request에서 API 의 컨트롤을 위한 메소드는 3가지
param, query, body
-
req.param
주소에 포함된 변수를 담는다. 예를 들어 https://testpage.com/users/1 라는 주소가 있다면 1을 담는다.
이때 endpoint는 /users/:{number}가 된다. -
req.query
주소 바깥, ? 이후의 변수를 담는다. 예를 들어 https://testpage.com/post?q=Node.js 일 경우 Node.js를 담는다.
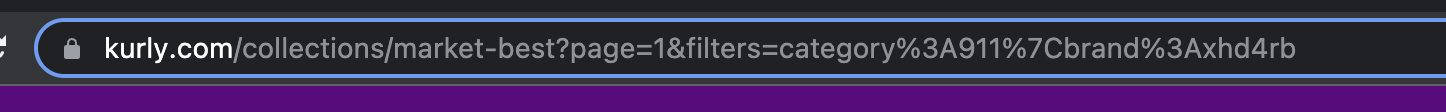
대표적인 예시로 마켓컬리나 기타 사이트들의 세부배너에 들어가게 되면 endpoint의 내용이 무슨의미인지 알아보기 힘들게?#%^#@$%$%sgsd$%6정도로 써져있는데 ? 뒤에 오는 랜덤 형태의 문자열로 되어있다. -
req.body
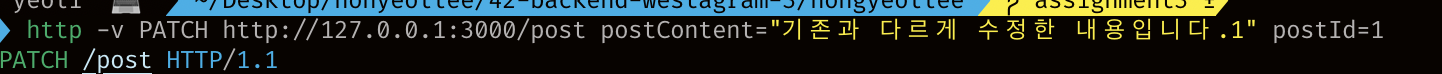
XML, JSON, Multi Form 등의 데이터를 담는다. 당연히 주소에선 확인할 수 없다.
사실상 3번은 햇갈릴 일이 없다. 1번과 2번을 주의하면 되겠다.

⬆️ goods/100089306 이게 params라고 보면 된다.

⬆️ ?를 기점으로 시작되는 불특정한 문자열로 request하는게 query라고 보면된다.

⬆️ 여기서 postContetn, postId가 body라고 보면 된다.
