📌 Week 10 - 스프린트2 마무리
이번 주차는 스프린트2 데모를 진행하는 주이다.

이번 주차에 진행한 PR 내용이다.
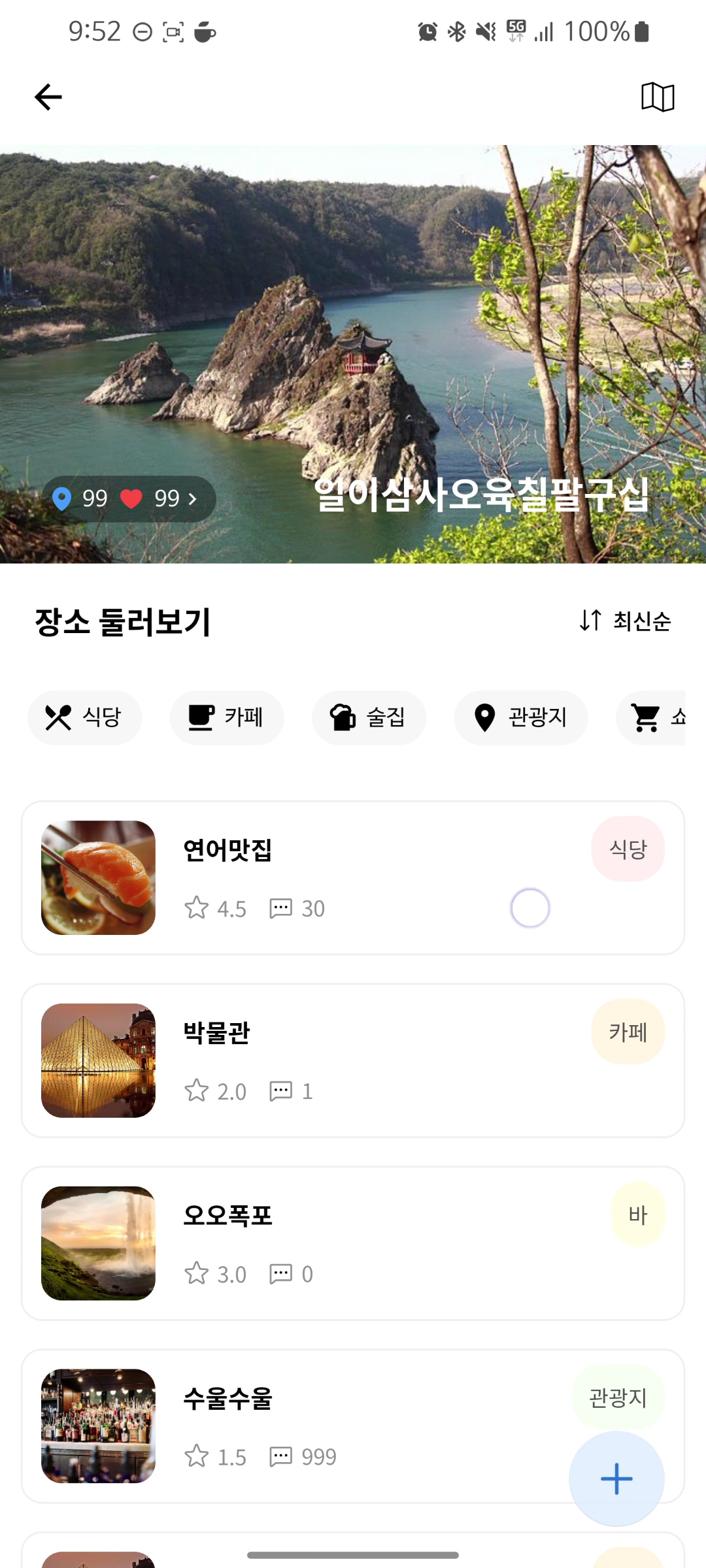
팀원분의 API 연결 요구도 있었고, 스프린트2에서 계획했던 이슈이기 때문에 장소 상세화면을 제일 처음으로 디자인하였다.
처음 완성한 디자인은 굉장히 볼 폼(?) 없었기 때문에, 많은 고민끝에 CollapsingToolbarLayout을 사용하여 장소의 사진을 동적으로 보여주고 가려주는 디자인을 사용하였더니, 굉장히 디자인이 개선되었고, 마치 잘해보이는 효과를 주었던 것 같다 ㅋㅋ
CollapsingToolbarLayout 같은 경우는, 다음 링크를 참조하여 적용하였고, 이미지나 특정 레이아웃을 같이 숨길 경우에는 Toolbar 이전에 포함시켜주어야 한다. (이 부분을 이해하는 데에 1시간 정도의 시간이 걸렸던 것 같다.)
그리고, 다음으로 진행한 이미지 권한 버그 Fix같은 경우 Permission을 거절한 횟수를 세는 변수를 Activity에 선언하여 사용하여 예외처리를 하는 바람에 App이 재 실행되었을 때, 예외처리를 하지 못하는 상황이 발생했다.
Android에서는 권한이 사용자에 의해서 두 번 거절이 되면, 영구 거절로 처리가 되기 때문에, 사용자에게 다시 권한을 요청할 수가 없다. 이러한 경우, 앱 설정창으로 이동하여 권한을 설정해달라는 예외를 처리해야 한다.
따라서, 위와 같은 문제를 해결하기 위해서 DataStore에 값을 새로 만들어, 두 번 거절이 되었을 때, 거절 값을 true 값으로 설정하도록 하여 로직을 구성하였고, 권한을 허용하였을 때에는 다시 false 값으로 되돌려주는 식으로 로직을 구성하였더니 진짜 모든 이미지 권한 처리가 끝이 났다 !!
다음으로는 정렬 바텀 시트를 구현하려고 하였지만, 이 전에 있었던 팀원들과의 비정기 미팅에서 여행지 게시글 좋아요 알림에 대해서 어떻게 처리를 해야할 지 의논을 했다.
기존 레이아웃에서는 여행지에 등록되어있는 장소 목록과, 장소 추가, 여행지 제목, 장소 지도로 보기 등과 같은 기능들이 전달이 되었다.
하지만, 사용자가 여행지 좋아요 알림 게시글을 터치하였을 때, 여행지 게시글로 바로 이동이 되고, 어떤 사용자가 좋아요를 눌렀는 지 등과 같은 추가적인 정보들이 필요하다고 생각이 들었고, 이에 대해 레이아웃을 수정하였다.

수정된 레이아웃이다. 장소 상세 부분과 동일하게 CollapsingToolbarLayout을 사용하였고, 좋아요 개수 옆에 > 버튼을 클릭하여 좋아요를 누른 사용자들을 확인할 수 있도록 하였고, 디자인을 조금 더 개선하였다.
툴바의 내비게이션 아이콘 색상이 배경때문에 잘 보이지 않아 임시적으로 background 색상을 하얀색으로 주었다. 이 부분은 Collapsed Expanded 상태를 통해 나중에 해결할 수 있었으면 좋겠다.
그리고, 앞으로 댓글, 게시글에 대한 신고, 삭제 버튼의 visibility를 구별하기 위해, DataStore에 로그인되어있는 사용자의 memberId값을 저장하게 되었는데, 이 값이 갱신되는 부분들을 추가 수정하였다.
마지막으로, 장소 추가화면을 진행하던 중에 스프린트2 데모를 하게되었다.
이번 스프린트2에서는 앞서 진행했던 내용들을 포함하여 장소 추가 부분과, 유저 상세화면 부분까지 구현하는 것이 목표였는데, 이번 데모 전까지 장소 추가화면 조차 완성시키지 못하였다.
이 부분에서 가장 어려운 부분은 장소의 사진을 추가하는 부분인 것 같다. 다중 이미지 피커 , 선택 가능 이미지 개수 제한 , 이미지 선택 순서 표시 등등 여러 기능을 할 수 있는 이미지 피커를 구현하여야 하는데, 이와 같은 경우 Android에서 기본적으로 제공하는 Intent를 통해 갤러리에 접근하는 경우보다는 커스텀 갤러리를 구현해야 하는 부분이었다. 이 부분같은 경우는 직접 구현하기보단 라이브러리를 찾아보고 이해하여 사용하는 방향으로 결정하였다.
그리고 장소를 추가할 때는 장소 이름을 검색하여 주소와 위도, 경도 값을 받아올 수 있는 Google Places API , Google AutoComplete를 적용하여야 했다. 이 두 기능을 제외하고는 스프린트2 데모때까지 완료하였다.
📌 마무리
마지막으로 4L 회고를 통해 학습일지 작성을 마무리 하려고 한다.
- 이번주 수업에서 좋았던 점은 ? (Liked)
- 이번주에 새롭게 배운 점은 ? (Learned)
- 배운 것에 관해서 내가 부족했던 부분은 ? (Lacked)
- 앞으로 뭘 더 하면 좋을까 ? (Longed for)
1. Liked & Learned
안드로이드 Appbar의 ExitUntilCollapsed라는 scroll flag를 사용한 CollapsingToolbarLayout을 사용하여 디자인을 개선한 부분이 좋았던 것 같고, 내가 원하는 View를 Collapsing 되는 View에 포함시키는 방법 등을 새롭게 배웠다.
이 후에 기능들이 조금 빨리 구현이 된다면 프로젝트를 마무리하면서는 Collapsing , Expanded 상태를 처리하는 부분에 대해서 더 처리할 수 있었으면 좋겠다.
2. Lacked
위와 같은 이슈들을 작업하면서 약간 완벽주의같은 성격 탓에 너무 꼼꼼하게 작업하던 부분이 있었다. 그래서, 스프린트2에서 계획하였던 작업들을 모두 마무리 못하였는데, 이러한 부분들이 부족하다는 생각이 들었고, 너무 낙천적으로 스프린트2를 진행하던 바람에 우리 프로젝트 완성율에 대해 놓치고 있었던 부분이 있었다.
3. Longed for
따라서, 위와 같은 부족했던 부분들을 스프린트3에서는 조금 더 개선하여 작업 속도를 올려서, 기존에 계획했던 기능들을 모두 구현하는 데에 집중해야 할 것 같다.
이러한 부분에서 멘토님께서는, 막히면 좀 더 난이도가 쉬운 작업들을 먼저 하는 등 refresh 요소가 필요하다고 말씀하셨고, 이러한 부분들을 스프린트 3에서 적용해보고, 완성하지 못한 부분들은 팀원과 같이 해결해보면 어떨까 하는 생각이 든다.
- 유데미 바로가기 : https://bit.ly/3SFlXDy
- 유데미 STARTERS 취업 부트캠프 공식 블로그 보러가기 : https://blog.naver.com/udemy-wjtb
💡 본 후기는 유데미-웅진씽크빅 취업 부트캠프 2기 - 프론트엔드&백엔드 과정 학습 일지 리뷰로 작성되었습니다.