📝 ES6 객체 리터럴 개선
- 구조분해의 반대개념
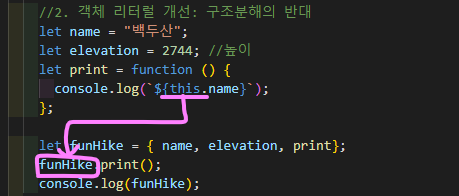
<script> //2. 객체 리터럴 개선: 구조분해의 반대 let name = "백두산"; let elevation = 2744; //높이 let print = function () { console.log(`${this.name}`); }; let funHike = { name, elevation, print}; funHike.print(); console.log(funHike); </script>
- 결과
📍 this
- Java에서의 this: 객체 자기자신
- JavaScript에서의 this: 호출한 놈,,,
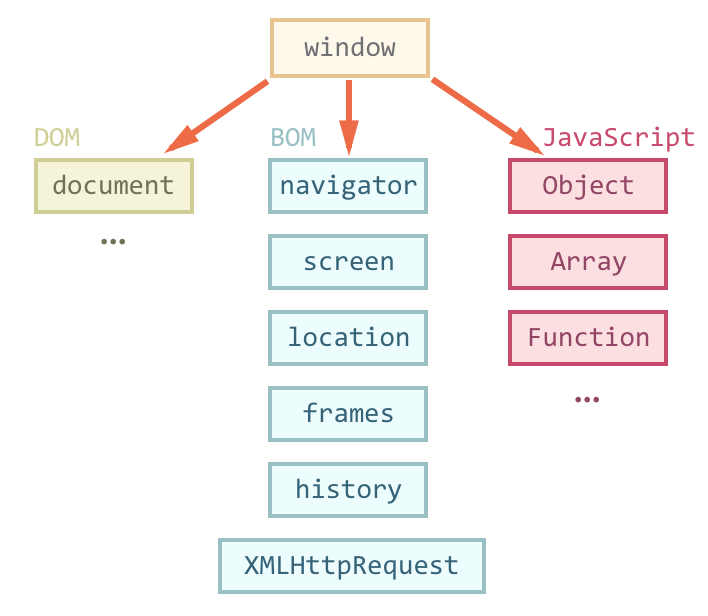
- 여기서 this를 호출한 객체는 Window객체
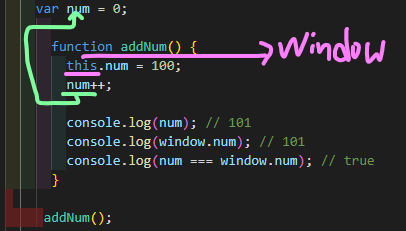
<script> var num = 0; function addNum() { this.num = 100; num++; console.log(num); // 101 console.log(window.num); // 101 console.log(num === window.num); // true } addNum(); </script>
- 📍 this
- 결과