npm init 을 말하기 전에npm이 무엇인지부터 인지해야한다.
Node Pakage Manager의 약자로 node.js에서 사용되는 모듈(module)들을 패키지로 만들어 관리하고 배포하는 역할을 한다.
그럼 init을 하기 전에 package.json을 먼저 알아야 한다.
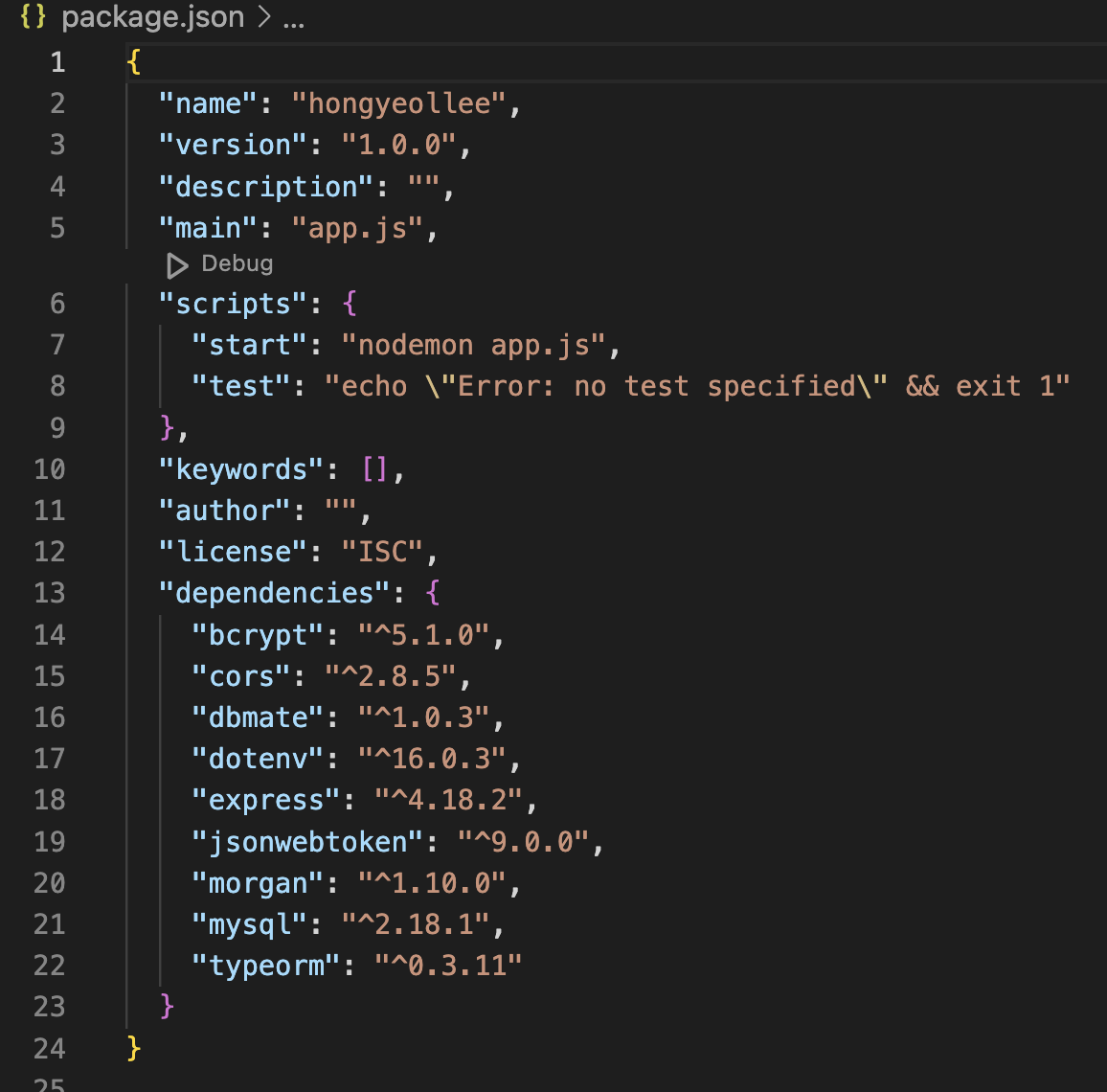
package.json 이란 패키지에 관한 정보와 의존중인 버전에 대한 정보를 담고있다.

⬆️ package.json에서 관리하고 있는 패키지들.
그럼 npm init을 설명할 수 있다.
npm init은 package.json을 생성하여 Node 패키지에 관한 정보와 어떠한 패키지가 의존중인지에 대한 정보를 node.js에 가져와서 패키지로 만들어 관리하고 배포하기 위해서 사용된다.
한문장으로 표현하자면 Npm init은 package.json이란 파일을 생성하기 위해서 사용된다.
하여 어떠한 프로젝트를 시작할때 node.js를 사용하여 프로젝트를 진행하고자 한다면
$ npm init -y라는 명령어를 통하여 프로젝트의 npm을 초기화하여 진행할 수 있도록 한다.
만일 뒤에 붙는 -y 명령어를 생략하게 된다면 다양한 내용들을 입력하도록 요구하는데(예시- 이름, 어플리케이션 등), 우선 엔터를 치면서 디폴트 내용을 저장하면 아래 코드와 같이 나오게 된다
// package.json
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}기본적인 디폴트 내용의 최종내용은 추후에 언제든지 원하는 내용을 추가/수정할 수 있다.
가장 메인이 되는 파일의 명칭은 어떠한 내용이 되어도 상관없지만 index.js의 main 부분을 일반적으로 많이 쓰는 app.js로 많이 변경/사용한다.
