 DOM객체에 접근할 수 있고, DOM객체를 조작할 수 있게 된다. 이렇게 프로그래밍 언어로 조작하는 DOM은 애플리케이션의 UI상태가 변경될 때마다 해당 변경 사항을 나타내기 위해 업데이트 된다. 만약 이런 DOM을 조작하는 정도가 잦다면 성능에 영향을 미치게 될 것이고, DOM의 렌더링은 브라우저의 파워, 즉 브라우저의 구동 능력에 의존하기 때문에 DOM조작 속도는 느려지게 된다.
느려지는 자세한 이유는 무엇일까?
DOM구조인 트리는 데이터 저장의 의미보다는 저장된 데이터를 더 효과적으로 탐색하기 위해 사용되므로, 빠른 자료 탐색 성능이 장점인 자료구조다. 따라서 DOM은 JavaScript같은 스크립팅 언어가 접근하고 탐색하는 속도가 빠르기 때문에 변경 및 업데이트 속도 또한 빠르다.
그러나 DOM이 변경되고 업데이트 된다는 것은 결국 브라우저의 렌더링 엔진 또한 리플로우한다는 것을 의미한다. 즉 업데이트된 요소와 그에 해당하는 자식요소들에 의해 DOM트리를 재구축함으로써 재랜더링 과정을 거쳐 UI를 업데이트 해야 한다. 브라우저의 리플로우와 리페인트 과정은 다시금 레이아웃 및 페인트에 해당하는 재연산을 해야하기 때문에 속도가 그만큼 느려지게 된다.
결국 바뀐 부분만 비교해서 그 부분만 렌더링 할 수 없을까? 라는 아이디어를 기반으로 React는 Virtual DOM을 세상에 내놓게 된 것이다.
그렇기 때문에 React에는 모든 DOM 객체에 대응하는 가상의 DOM 객체가 있다. 상대적으로 무거운 DOM에 비하여 React의 가상 DOM객체는 실체 DOM객체와 동일한 속성을 가지고 있음에도 훨씬 가벼운 사본이다. 다만 가상 DOM객체는 화면에 표시되는 내용을 실제 DOM 객체처럼 직접 변경하는 것은 아니다.
가상 DOM은 가상의 UI 요소를 메모리에 유지시키고, 그 유지시킨 가상의 UI 요소를 ReactDOM과 같은 라이브러리를 통해 실제 DOM과 동기화시킨다. 실제 DOM을 조작하는 것은 실제로 브라우저 화면에 그리기 때문에 느리지만, 가상 DOM을 조작하는 것은 실제 DOM처럼 실제로 브라우저 화면에 그리는 것이 아니기 때문에 훨씬 속도가 빠르다.

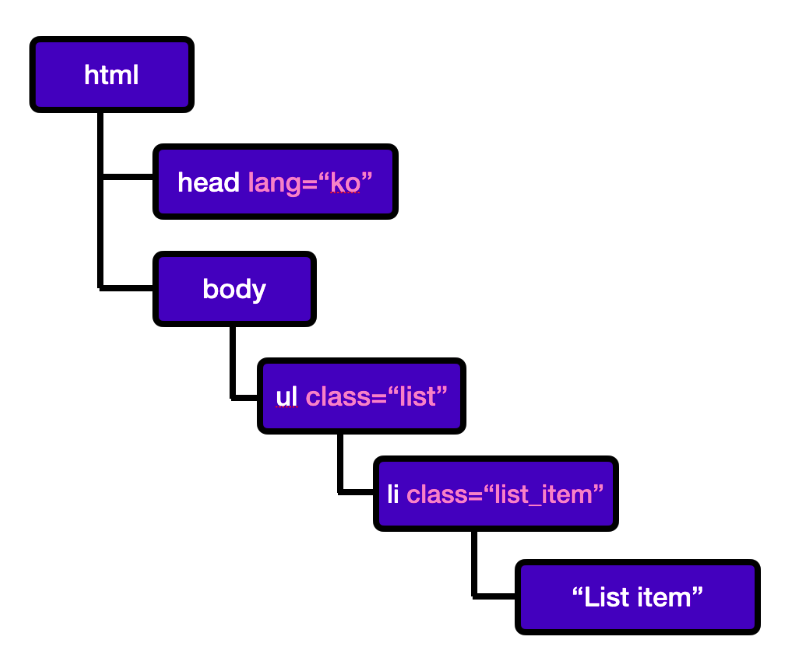
virtual Dom의 형태

const vDom = {
tagName: "html",
children: [
{ tagName: "head" },
{ tagName: "body",
children: [
tagName: "ul",
attributes: { "class": "list"},
children: [
{
tagName: "li",
attributes: { "class": "list_item" },
textContent: "List item"
}
]
]
}
]
}React Diffing Algorithm
React가 기존 가상 DOM과 변경된 새로운 가상 DOM을 비교할 때, React입장에서는 변경된 새로운 가상 DOM트리에 부합하도록 기존의 UI를 효율적으로 갱신하는 방법을 알아낼 필요가 있었다. 즉, 하나의 트리를 다른 트리로 변형시키는 가장 작은 조작 방식을 알아내야만 했는데, 알아낸 알고리즘은 O(n^3)의 복잡도를 가지고 있었다. 이는 너무 비싼 연산이기 때문에 React는 두 가지 가정을 가지고 시간 복잡도 O(n)의 새로운 휴리스틱 알고리즘을 구현했다.
- 각기 서로 다른 두 요소는 다른 트리를 구축할 것이다.
- 개발자가 제공하는 key프로퍼티를 가지고, 여러번 렌더링을 거쳐도 변경되지 말아야 하는 자식 요소가 무엇인지 알아낼 수 있을 것이다.
실제 이 두 가정은 거의 모든 실제 사용 사례에 들어맞게 된다. 여기서 React는 비교 알고리즘 (Diffing Algorithm)을 사용한다.
React가 DOM트리를 탐색하는 방법
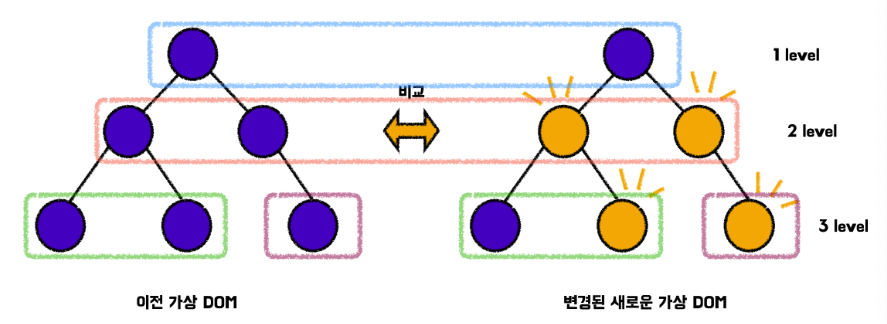
React는 기존의 가상 DOM 트리와 새롭게 변경된 가상 DOM트리를 비교할 때, 트리의 레벨 순서대로 순회하는 방식으로 탐색한다. 즉 같은 레벨(위치)끼리 비교한다는 뜻이다. 이는 너비 우선 탐색(BFS)의 일종이라고 볼 수 있다.

React는 이런 식으로 동일 선상에 있는 노드를 파악한 뒤 다음 자식 세대의 노드를 순차적으로 파악해 나간다.
다른 타입의 DOM엘리먼트인 경우
DOM트리는 각 HTML태그마다 각각의 규칙이 있어 그 아래 들어가는 자식 태그가 한정적이라는 특징이 있다.(ul 태그 밑에는 li 태그만, p태그 안애 p태그 쓰지 않기) 자식 태그의 부모태그 또한 정해져 있다는 특징이 있기 때문에 부모 태그가 달라지면 React는 이전 트리를 버리고 새로운 트리를 구축한다.
<div>
<Counter />
</div>
//부모 태그가 div에서 span으로 바뀐다.
<span>
<Counter />
</span>이렇게 부모 태그가 바뀌어버리면, React는 기존의 트리를 버리고 새로운 트리를 구축하기 때문에 이전의 DOM 노드들은 전부 파괴된다. 부모 노드였던 div가 span으로 바뀌어버리면 자식 노드인 Counter는 완전히 해제된다. 즉 이전 div 태그 속 Counter는 파괴되고 span 태그 속 새로운 Counter가 다시 실행된다. 새로운 컴포넌트가 실행되면서 기존의 컴포넌트는 완전히 해제(Unmount)되어버리기 때문에 Counter가 갖고 있던 기존의 state 또한 파괴된다.
같은 타입의 DOM 엘리먼트인 경우
반대로 타입이 바뀌지 않는다면 React는 최대한 렌더링을 하지 않는 방향으로 최소한의 변경 사항만 업데이트한다. 이것이 가능한 이유는 앞서 React가 실제 DOM이 아닌 가상 DOM을 사용해 조작하기 때문이다. 업데이트 할 내용이 생기면 virtual DOM 내부의 프로퍼티만 수정한 뒤, 모든 노드에 걸친 업데이트가 끝나면 그때 단 한번 실제 DOM으로의 렌더링을 시도한다.
<div className="before" title="stuff" />
//기존의 엘리먼트가 태그는 바뀌지 않은 채 className만 바뀐 상황.
<div className="after" title="stuff" />React는 두 요소를 비교했을 때 className만 수정되고 있다는 것을 알게 된다. className before와 after는 각자 아래와 같은 스타일을 가지고 있다고 해보자.
//className이 before인 컴포넌트
<div style={{color: 'red', fontWeight: 'bold"}} title="stuff" />
//className이 after인 컴포넌트
<div style={{color: 'green', fontWeight: 'bold"}} title="stuff" />두 엘리먼트를 비교했을 때 React는 정확히 color 스타일만 바뀌고 있음을 눈치챈다. 따라서 React는 color스타일만 수정하고, fontWeight 및 다른 요소는 수정하지 않는다. 이렇게 하나의 DOM 노드를 처리한 뒤 React는 뒤이어서 해당 노드들 밑의 자식들을 순차적으로 동시에 순회하면서 차이가 발견될 때마다 변경한다. 이를 재귀적으로 처리한다고 표현한다.
자식 엘리먼트의 재귀적 처리
아래와 같이 자식 엘리먼트가 변경될 경우
<ul>
<li>first</li>
<li>second</li>
</ul>
//자식 엘리먼트의 끝에 새로운 자식 엘리먼트를 추가.
<ul>
<li>first</li>
<li>second</li>
<li>third</li>
</ul>React는 기존 ul과 새로운 ul을 비교할 때 자식 노드를 순차적으로 위에서부터 아래로 비교하면서 바뀐 점을 찾는다. 그렇기 때문에 예상대로 react는 첫 번째 자식 노드들과 두 번째 자식 노드들이 일치하는 걸 확인한뒤 세 번째 자식 노드를 추가한다.
이렇게 react는 위에서 아래로 순차적으로 비교하기 때문에, 이 동작 방식에 대해 고민하지 않고 리스트의 처음에 엘리먼트를 삽입하게 되면 이전의 코드에 비해 훨씬 나쁜 성능을 내게 된다.
<ul>
<li>Duke</li>
<li>Villanova</li>
</ul>
//자식 엘리먼트를 처음에 추가.
<ul>
<li>Connecticut</li>
<li>Duke</li>
<li>Villanova</li>
</ul>이렇게 구현하게 되면 React는 우리의 기대대로 최소한으로 동작하지 못하게 된다. React는 원래의 동작하던 방식대로 처음의 노드들을 비교하게 된다.
처음의 자식 노드를 비교할 때, 자식노드가 서로 다르다고 인지하게 된 React는 리스트 전체가 바뀌었다고 받아들인다. 즉 Duke와 Villanova는 그대로기 때문에 두 자식노드는 유지켜도 되는 것을 깨닫지 못하고 전부 버리고 새롭게 렌더링 해버린다. 이는 굉장히 비효율적이다.
그래서 React는 이 문제를 해결하기 위해 key라는 속성을 지원한다. 이는 효율적으로 가상 DOM을 조작할 수 있도록 한다. 만일 개발할 당시 key라는 속성을 사용하지 않으면 React에서 key값을 달라고 경고문을 띄우는 것도 이 때문인 것이다. key값이 없는 노드는 비효율적으로 동작할 수 있기 때문이다.
key
만약 자식 노드들이 이 key를 갖고 있다면, React는 그 key를 이용해 기존 트리의 자식과 새로운 트리의 자식이 일치하는지 아닌지 확인할 수 있다.
<ul>
<li key="2015">Duke</li>
<li key="2016">Villanova</li>
</ul>
//key가 2014인 자식 엘리먼트를 처음에 추가합니다.
<ul>
<li key="2014">Connecticut</li>
<li key="2015">Duke</li>
<li key="2016">Villanova</li>
</ul>React는 key속성을 통해 2014라는 자식 엘리먼트가 새롭게 생겼고, 2015, 2016키를 가진 엘리먼트는 그저 위치만 이동했다는 것을 알게된다. 따라서 React는 기존의 동작 방식대로 다른 자식 엘리먼트는 변경하지 않고 추가된 엘리먼트만 변경한다. 이 key속성에는 보통 데이터베이스 상의 유니크한 값(ex. ID)을 부여해주면 된다. 키는 전역적으로 유일할 필요는 없고, 형제 엘리먼트 사이에서만 유일하면 된다.
만약 이런 유니크한 값이 없다면 최후의 수단으로 배열의 인덱스를 key로 사용할 수 있다. 다만 배열이 다르게 정렬될 경우가 생긴다면 배열의 인덱스를 key로 선택했을 경우는 비효율적으로 동작할 것이다. 왜냐하면 배열이 다르게 정렬되어도 인덱스는 그대로 유지되기 때문이다. 인덱스는 그대로지만 그 요소가 바뀌어버린다면 React는 배열의 전체가 바뀌었다고 받아들일 것이고, 기존의 DOM트리를 버리고 새로운 DOM트리를 구축해버리기 때문에 비효율적으로 동작하는 것이다.
