
출처 https://fe-developers.kakaoent.com/2022/220505-how-page-part-use-atomic-design-system/
프로젝트는 이제 리팩토링만 남았는데 블로깅이 겁나 밀려버렸다 ㅠ
문제점
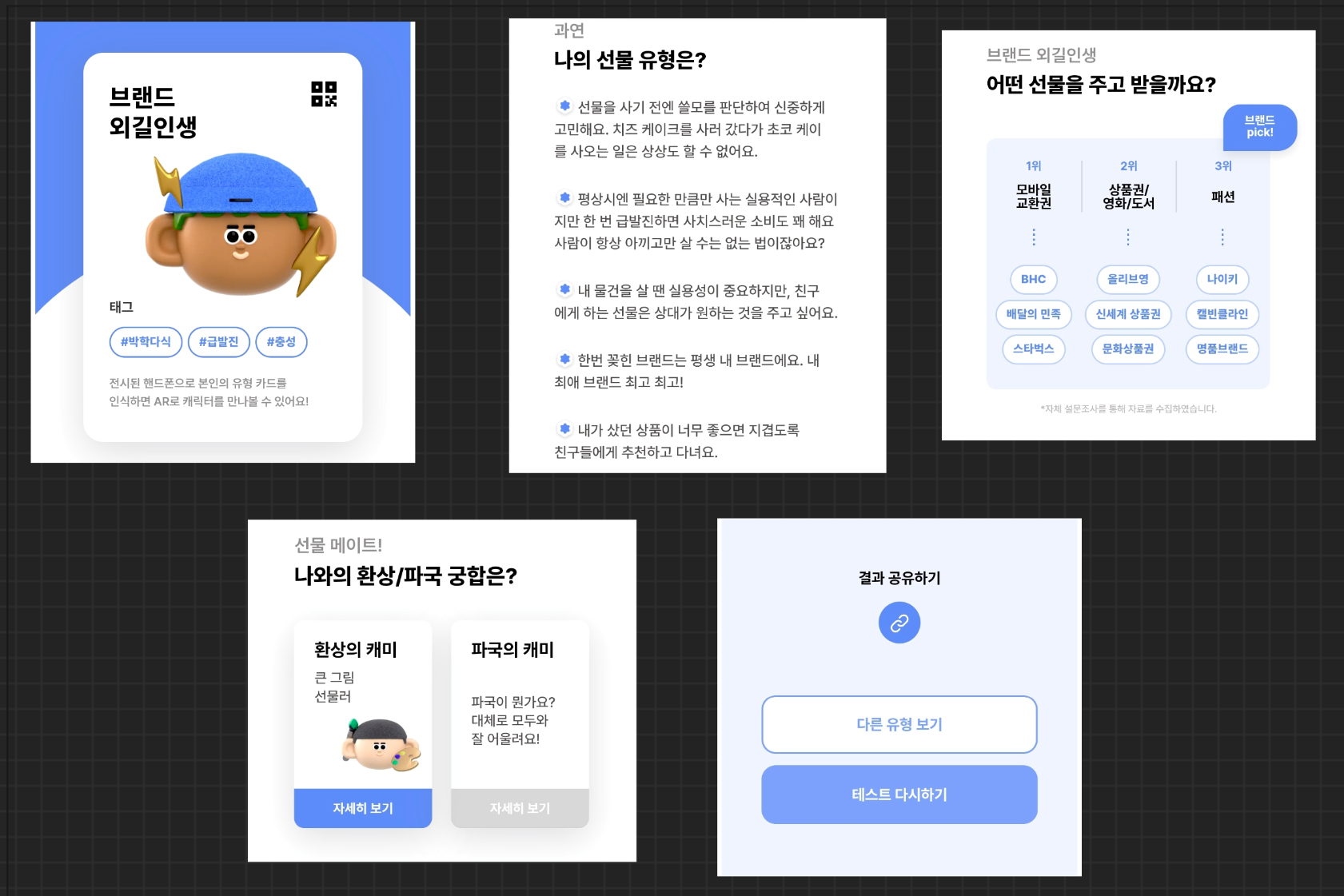
result 페이지의 영역

결과 페이지의 영역을 크게 나누면 이렇게 다섯가지인데 재사용성을 높이면서 명확한 분리기준을 가지고 싶었다
결과를 보여주는 페이지에 많은 정보가 담겨있음
➡️ 그만큼 많은 코드와 스타일링이 필요
➡️ 이걸 어떤 기준으로 분리해야할까?
🙋♀️ 아토믹 디자인 패턴을 사용해보자
디자인 시스템을 통해 서비스의 고유한 타이포그래피, 컬러 팔레트 등 디자인 기초 요소를 만들고 이를 기반으로 공통 컴포넌트를 정의해 문제를 해결!
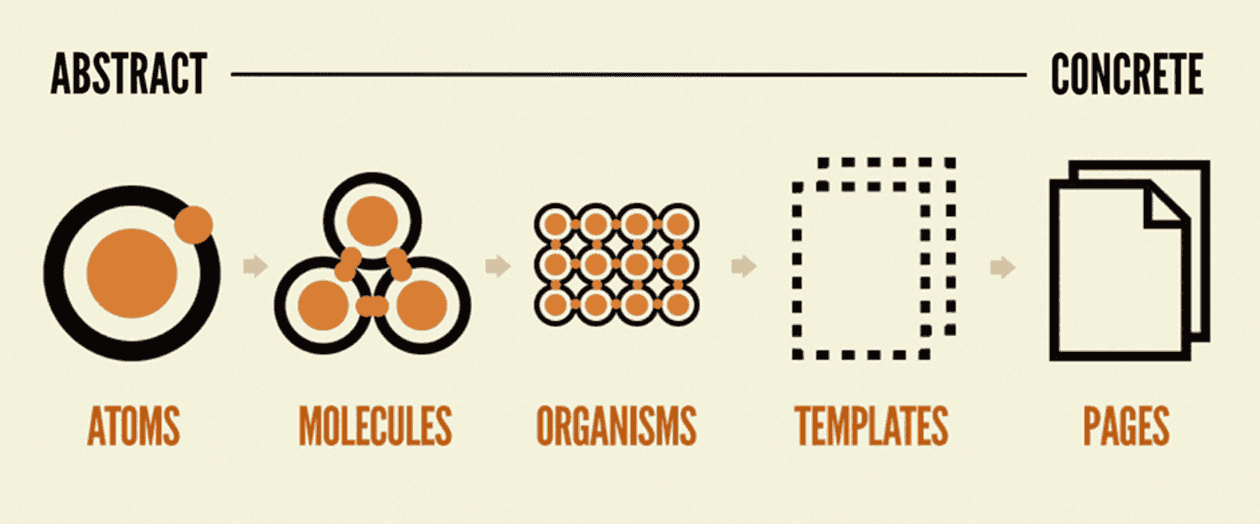
아토믹 디자인 패턴?
디자인 시스템을 만드는 방법론으로 화학적 관점에서 영감을 얻은 디자인 시스템
더 자세한 정보는 위 출처링크를 참조하면 좋을 것 같다

모든 것은 원자로 구성 → 원자들이 결합해 분자 → 분자들이 결합해 유기체 → 궁극적으로 모든 물질을 생성
이 개념을 이용해 컴포넌트도 atom, molecule, organism, template, page 5가지 레벨로 나눈 디자인 패턴이다.
Atom
: 더 이상 분해할 수 없는 기본 컴포넌트
예) label, input, button과 같이 기본 HTML element 태그, 글꼴 애니메이션, 컬러 팔레트, 레이아웃과 같은 추상적 요소
- atom은 기본 스타일을 한 눈에 보여주기 떄문에 디자인 시스템을 개발할 때 유용
- atom은 단일 컴포넌트로 사용하기엔 어려운 경우가 있음
➡️ 아톰은 다른 아톰과 결합한 molecule 또는 organism 단위에서 여러 단위와 결합해 유용하게 사용 가능
Molecule
: 여러개의 atom을 결합해 자신의 고유한 특성을 가짐
예) form을 전송하는 분자
- molecule의 포인트는 한 가지 일을 하나다는 것
- SRP single responsibility principle 원칙으로 키워드 전송 기능이 필요한 곳에서 재사용 가능
➕ 높은 재사용성, UI에서 일관성, 데스트하기 쉬운 조건
Organism
: 앞 단계보다 더 복잡하고 서비스에 표현될 수 있는 명확한 영역과 특정 컨텍스트를 가짐, organism은 atom, molecule, organism으로 구성할 수 있음
예) header
➡️ header라는 컨텍스트에는 logo(atom), navigation(molecule), search form(molecule)을 포함
그 전 단계에 비해 좀 더 구체적으로 표려되고 컨텍스트를 가짐 → 재사용성이 낮아짐
Template
: 템플릿은 page를 만들 수 있도록 여러개의 organism, molecule로 구성
실제 컴포넌트를 레이아웃에 배치, 구조를 잡는 와이어 프레임
즉, 실제 콘텐츠가 없는 Page 수준의 스켈레톤으로 정의할 수 있음
Page
: 유저가 볼 수 있는 실제 콘텐츠를 담고 있음
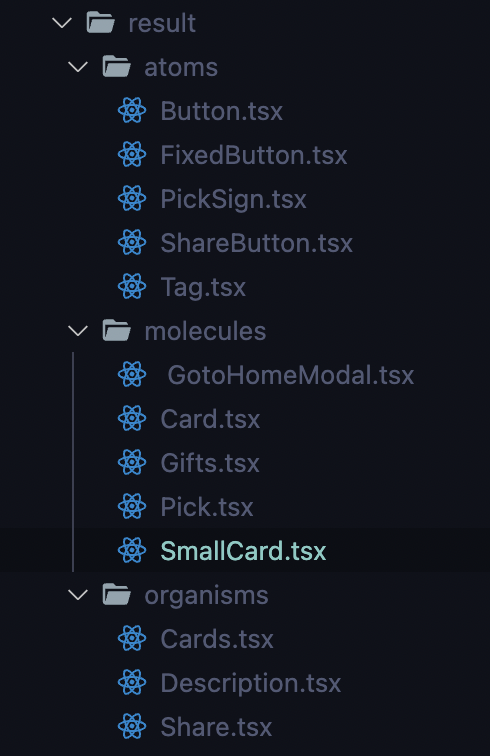
✨적용✨
그래서 이 기준으로 결과 페이지에 사용되는 컴포넌트들을 나누었다

적용하면서 어려웠던 점
- 여전한 애매모호함
기준이 있음에도 나누기 애매한 컴포넌트들이 있었다. 아토믹 패턴은 어디까지나 참조할 대상이고 명확한 구분은 내가 지어야 했는데 그 부분이 초반에 약간 어려웠다.
그래서 그냥 단순하게 버튼, 라벨 같이 아토믹 패턴 아톰 예시에 나온 컴포넌트나 재사용은 하지만 여기까지 나누긴 애매한데 싶은것들을 아톰에 넣었다.
그리고 아톰을 사용하는것들은 몰리큘에 몰리큘를 사용하는것들은 오가니즘에 넣었다!
- 이름 짓기... 너 참 어렵다...
컴포넌트가 많아지면서 이름 지을 일도 많아졌는데 아 이것도 무슨 패턴 없나
이름이 너무 많아서 헷갈릴 때도 있었다. 약간 소규모라 그런지 오히려 복잡해진 느낌? 그래도 나중에 유지보수할 땐 이해하기 편할 것 같았다.
적용하고 좋았던 점
- 재사용성!
확실히 나누고 나니 재사용성이 좋아졌다. 솔직히 작은 플젝이라 그냥 써본다는것에 의의를 두려고 했는데 재사용할 부분이 생각보다 많아서 뿌듯했다.
- 공인된 명확한 구분점
기존엔 내 마음대로 나눈거라 딱히 기준이 없었다면 지금은 많은 사람들이 사용하는 분리 기준으로 나누어서 코드를 볼 때 안심이 들었다ㅎㅎ 뭔가 에러도 덜 날거 같고ㅎㅎㅎㅎ
이 페이지는 혼자 만들었기 때문에 못느꼈지만 아마 협업할 때! 이렇게 명확히 구분해두면 이해하고 찾기 편할 것 같았다!
디자인을 하면서 정말 어려웠던 점
사실 컴포넌트 나누고 이런 것보다 디자인 시안에 나온 그대로 구현하는게 너무 어려웠다!!!
디자인 해주신 분들 너무 눈썰미가 좋으시고... 어케아는지 모르겠는데 막 실수한거 다 잡고 그러셨다
역시 근본인 JS, HTML, CSS 공부는 필수인 것 같다 👍