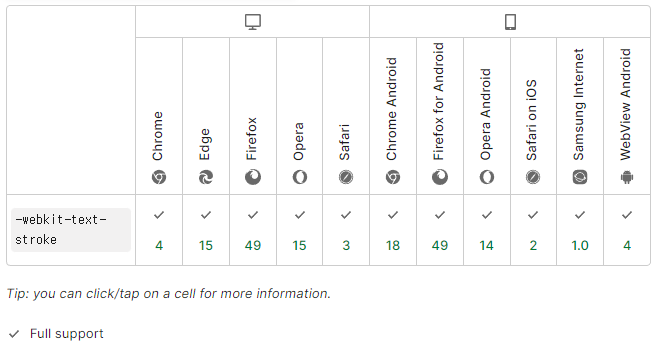
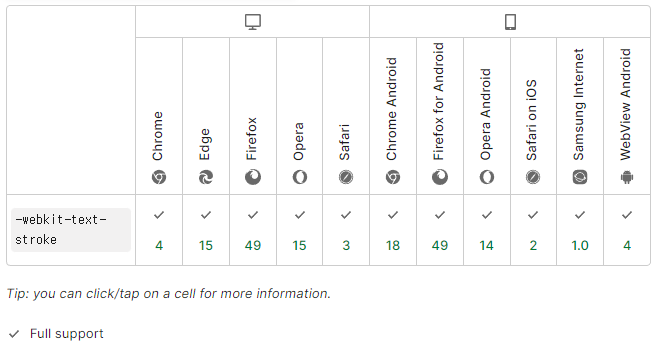
1. -webkit-text-stroke
- 텍스트 문자의 획 너비와 색상을 지정하기.
-webkit-text-stroke: 1px #fff;

MDN
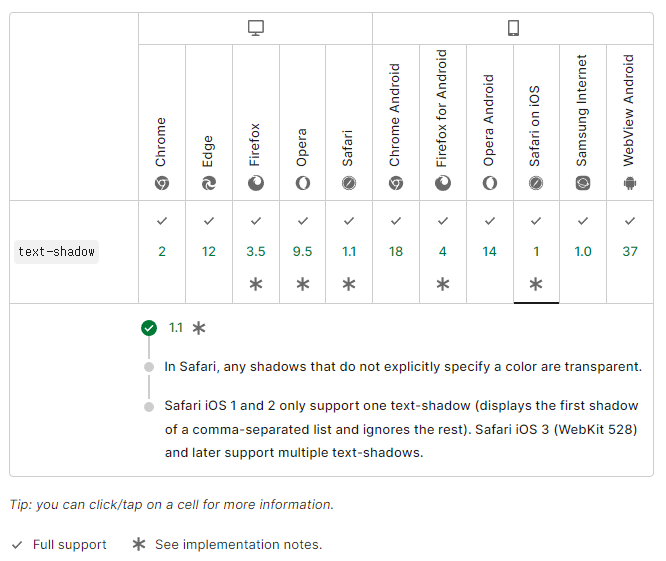
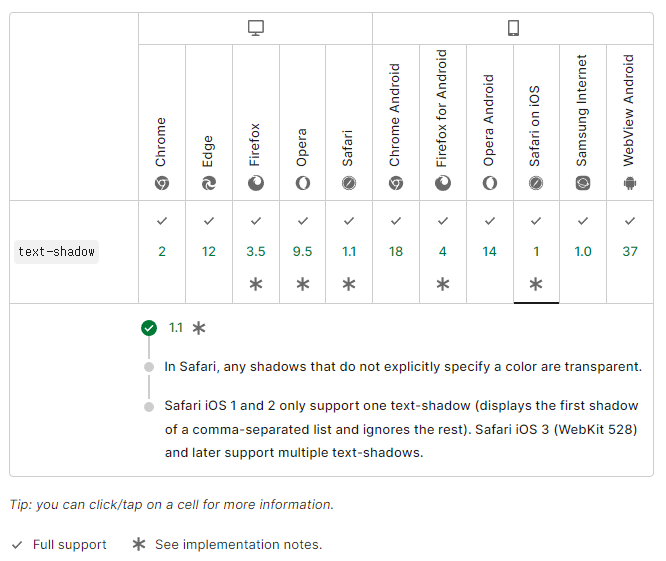
2. text-shadow
- 텍스트 모든 방향에 그림자를 추가해서 표현하기.
text-shadow: -1px -1px 0 #fff, 1px -1px 0 #fff, -1px 1px 0 #fff, 1px 1px 0 #fff;

MDN
Code

// App.js
import "./styles.css";
export default function App() {
return (
<div className="App">
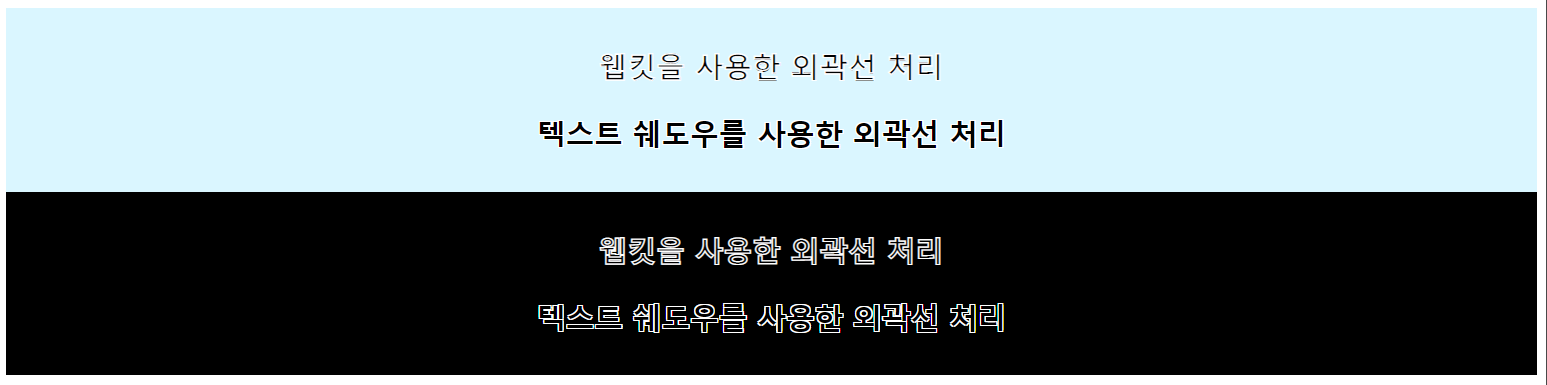
<section className="light">
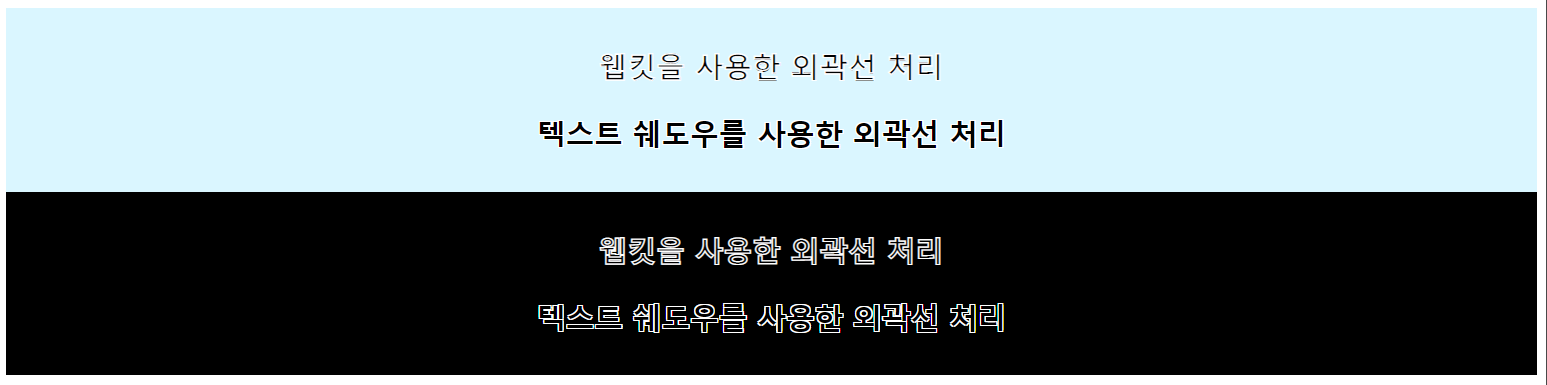
<p className="first">웹킷을 사용한 외곽선 처리</p>
<p className="second">텍스트 쉐도우를 사용한 외곽선 처리</p>
</section>
<section className="dark">
<p className="first">웹킷을 사용한 외곽선 처리</p>
<p className="second">텍스트 쉐도우를 사용한 외곽선 처리</p>
</section>
</div>
);
}
// styles.css
.App {
font-family: sans-serif;
text-align: center;
font-size: 26px;
font-weight: bold;
}
.light {
padding: 10px;
background-color: rgb(218, 246, 255);
}
.dark {
padding: 10px;
background-color: #000;
}
.first {
-webkit-text-stroke: 1px #fff;
}
.second {
text-shadow: -1px -1px 0 #fff, 1px -1px 0 #fff, -1px 1px 0 #fff,
1px 1px 0 #fff;
}