💡 ajax 활용한 동적 테이블 생성
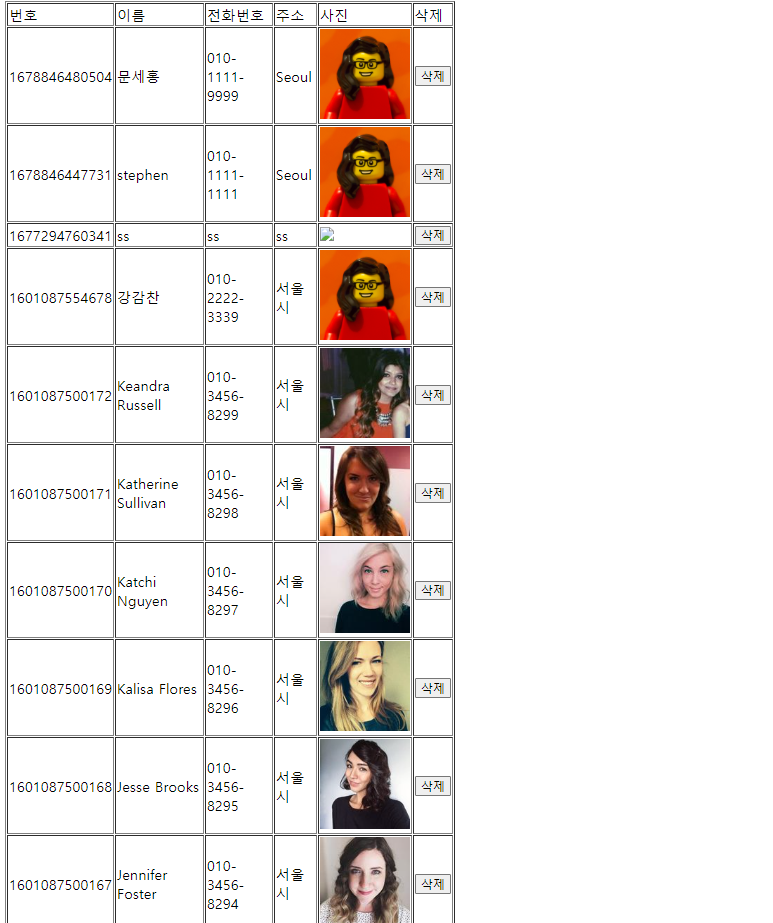
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script> <script type="text/javascript"> $(document).ready(function () { $.ajax({ type: "GET", url: "https://sample.bmaster.kro.kr/contacts?pageno=3&pagesize=10", success: function (result) { console.log(result); let htmls = ""; $("#list-table").html(""); $("<tr>", { html:"<td>"+"번호"+"</td>"+ "<td>"+"이름"+"</td>"+ "<td>"+"전화번호"+"</td>"+ "<td>"+"주소"+"</td>"+ "<td>"+"사진"+"</td>"+ "<td>" + "삭제" + "</td>" }).appendTo("#list-table") $(result.contacts).each(function(){ htmls += '<tr>', htmls += '<td>'+this.no+'</td>', htmls += '<td>'+this.name+'</td>', htmls += '<td>'+this.tel+'</td>', htmls += '<td>'+this.address+'</td>', htmls += '<td>'+ '<img src=' + this.photo + ' width="100px" />'+ '</td>'; htmls += '<td>'+ "<input type='button' class='del-button' id=" + this.no + ' value="삭제" />' + '</td>'; }); $("#list-table").append(htmls); }, }); }); </script> <script> $(document).on("click",".del-button",function(){ console.log(this); $(this).parent().parent().remove(); }); </script> </head> <body> <table id="list-table" width="500" border="1"></table> </body> </html>
- 결과
Flex
💡flex 태그
- 기본적으로 반응형 제공
- display: flex
- lex-direction: row; // default값 가로 정렬
- flex-direction: column; // 세로 정렬
- flex-direction: column-reverse; // 세로 정렬 거꾸로
- flex-wrap: wrap; // 아래 정렬 (반응형 적용)
- flex-wrap: wrap-reverse; // 거꾸로 아래 정렬
- justify-content: center; // 중앙 정렬
- justify-content: flex-end; // 오른쪽 정렬
- justify-content: flex-start; // 왼쪽 정렬
- justify-content: space-around; // 공간 정렬
- justify-content: space-between; // 양쪽 끝 고정 정렬
- align-items: center; contents // 세로 정렬
- align-items: flex-start; // 상단 세로 정렬
- align-items: flex-end; // 하단 세로 정렬
- align-items: stretch; // 상단 하단 꽉 채움
Bootstrap
💡 기본 문법
<!DOCTYPE html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" /> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous" /> <title>Hello, world!</title> <!-- Optional JavaScript; choose one of the two! --> <!-- Option 1: jQuery and Bootstrap Bundle (includes Popper) --> <script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous" </script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-Fy6S3B9q64WdZWQUiU+q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct" crossorigin="anonymous" </script> <!-- Option 2: Separate Popper and Bootstrap JS --> <!-- <script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.min.js" integrity="sha384-+sLIOodYLS7CIrQpBjl+C7nPvqq+FbNUBDunl/OZv93DB7Ln/533i8e/mZXLi/P+" crossorigin="anonymous"></script> --> </head> <body> <div class="container"> // 자동으로 마진 생성 <h1>My First Page</h1> <p>This part is inside a .container class.</p> <p>The .container class provides a responsive fixed width container.</p> <p> Resize the browser window to see that its width (max-width) will change at different breakpoints. </p> </div> </body> </html>
- 결과
💡 button 종류
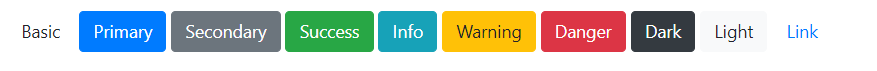
<button type="button" class="btn">Basic</button> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-dark">Dark</button> <button type="button" class="btn btn-light">Light</button> <button type="button" class="btn btn-link">Link</button>
- 결과
💡 table 활용
<table class="table table-bordered table-primary table-striped"> <thead> <tr> <th>이름</th> <th>성</th> <th>이메일</th> </tr> </thead> <tbody> <tr> <td>길동</td> <td>홍</td> <td>gildong@naver.com</td> </tr> <tr> <td>제근</td> <td>장</td> <td>jekeun@naver.com</td> </tr> <tr> <td>민정</td> <td>유</td> <td>umj@naver.com</td> </tr> </tbody> </table>
- 결과
💡 img 태그 활용
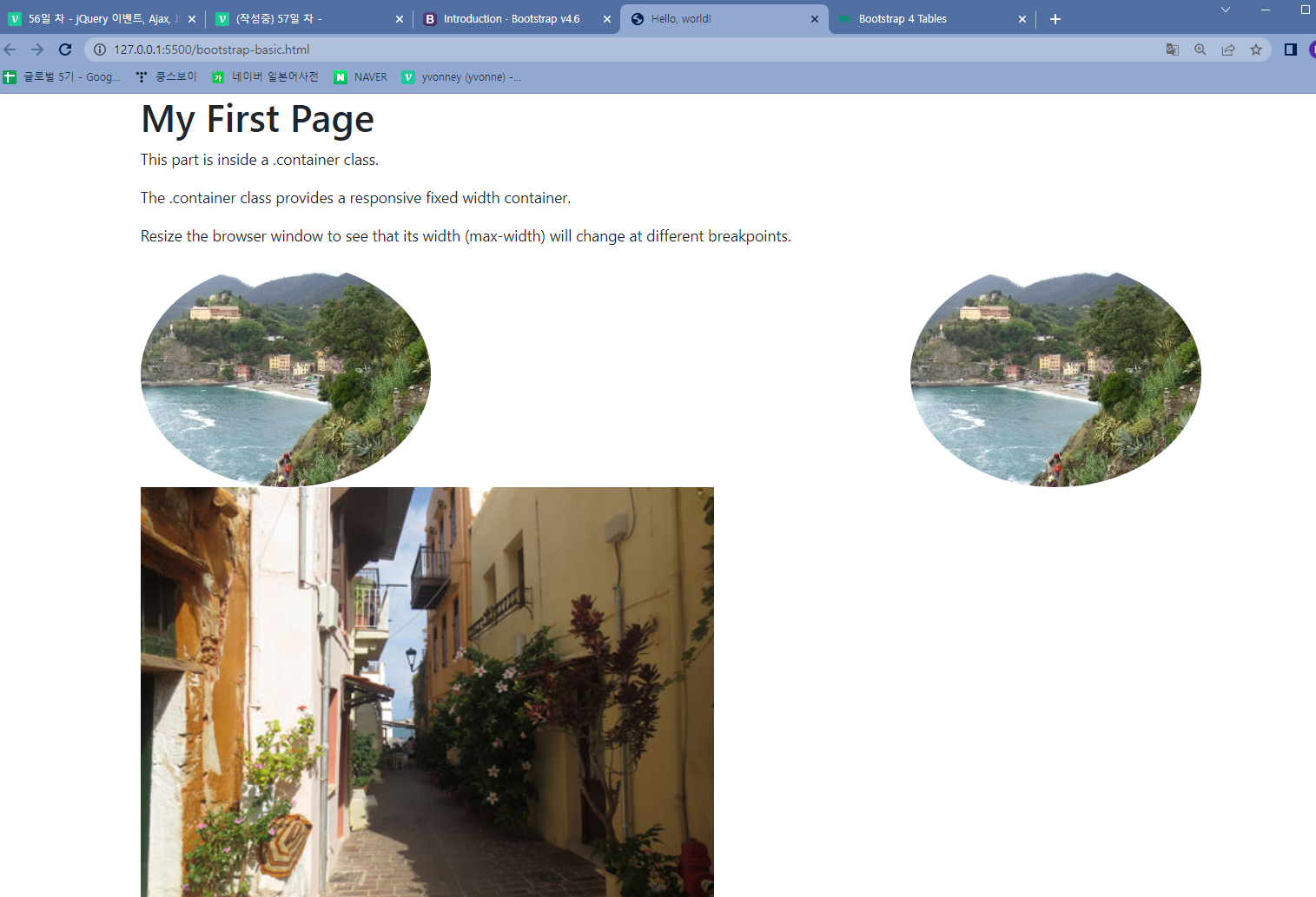
<body> <div class="container"> <h1>My First Page</h1> <p>This part is inside a .container class.</p> <p>The .container class provides a responsive fixed width container.</p> <p> Resize the browser window to see that its width (max-width) will change at different breakpoints. </p> <img class="rounded-circle float-left" src="https://www.w3schools.com/bootstrap4/cinqueterre.jpg" /> <img class="rounded-circle float-right" src="https://www.w3schools.com/bootstrap4/cinqueterre.jpg" /> <img class="img-fluid" width="1000" height="600" src="https://www.w3schools.com/bootstrap4/img_chania.jpg" /> </div> </body>
- 결과
💡 Navbar 만들기
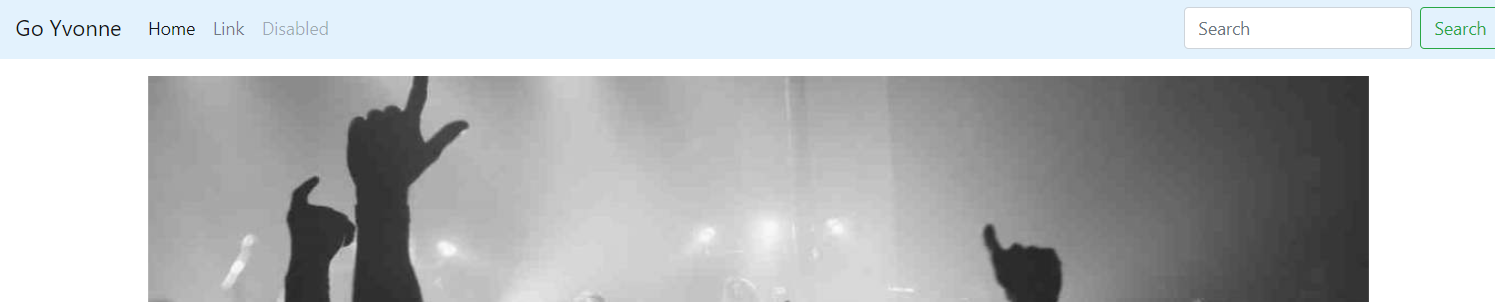
<header class="mb-3"> <nav class="navbar navbar-expand-lg navbar navbar-light" style="background-color: #e3f2fd;"> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarTogglerDemo01"> <a class="navbar-brand" href="#">Go Yvonne</a> <ul class="navbar-nav mr-auto mt-2 mt-lg-0"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled">Disabled</a> </li> </ul> <form class="form-inline my-2 my-lg-0"> <input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search"> <button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button> </form> </div> </nav> </header>
- 결과
💡 badge 달기
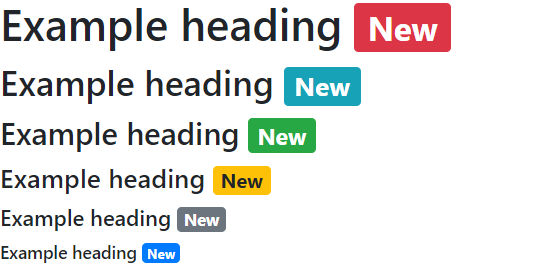
<h1>Example heading <span class="badge badge-danger">New</span></h1> <h2>Example heading <span class="badge badge-info">New</span></h2> <h3>Example heading <span class="badge badge-success">New</span></h3> <h4>Example heading <span class="badge badge-warning">New</span></h4> <h5>Example heading <span class="badge badge-secondary">New</span></h5> <h6>Example heading <span class="badge badge-primary">New</span></h6>
- 결과
💡 grid 활용
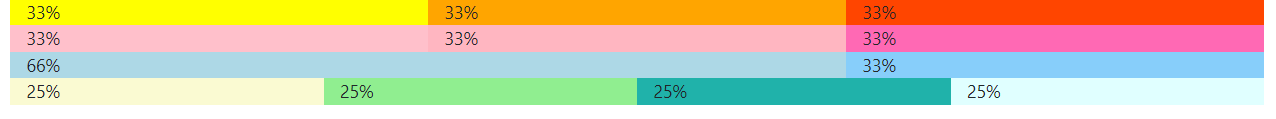
<body> <div class="container"> <div class="row"> <div class="col-md-4" style="background-color: yellow;">33%</div> <div class="col-md-4" style="background-color: orange;">33%</div> <div class="col-md-4" style="background-color: orangered;">33%</div> </div> <div class="row"> <div class="col-sm" style="background-color: pink;">33%</div> <div class="col-sm" style="background-color: lightpink;">33%</div> <div class="col-sm" style="background-color: hotpink;">33%</div> </div> <div class="row"> <div class="col-md-8" style="background-color: lightblue;">66%</div> <div class="col-md-4" style="background-color: lightskyblue;">33%</div> </div> <div class="row"> <div class="col" style="background-color: lightgoldenrodyellow;">25%</div> <div class="col" style="background-color: lightgreen;">25%</div> <div class="col" style="background-color: lightseagreen;">25%</div> <div class="col" style="background-color: lightcyan;">25%</div> </div> </div> </body>
- 결과