오늘은 라이브러리의 캐러셀을 불러오는 방법을 적어보겠다.
캐러셀은 이미지나 텍스트의 슬라이드를 가로로 슬라이드시켜 여러 개를 표시하는 컴포넌트이다.

위의 캐러셀을 다운 받는 법은 간단하다.
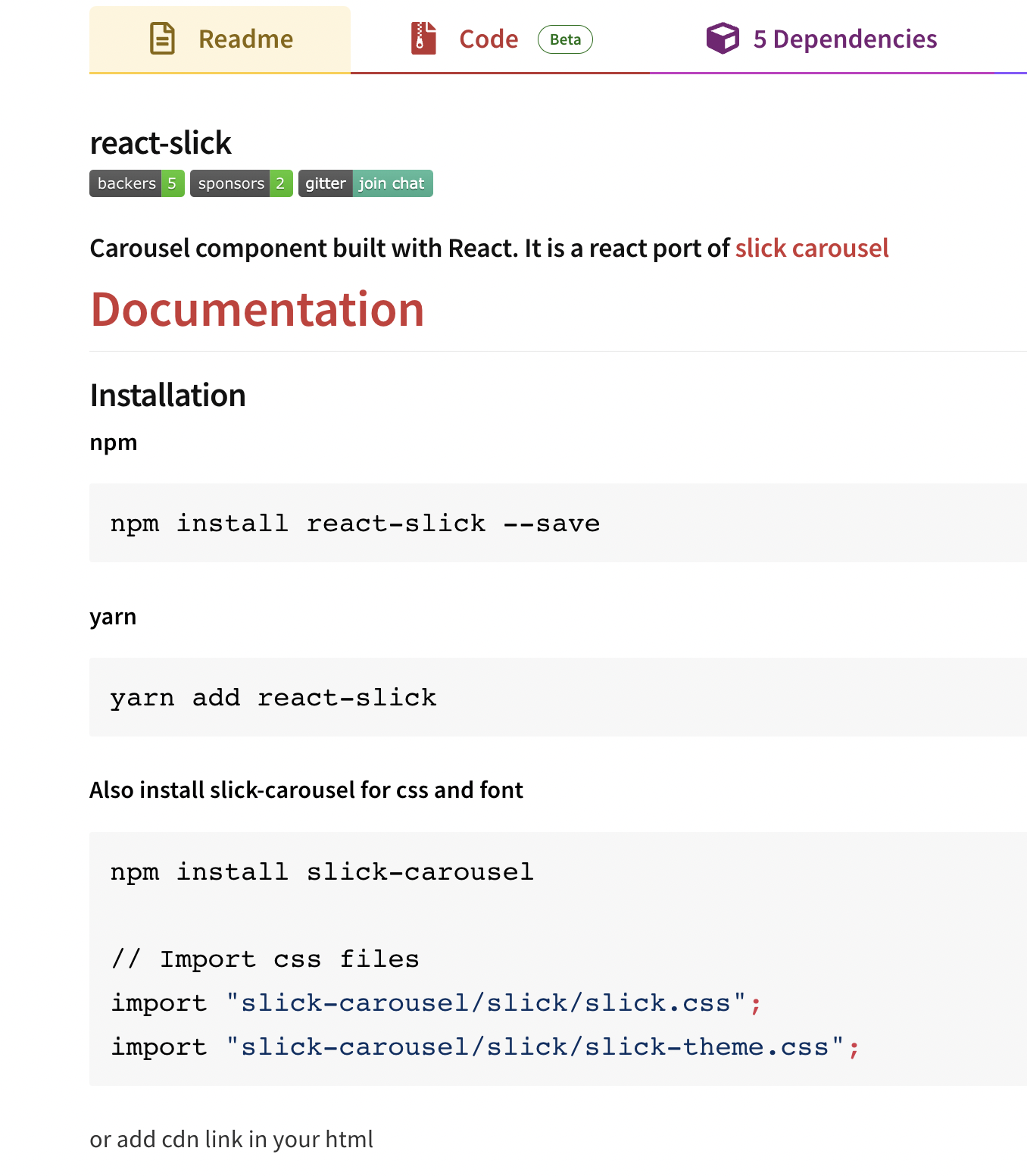
👉🏻캐러셀 다운로드 링크👈🏻
링크를 타고 들어가면 
npm을 사용하면
npm install react-slick --save를 적어 install 하고,
yarn을 사용한다면
yarn add react-slick를 적어 install 해주면 된다.
참고로 typescript를 사용하고 있다면
yarn add @types/react-slick 으로 적어주어야 빨간줄(?) 없이 정상적으로 작동이 된다.
그다음 import 값으로
import React from "react";
import Slider from "react-slick";
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
이렇게 적어주면 적용은 끝이고 코드 복붙만 남았다.
적용을 다 했으면 링크 페이지 아래의 있는 코드들을 po복붙wer해주면 된다.
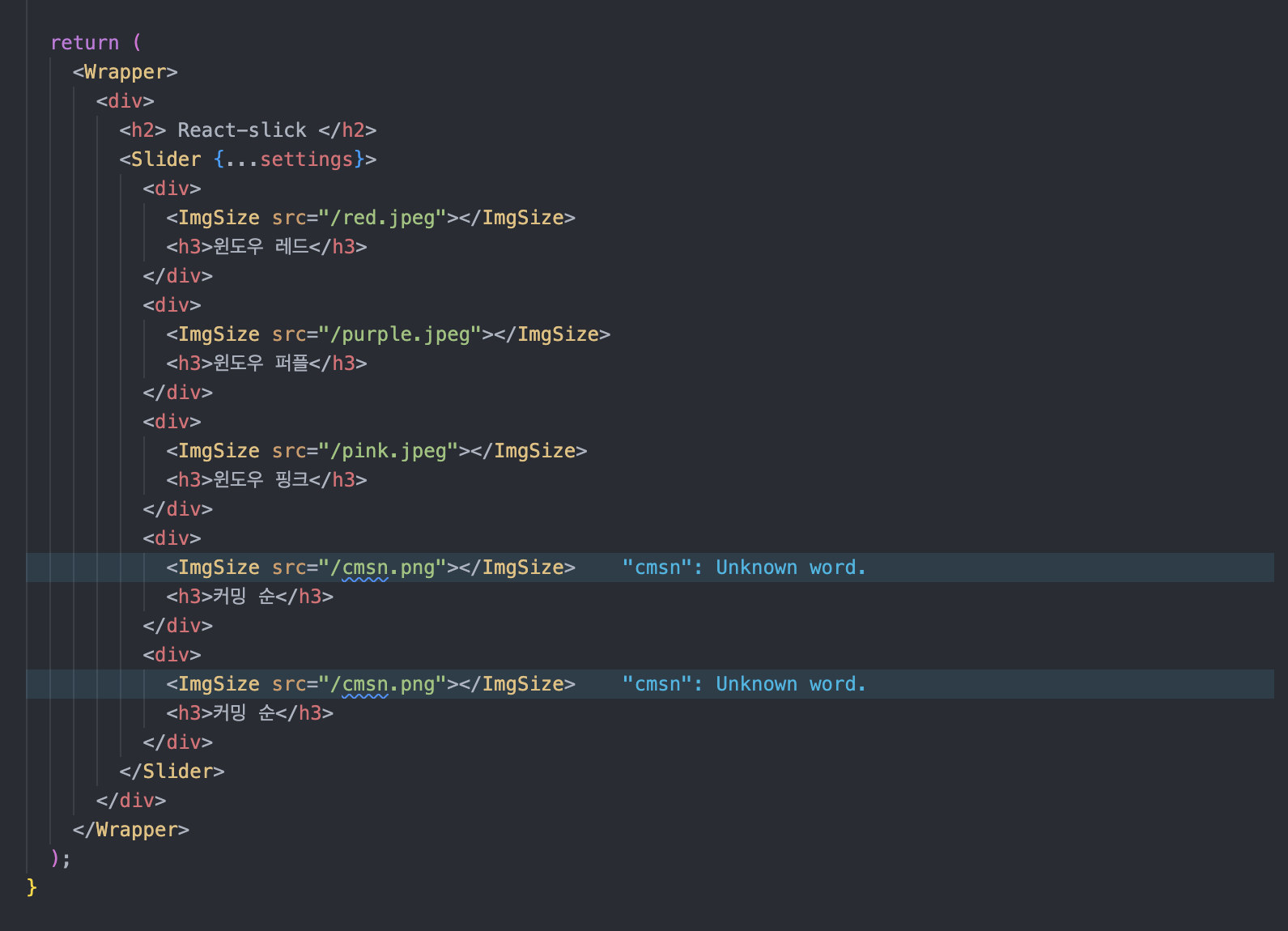
이제 복붙한 코드에서 자신이 원하는 캐러셀 이미지나 문구, 슬라이드시킬 화면 갯수 등을 정해주면 된다.

예를들어 코드를 위처럼 작성해주면

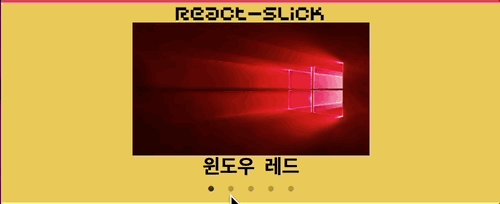
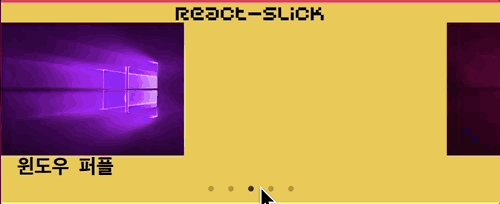
이런 모양의 캐러셀을 띄울 수 있다.
(퀄리티는 대충 넘어가자!)
