Lazy-load란 페이지를 불러 올 때의 필요한 이미지를
전부 불러오는 것이 아닌 스크롤이 내려가면서 화면에 하나 하나씩 이미지를 로드하는 방식이다.

이미지가 많은 페이지일수록 이미지가 전부 로드될 때까지 기다려야하기 때문에 느리기도하고 불편함이 있다.
차라리 처음, 맨 위에 화면에 보이는 이미지만 로드를 하고 순차적으로 스크롤을 내릴 때마다 이미지를 로드하여 불필요한 데이터의 낭비를 막는 것이다.
Pre-load는 필요한 데이터를 미리 로드하고 대기하는 방식이다.

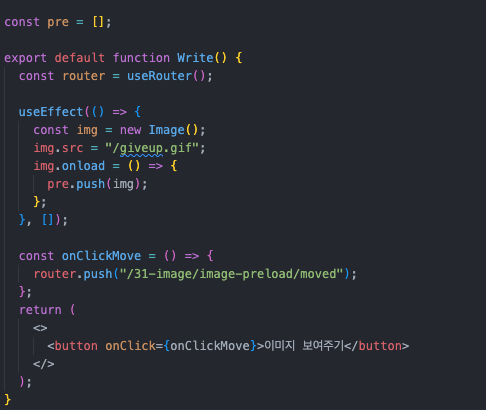
버튼을 누르면 다음 페이지에서 이미지를 띄우는 코드를 작성하였다.
Pre-load함수를 사용했기때문에 페이지를 이동하기 전에 이미지 데이터를 미리 로드할 것이다.

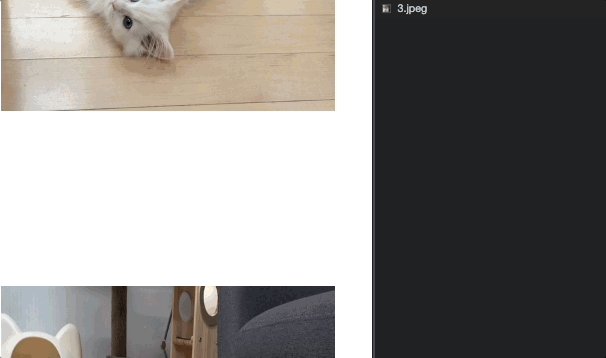
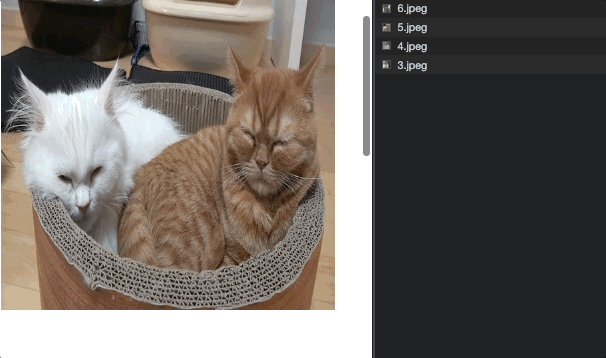
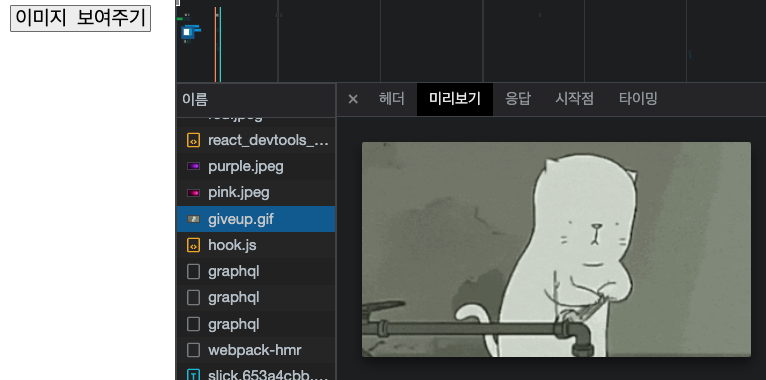
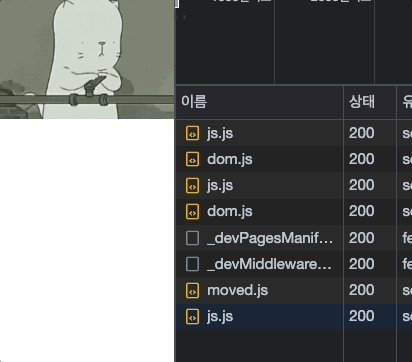
개발자 도구에서 버튼으로 페이지를 이동시키기 전에 gif 파일을 미리 로드한 것을 확인할 수 있다.
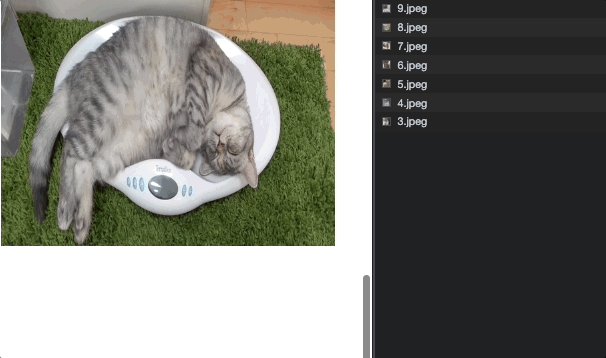
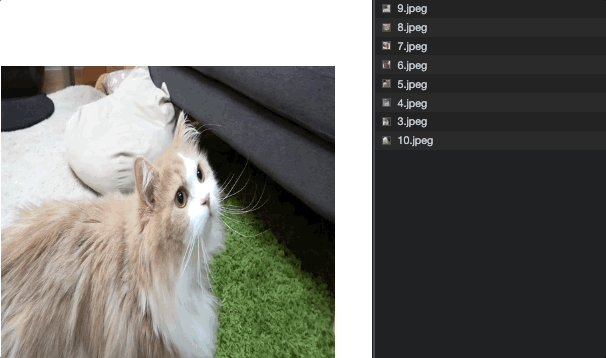
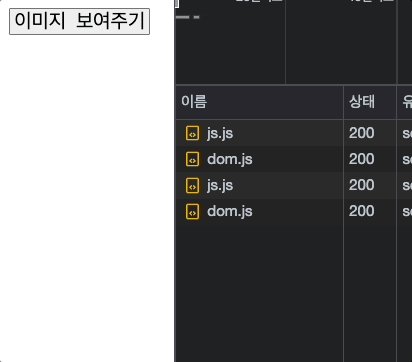
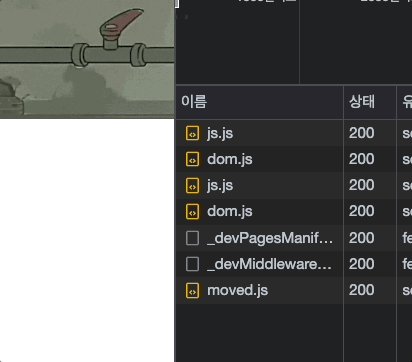
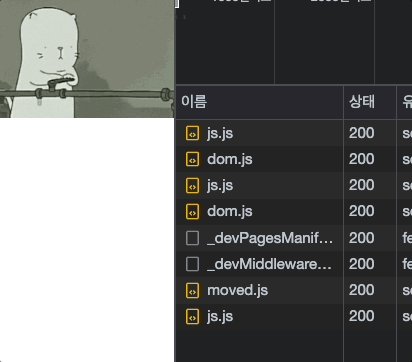
이제 버튼을 누르고 페이지 이동을 한 후에 개발자 도구의 네트워크 창을 확인해보자.

이미지를 미리 로드했기때문에 이동된 페이지에서 이미지 데이터를 로드할 필요가 없는 걸 확인할 수 있다.
즉 용량이 큰 이미지가 있을 경우에 요청하기 전 미리 데이터를 로드하고, 요청시 바로 보여주기때문에 렌더링 시간을 줄일 수 있다.
페이지 이동시에 이미지가 필요다면 pre-load함수를 사용하여 로딩 속도를 줄여보자!
