1일차
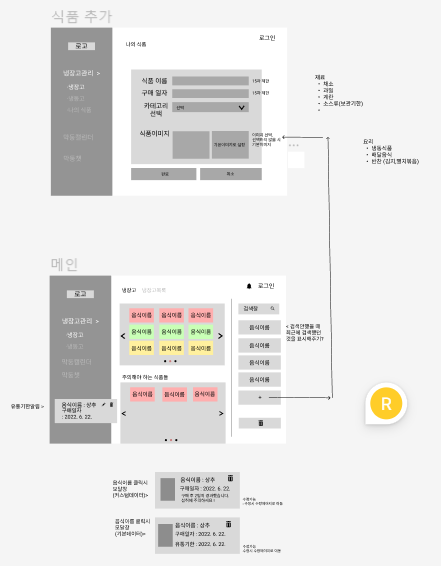
1) 근영님이 내주신 아이디어 냉장고관리 기획을 토대로 피그마로 와이어 프레임을 만들었다. 말씀해 주신 내용을 기반으로 틀을 만들어 놓고 팀원들과 상의를 하면서 추가 및 수정을 해보았다. 백엔드 분들도 적극적으로 참여해 주셔서 어느정도 내용은 정리 되었다.

2) 냉장고관리 기획이 어느정도 자리잡혔지만 디자이너님이 내일 저녁 7시에 아이디어 회의에 같이 참여하고 싶다고 하셔서 냉장고 아이디어는 일단 보류하고 회의 전까지 일단 개인공부를 하기로 했다! 디자이너님이 적극적이신거 같아 다행이다.ㅎㅎ
3) 근영님이 Next.js와 Typescript를 써보자고 제안하셔서 일단 공부해보고 무리인 것 같으면 말해달라고 하셨다. 일단 해보는거지!
4) 디자이너님 환영 현수막을 걸었다!!!! 진짜루 환영해요 진짜진짜 진짜루!!

2일차
1) 와이파이가 자주 끊기더니 영 안돼서 카페에 가서 공부를 했다. 오늘따라 왜이리 눈이 감기는가..
2) 생각해보니 카페 마감하고 집에가면 작업을 할 수 없어서 친구없는 친구집에서 자기로 했다. ㅋㅋ
3) 집에 들렸다가 회의시간이 돼서 일단 집근처 카페에서 디자이너님과 같이 회의를 했다.
4) 디자이너님이 기획한 건강기능식품 추천 '유픽'이 팀원들의 선택을 받아 진행하기로 했다. 냉장고관리도 좋았지만 디자이너님 아이디어에 다들 반해버렸다. ㅋㅋ
5) 저녁을 먹고 다시 모이기로 해서 나도 친구집에 가서 들어오기로 했다. 모여서 피그마를 보면서 기능을 추려내는데 생각보다 기능이 많아서 뺄건 빼고 빠진 부분은 넣는 과정을 진행했다.
6) 추려낸 기능을 토대로 내일까지 API를 만들기로 했다.
3일차
1) Next.js 이론 강의를 다 들었다. 이론은 오 좋은데? 했는데 실습 강의는 쉽지 않은것 같다 ㅠ 모를 땐 반복에 반복!
2) 희성매니저님이 TypeScript를 써야하는 이유와 SSR를 하기 위해서 Next.js를 쓰는 거라면 React 18에 업데이트 된 기능을 써보는 것이 어떠냐고 추천해주셨다.
4) 근영님과 API 회의 전 request를 작성했다.
5) 팀 회의를 하면서 디자이너님이 만들어주신 프로토타입을 보고 백엔드와 프론트가 다르게 이해한 부분과 어떤 방법으로 기능을 구현할지 등에 대해서 회의했다.
6) 근영님께 Next.js를 쓰고자 하는 이유를 여쭤보았는데 우리 프로젝트는 라우터가 복잡하게 되어있고 Next.js를 쓰면 라우터를 쉽게 이용할 수 있고 그 외에 다른 기능도 많아서 사용하면 좋을 것 같다고 하셨다. 어떤 목적으로 사용할 지 알게 되니 이해가 더 잘 되었다.
4일차
1) 와이파이 이전신청을 했다. ㅠㅠ 와르르맨션.. 그만해..
2) 블로그 쓰는게 부담스러워서 미루게 되었는데 완벽하지 않더라도 꾸준히 쓰는 습관을 들여야겠다.
3) 19:30 디자이너님과 두번째 회의를 진행했다. 가장 큰 중점인 일반계정과 약사 계정을 나누는 부분에 대해 말씀드렸는데 회원가입에서 나뉘는 게 아닌 앱으로 생각하고 만드신 디자인이라 약사용과 일반 사용자용을 나누어 생각하신 듯 했다. 우리는 웹으로 만들 예정이기 때문에 어드민 페이지를 따로 만들어야 할 것 같다고 얘기했다. 디자인을 보고 기능을 추리다가 빠진 페이지를 발견하고 그 부분도 전달하였다.
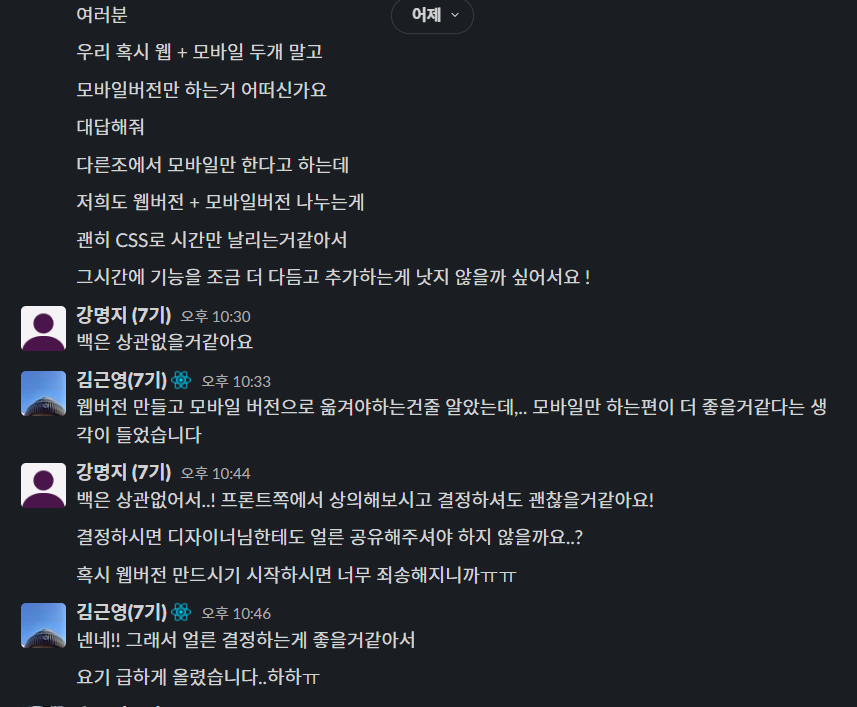
4) 앱으로 디자인을 해 오신 거라서 웹 디자인으로 변경할 기한을 여쭤보았고 기한이 빠듯할 것 같아 일단 앱 디자인으로 먼저 모바일을 구현하기로 했다.
5) 영양제 정보를 어떻게 가져올 지 논의하다가 '건강비밀'이라는 사이트에 정보가 잘 정리되어 있어서 백엔드 분들에게 제안드렸다.
6) 프론트엔드 회의에서 근영님과 라이브러리와 프레임 워크를 무엇을 쓸지 정하고 기능분담을 했다. 이번 주차에서는 CRUD를 리액트 쿼리로 구현해 보는 것에 목표를 두기로 했다. 그리고 근영님의 전 프로젝트에서 Interceptors를 쓴 부분과 url을 따로 모아 관리하는 법이 궁금해서 여쭤보았는데 자료를 주셔서 공부해 보기로 했다!
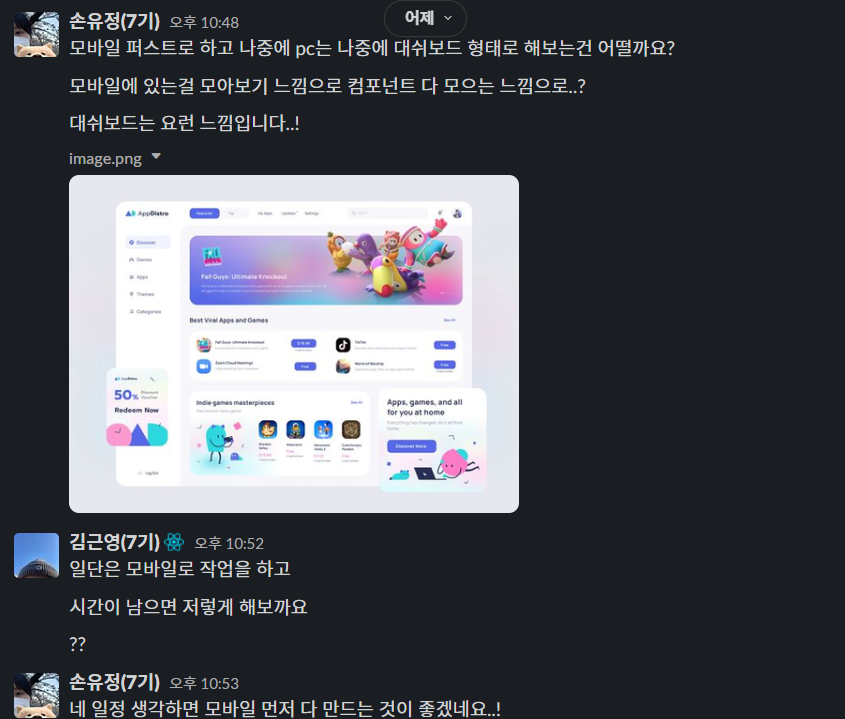
7) 디자이너님도 웹과 모바일을 둘다 새로 만들기는 벅찰 것 같아 모바일 퍼스트로 만들고 이후에 PC버전을 대쉬보드로 만들어보면 어떨까하고 의견을 제시했다.


8) 디자이너 지선님께 웹디자인을 해본 경험이 없다고 하셔서 지디웹 사이트와 반응형 카테고리를 알려드렸다.

5일차
1) next.js 공부를 하다가 다른 팀에서 next를 쓰면 마크다운을 쓸 수없다고 해서 근영님께 물어보았는데 아무래도 새로운 기능도 많은데 next까지 하기에는 무리일 것 같다고 하셔서 next는 빼기로 했다.
2) 그리고 기능을 하나 완성될 때마다 코드리뷰를하고 머지하기로 했다.
3) Global css 부분에 대해 의논하고 수정했다.
*{width:100%, height:100vh}는 모든 요소에 들어가서 제거해도 될지 여쭤보았고 논의 후 수정했다.- react-device-detect를 이용해 반응형을 맞추기로 했다.
4) 14:30 팀 회의에서 논의 한 내용
- 이메일/비밀번호 찾기 중 비밀번호 찾기만 하기로 하고
- 비밀번호 찾기를 하면 이메일로 보내서 초기화한 다음 인증번호 입력한다.
- 이메일 유효성검사 - 진짜 사용하는 이메일 인지 검사하기위해 이메일을 보내고 링크를 누르면 true false로 보낸다.
- 비밀번호 유효성검사 - 비밀번호 조건 : 영문 대소문자,특수문자,숫자 포함 8-16글자
- 닉네임은 중복검사를 안하기로 했다.
- 마이페이지 - 내 정보 수정(유저정보수정)
- 비밀번호, 닉네임, 키워드(연령대, 성별) 수정가능
- 스코프 영역 조절
- 구독제 삭제
- 포인트 삭제
- 주문은 그대로 하고 결제는 만나서 결제로 변경 - 모바일 UI를 PC화면에서 그대로 쓰기로 했다.
5) Toast UI 라이브러리를 이용해 텍스트에디터를 구현해보다가 디자이너님이 만들어주신 UI를 확인해보니 텍스트만 들어가 있어서 이미지가 포함되지 않는 내용인지 디자이너님께 여쭤보았다.
6일차
1) 어제 디자이너님과 얘기한 부분을 백엔드분께도 전달드리고 api가 변경될 수도 있을 것 같다고 전달 드렸다.
2) 부리더님이 하차하시게 되셔서 항해 총괄매니저님께서 프론트 1명 백엔드 1명으로 슈퍼팀원을 충원해주신다고 하셨다.
3) 부리더님이 하차하시면서 마음이 조금 흔들렸지만 백엔드 성현님이 어떻게 되든 프로젝트를 꼭 완성하자고 하셔서 마음이 조금 잡혔다. 프로젝트 스코프를 조절해야할 것 같아 회의를 하고 상황에 따라 어떻게 진행하면 좋을지 여러 대비안을 생각해보았다.
4) 개발영역이 많이 조정될 수도 있을 것 같아 상황을 디자이너님께 전달드리고 각자 구현할 기능을 공부하고 있기로 했다.
7일차
1) 슈퍼팀원분들이 언제 합류될지 몰라서 개인공부를 하던 도중 리더님의 하차 소식을 듣게 되었다. 상황이 좋게 흘러가진 않지만 어떻게든 이 프로젝트를 완성하고싶다는 생각이 들었다. 내가 할 수 있는 부분이 어떤 것인지 더 집중해야겠다.
2) 성현님과 회의를 하면서 기존 유픽 기획안이 스코프도 너무 넓고 약사님을 구해야하는 등의 문제로 진행하기 어렵다는 판단을 하고 새로운 아이디어에 대해 얘기해보았다. 평소에 생각나는 아이디어를 적어둔게 있어서 처음부터 다시 시작한다는 생각으로 다시 기획을 짜보았다. 새 팀원분이 내일 아침에 오신다고 하셔서 성현님과 둘이 간략하게 아이디어를 정리해서 전달드리고 새 팀원분의 의견도 종합해서 아이디어를 채택하기로 했다.