LightHouse란?

Lighthouse는 웹 앱의 성능, 품질 및 정확성을 개선하기 위한 오픈 소스 자동화 도구이다. 페이지에 대해 일련의 테스트를 실행한 다음 페이지가 얼마나 잘 수행되었는지에 대한 보고서를 생성한다. Lighthouse에서 제공하는 테스트 보고서는 웹앱을 개선하기 위해 수행할 수 있는 작업에 대한 지표로 사용할 수 있다.
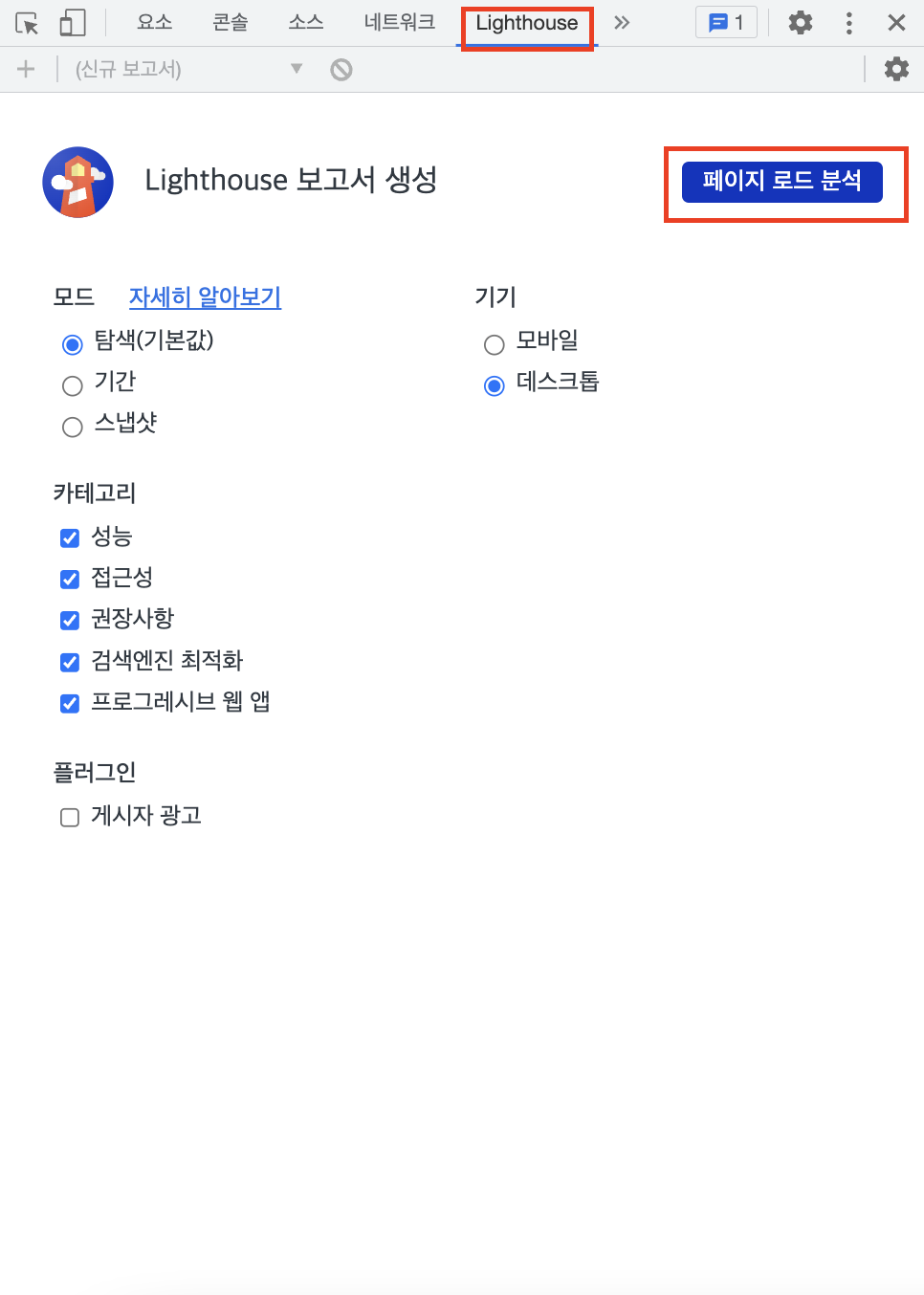
Lighthouse는 Chrome DevTools부터 CLI, 노드 모듈 등 여러 가지 경로로 사용할 수 있지만, 제일 쉬운 것은 검사를 실행할 웹사이트에서 개발자 도구를 열어 바로 검사를 실행하는 것이다.

'페이지 로드 분석 버튼' 을 누른 후 잠시 기다리면 보고서가 생성된다. LightHouse의 주된 분석 항목은 다음과 같다.
보고서 주요 항목
1. Performance (성능)
Performance 항목에서는 웹 성능을 측정한다. 화면에 콘텐츠가 표시되는데 시간이 얼마나 걸리는지, 표시된 후 사용자와 상호작용하기 까진 얼마나 걸리는지, 화면에 불안정한 요소는 없는지 등을 확인한다.
2. Accessibility (접근성)
Accessibility 항목에서는 웹 페이지가 웹 접근성을 잘 갖추고 있는지 확인한다. 대체 텍스트를 잘 작성했는지, 배경색과 콘텐츠 색상의 대비가 충분한지, 적절한 WAI-ARIA 속성을 사용했는지 등을 확인한다.
3. Best Practices (권장사항)
Best Practices 항목에서는 웹 페이지가 웹 표준 모범 사례를 잘 따르고 있는지 확인한다. HTTPS 프로토콜을 사용하는지, 사용자가 확인할 확률은 높지 않지만 콘솔 창에 오류가 표시 되지는 않는지 등을 확인한다.
4. SEO (검색엔진 최적화)
SEO 항목에서는 웹 페이지가 검색 엔진 최적화가 잘 되어있는지 확인한다. 애플리케이션의 robots.txt가 유효한지, <meta> 요소는 잘 작성되어 있는지, 텍스트 크기가 읽기에 무리가 없는지 등을 확인한다.
5. PWA (Progressive Web App)
PWA 항목에서는 해당 웹 사이트가 모바일 애플리케이션으로서도 잘 작동하는지 확인한다. 앱 아이콘을 제공하는지, 스플래시 화면이 있는지, 화면 크기에 맞게 콘텐츠를 적절하게 배치했는지 등을 점수가 아닌 체크리스트로 확인한다.
실제 보고서 분석 - 개선 방향 제시
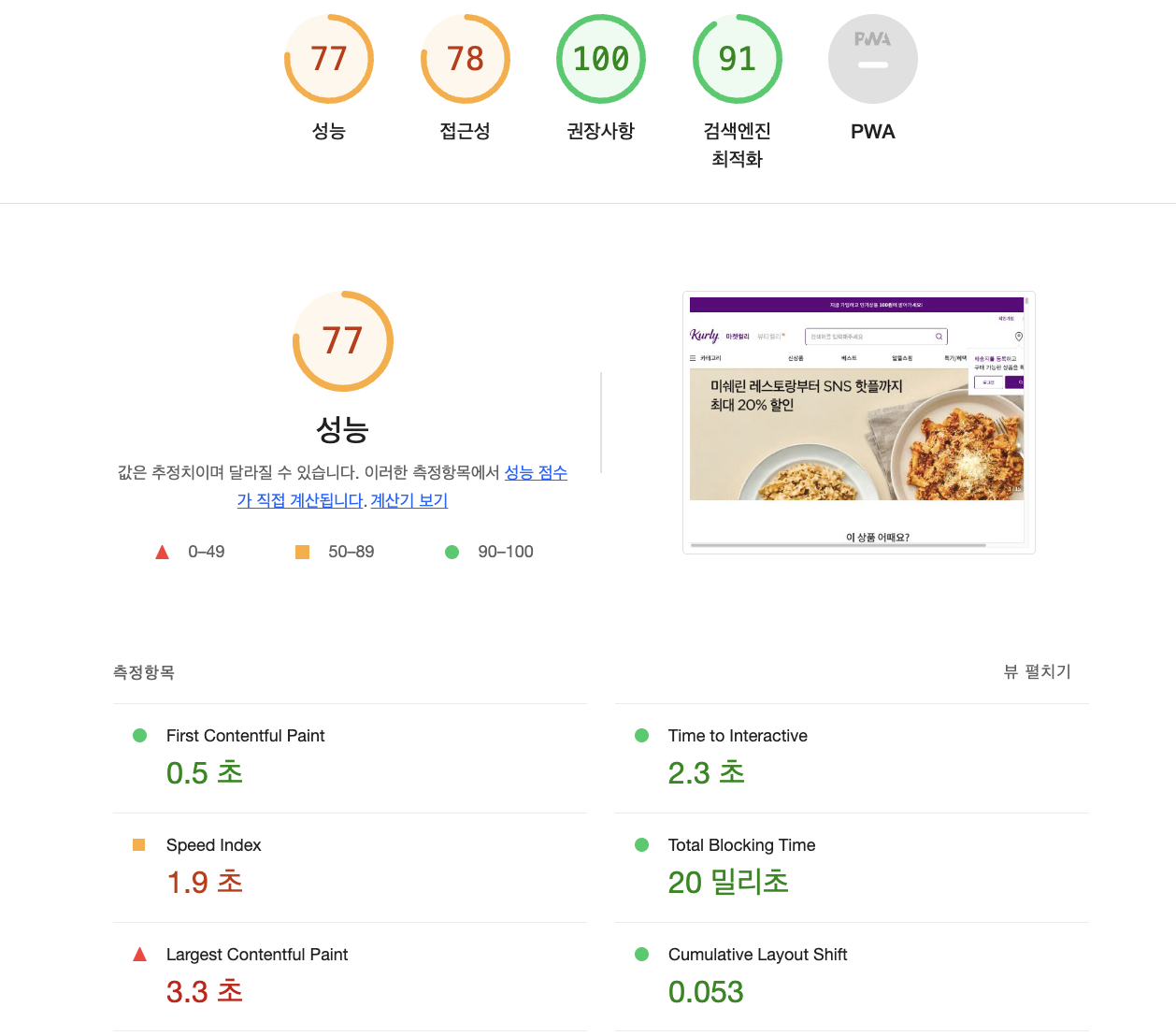
다음은 마켓컬리의 메인 페이지를 Lighthouse를 통해 분석한 보고서 화면이다.

이 중 가장 눈에 띄는 것은 Largest Contentful Paint(LCP)이다. LCP는 뷰포트에서 가장 큰 콘텐츠 요소가 화면에 렌더링되는 시기를 측정하는데, 이는 페이지의 기본 콘텐츠가 사용자에게 표시되는 시기와 비슷하다. 따라서 LCP 시간의 단축은 UX 개선에 상당한 영향을 끼친다.
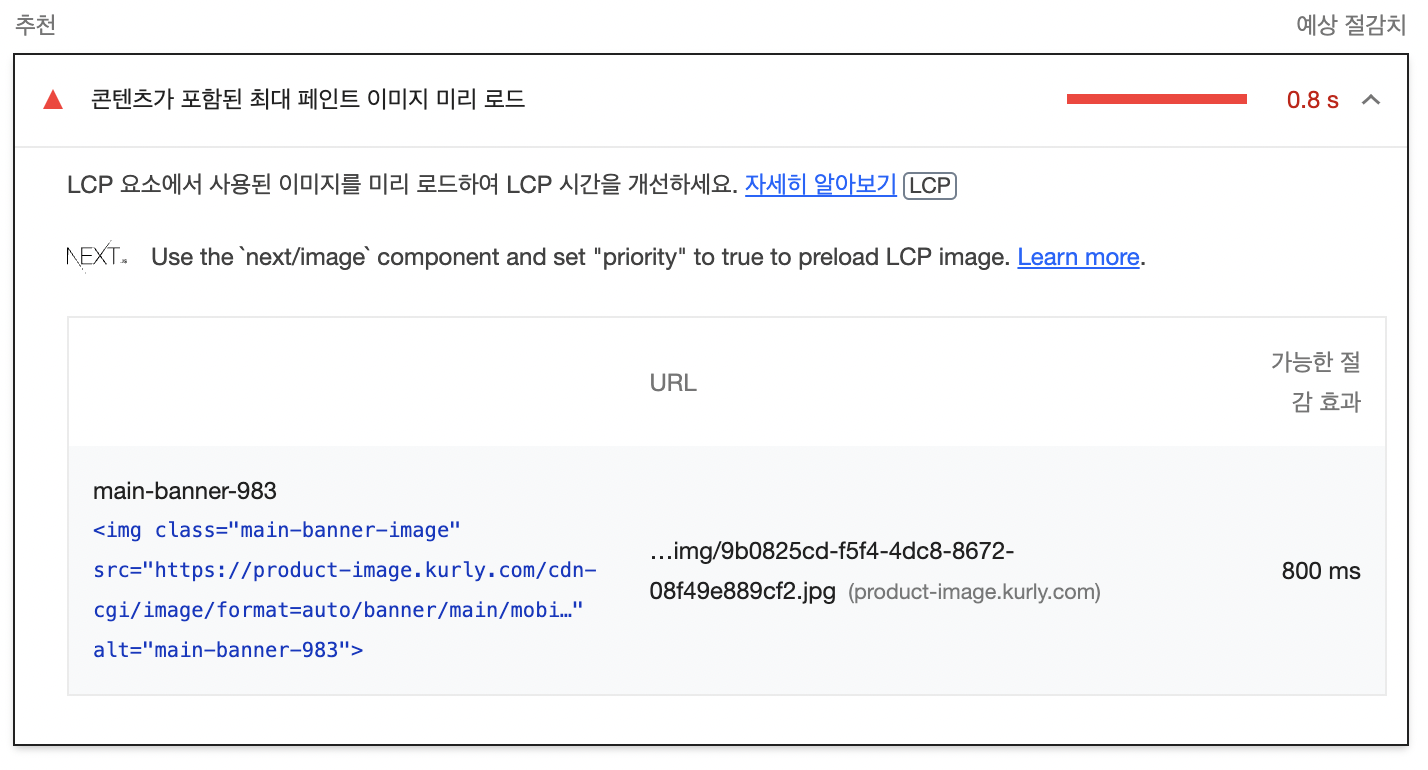
Lighthouse는 성능을 측정할 뿐 아니라 무엇이 시간을 많이 소모하는지, 어떻게 개선하여 최적화를 할 수 있을지에 대한 해결책도 제시해준다. Opportunities(추천) 항목을 확인하면 각 메트릭별 문제를 확인할 수 있다.

추천 항목 중 가장 상위에 있는 '콘텐츠가 포함된 최대 페인트 이미지 미리 로드'에 대해 살펴보자. 이는 앞서 설명한 LCP와 관련된 항목이다.


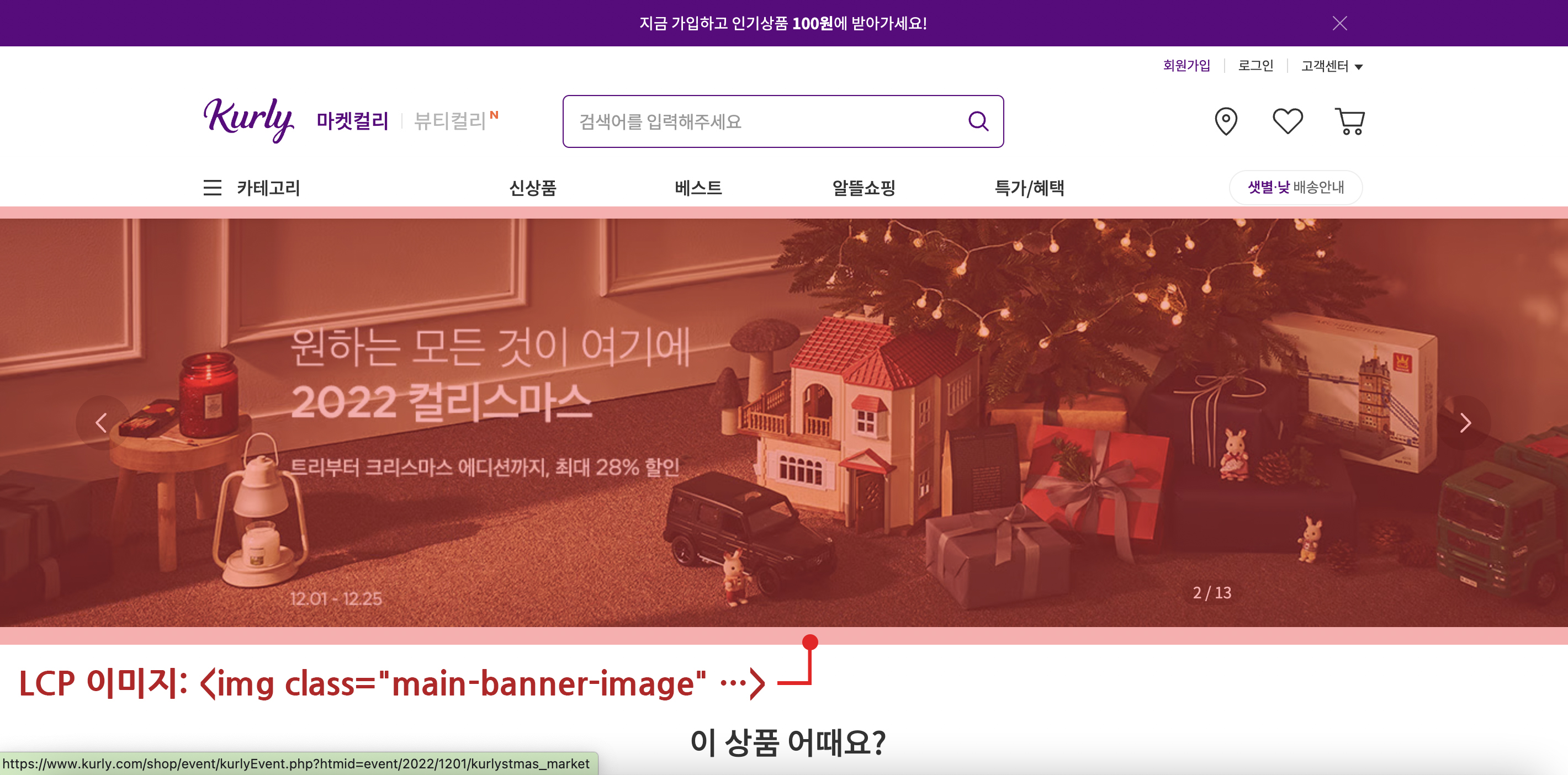
마켓컬리 메인 페이지의 LCP 이미지는 캐러셀 형태의 메인 배너 이미지이다. LCP에 영향을 주는 항목은 크게 네 가지이다.
- 느린 서버 응답 시간
- 렌더링 차단 JavaScript 및 CSS
- 리소스 로드 시간
- 클라이언트 측 렌더링
원인이 다양한 만큼 해결방법 역시 다양하다. 해당 링크에 이미지 최적화, 지연 로드, Javascript 최적화 등 도움이 될 만한 방법이 제시되어있다.
참고
https://web.dev/lcp/#how-to-improve-lcp
https://web.dev/optimize-lcp/
https://web.dev/fast/#optimize-your-images
https://developer.chrome.com/docs/lighthouse/overview/