👀인트로
오늘은 동생의 19번째 생일이었다 !
일단 생일선물은 수능 끝나고 더 필요할 것 같은걸로 사주기로 합의했지만 .. 뭔가 오늘을 그냥 넘어가기에는 조금 머쓱하기도 하고 ! 심심하기도 해서 ! 생일 기념 웹사이트를 만들어보기로 했다.
전에 벨로그에서 친구 생일축하 웹사이트를 만드셨던 분의 글을 봤던 기억이 있어서, 뭔가 비슷하게 따라 만들어보고 싶었다😎.
🎈개요
일단 나에게 주어진 개발 시간은 4시간 남짓이었다.
먼저 디자인이나 어떤 걸 생각해놓은게 아니라 그냥 즉흥적으로 만드는 거라서, 시간이 조금 촉박했다.
(적어도 동생이 케이크 촛불 끄기 전에는 만들고 싶었다🙄)
그래서 내가 좋아하는 기술들인 Next.js, Typescript, TailwindCSS를 사용해서 급하게 뚝딱뚝딱 만들기로 했다.
원래는 파이어베이스를 사용해서 동생에게 생일축하 메시지를 남길 수 있도록 하려고 했으나.. 파이어베이스 세팅 찾아보는 시간이 너무 오래 걸릴 것 같았고, 또 리덕스의 무지막지한 보일러플레이트를 감당하기 싫었다..ㅋㅋㅋㅋ 그래서 서버가 필요한 부분은 패스 !
위 글을 많이 참고해서, 웹캠을 활용해 사진 찍는 페이지, 생일축하 노래가 나오는 페이지를 넣기로 했다. 거기에 추가적으로 고3인 동생의 특수한(?) 상황을 고려해 수능 타이머도 만들어보기로 했다.
🎈Details
⏰수능 타이머
수능 타이머는 자바스크립트 내장 함수를 이용해 구현했다. (구현 방법은 구글링을 통해 찾았다.)
코드가 지저분해지는 걸 별로 안좋아하기도 하고, 이 부분 때문에 전체 페이지가 렌더링 되는게 맘에 안들어서 .. 타이머 부분은 커스텀 훅을 만들어서 코드 정리를 했다.
1초마다 타이머가 자동으로 업데이트되어야 하기 때문에 setInterval을 사용했고, 렌더링을 위해 useState를 사용했다.
그리고 클린업도 잊지 않고 해주었다 ! 😀
// hooks/useTimer.tsx
import React, { useEffect, useState } from "react";
const useTimer = () => {
const setDate = new Date("2022-11-17T18:00:00+0900");
const now = new Date();
const distance = setDate.getTime() - now.getTime();
const [day, setDay] = useState(0);
const [hours, setHours] = useState(0);
const [minutes, setMinutes] = useState(0);
const [seconds, setSeconds] = useState(0);
useEffect(() => {
const interval = setInterval(() => {
setDay(Math.floor(distance / (1000 * 60 * 60 * 24)));
setHours(
Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60))
);
setMinutes(Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60)));
setSeconds(Math.floor((distance % (1000 * 60)) / 1000));
}, 1000);
return () => clearInterval(interval);
}, [distance]);
return { day, hours, minutes, seconds };
};
export default useTimer;
요 코드로 구현한 타이머는 이렇게 작동한다.
(수능이 끝나기 전에 버튼을 누르면 alert로 공부하라고 뜬다ㅋㅋㅋㅋㅋ)

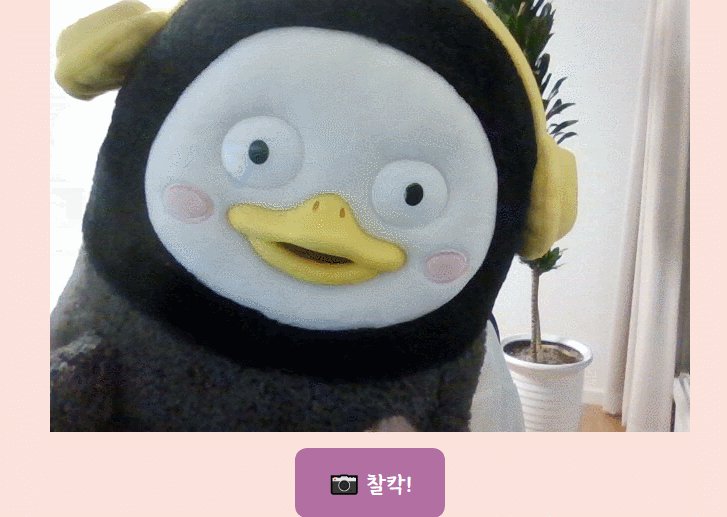
📷기념사진 찍기
위 글에서 생일 기념사진을 찍는 페이지라는 아이디어가 너무 좋다고 생각했다.
그래서 나도 따라 해보려고 했는데.. 위 글에서는 앵귤러를 사용하셔서, 사용하는 라이브러리가 살짝 달랐다. 그래서 나도 리액트에서 웹캠을 사용할 수 있는 라이브러리를 찾아서 기능을 구현했다.
평소 라이브러리 사용을 지양하는 편이지만.. 이번에는 개발 시간이 매우 촉박했기 때문에 고민없이 바로 사용했다. 역시 라이브러리는 매우 편리하다😂.
나는 기능 구현을 위해 react-webcam이라는 라이브러리를 사용했다. (사용방법이 정말 쉽다)
코드는 아래와 같다.
import React, { useCallback, useRef, useState } from "react";
import Bar from "../components/Bar";
import Webcam from "react-webcam";
const Photo = () => {
const webcamRef = useRef<any>(null);
const [imgSrc, setImgSrc] = useState(null);
const capture = useCallback(() => {
if (webcamRef) {
const imageSrc = webcamRef.current?.getScreenshot();
setImgSrc(imageSrc);
}
}, [webcamRef, setImgSrc]);
return (
<div className="wrapper ">
<span className="title py-20">📷Photo</span>
<Bar />
<div className="py-10 flex flex-col items-center space-y-4">
<span className="font-kangwon-bold text-lg">
생일 기념 사진을 찍어보세요! (사진은 우클릭으로 저장 가능합니다.)
</span>
<Webcam audio={false} ref={webcamRef} screenshotFormat="image/jpeg" />
<button
className="w-[150px] h-[70px] bg-purple1 rounded-xl text-white text-2xl font-kangwon-bold"
onClick={capture}
>
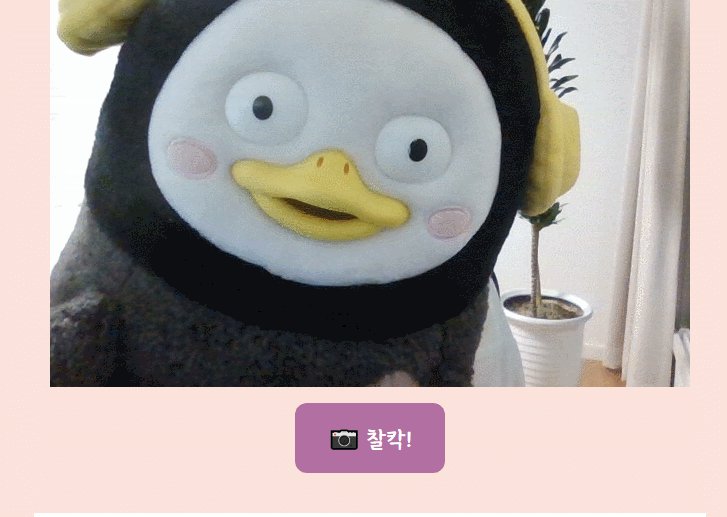
📷 찰칵!
</button>
</div>
{imgSrc && (
<div className="px-4 bg-white flex flex-col items-center pt-4 pb-16">
<img src={imgSrc} />
<span className="font-kangwon-bold text-xl pt-4">
2022. 8. 15. 소영 생일 기념🎉
</span>
</div>
)}
</div>
);
};
export default Photo;

이렇게 버튼을 누르면 아래에서 사진을 확인할 수 있게 했다.
요 기능을 다들 가장 좋아해주었다.
촛불 불고 노트북 카메라로 사진 하나 찍어보았다📷
(모두를 지켜주기 위한 블러 처리 😎 노란건 맥주가 맞습니다)

귀여운 김씨네 가족
🎶유튜브로 노래틀기
처음엔 HTML 태그인 audio태그로 오디오 플레이어를 통해서 노래를 틀려고 했지만 잘 되질 않았다.
찾아보니 크롬과 사파리에서 잘 안되는 버그가 있는 것 같았고, 이 때 나에게 남은 시간은 10분이 채 되지 않았기 때문에 그냥 포기하고 유튜브로 노래를 틀기로 했다.
react-youtube 라는 라이브러리를 빠르게 찾아서 설치했는데, 사용방법이 정말정말 쉬웠기 때문에 빠르게 구현하고 배포까지 촛불 불기 전에 할 수 있었다.
NCT에게 손수 받은(?) 메시지 이미지도 추가 !
영상은 귀여운 카카오밴드의 생일축하 영상으로 선택..!
import React from "react";
import Bar from "../components/Bar";
import bday from "../public/image/bday.png";
import Image from "next/image";
import YouTube from "react-youtube";
const song = () => {
return (
<div className="wrapper">
<span className="title py-20">🎶 Song</span>
<Bar />
<div className="w-[500px] pt-20">
<Image alt="" src={bday} objectFit="contain" />
</div>
<YouTube
videoId="AWrXKyFzg0o" // 여기에 url 속 동영상 key를 넣는다.
opts={{
width: "560",
height: "315",
playerVars: { autoplay: 1, rel: 0, modestbranding: 1 },
}}
/>
</div>
);
};
export default song;
🎈마무리
정말 즉흥적이고 급하게 뚝딱뚝딱 만들어서.. 내가 보기엔 살짝 엉망이지만 동생이 좋아해줘서 그래도 나름 뿌듯했다.
4시간 안에 만드느라고 마음이 급했지만.. 뭔가 끝내고나니 결과물은 별거 아닌거 같다.😂
동생이 이렇게 인스타 스토리에도 올려줬다 !

동생 녀석 .. 마지막 십대를 즐겁게 보냈으면 좋겠다😎
끝
