Props? State?
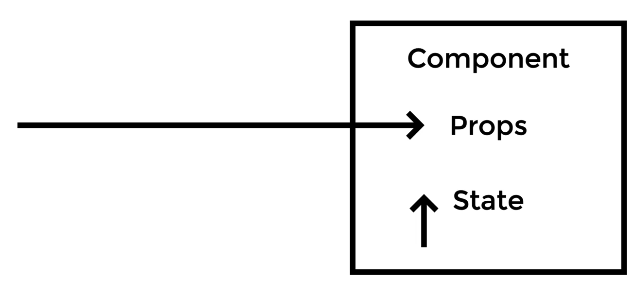
Props는 컴포넌트 외부에서 컴포넌트에게 주는 데이터입니다.
State는 컴포넌트 내부에서 변경할 수 있는 데이터입니다.

! 둘 다 변경이 발생하면 렌더가 다시 일어날 수 있습니다.
Render 함수
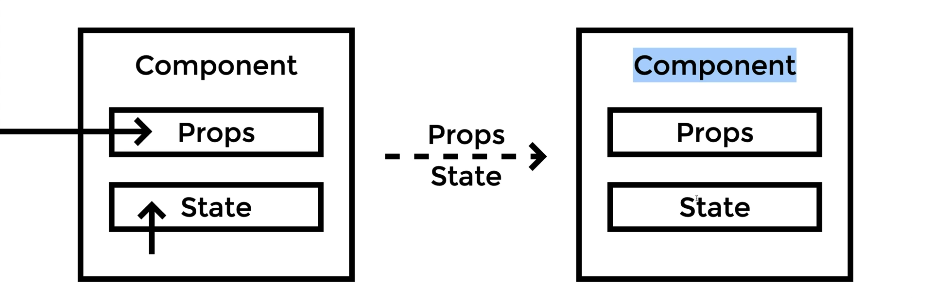
Props와 State를 바탕으로 컴포넌트를 그립니다.
그리고 Props와 State가 변경되면 컴포넌트를 다시 그립니다.

! 컴포넌트를 그리는 방법을 기술하는 함수가 렌더 함수입니다.
함수(function)로 만드는 Component
// {message: '안녕하세요!!!'} function Component(props) { return ( <div> <h1>{props.message} 이것은 함수로 만든 컴포넌트 입니다.</h1> </div> ) } ReactDOM.render( <Component message="안녕하세요!!!" />, document.querySelector('#root') )결과
<div id="root"><div><h1>안녕하세요!!! 이것은 함수로 만든 컴포넌트 입니다.</h1></div></div>안녕하세요!!! 이것은 함수로 만든 컴포넌트 입니다.
class로 만드는 Component
// {message: '안녕하세요!!!'} class Component extends React.Component { render() { return ( <div> <h1>{this.props.message} 이것은 class로 만든 컴포넌트 입니다.</h1> </div> ) } } ReactDOM.render( <Component message="안녕하세요!!!" />, document.querySelector('#root') )결과
<div id="root"><div><h1>안녕하세요!!! 이것은 class로 만든 컴포넌트 입니다.</h1></div></div>안녕하세요!!! 이것은 class로 만든 컴포넌트 입니다.
