11. 사용자 인터페이스
🔎 1) 사용자 인터페이스 (UI, User Interface)의 개요
- UI는 사용자와 시스템 간의 상호작용이 원활하게 이뤄지도록 도와주는 장치나 소프트웨어를 의미
*인터페이스(interface): 서로 다른 두 시스템이나 소프트웨어 등을 서로 이어주는 부분이나 접속 장치 - 사용자 인터페이스의 세 가지 분야
- 정보 제공과 전달을 위한 물리적 제어에 관한 분야
- 콘텐츠의 상세적 표현과 전체적인 구성에 관한 분야
- 모든 사용자가 편리하고 간편하게 사용하도록 하는 기능에 관한 분야
🔎 2) 사용자 인터페이스(UI)의 특징
- 사용자의 만족도에 가장 큰 영향을 미치는 요소로 소프트웨어 영역 중 변경이 가장 많이 발생
- 편리성과 가독성을 높임으로써 작업 시간을 단축시키고 업무에 대한 이해도를 높임
- 최소한의 노력으로 원하는 결과를 얻을 수 있게 함
- 사용자 중심으로 설계되어 사용자 중심의 상호 작용이 되도록 함
- 수행 결과의 오류를 줄이고 작업 기능에 대한 구체적 방법을 제시함
- 정보 제공자와 공급자 간의 매개 역할을 수행
- UI를 설계하기 위해서는 소프트웨어 아키텍처를 반드시 숙지해야 함
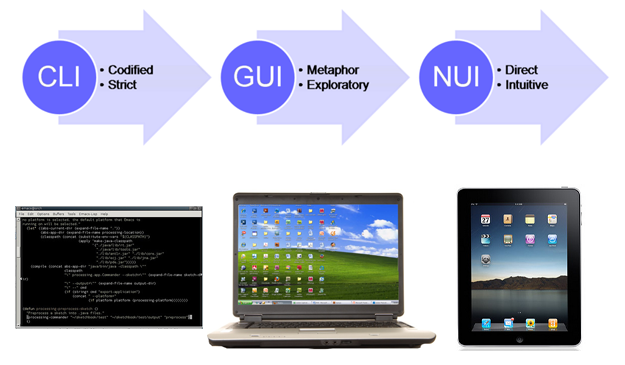
🔎 3) 사용자 인터페이스의 구분: 상호작용의 수단 및 방식을 기준으로 구분
-
(1) CLI(Command Line Interface): 명령과 출력이 텍스트 형태로 이뤄지는 인터페이스 (DOS, Unix 등 운영체제에서 조작을 위해 사용하던 것)
-
(2) GUI(Graphical User Interface): 아이콘이나 메뉴를 마우스로 선택하여 작업을 수행하는 그래픽 환경의 인터페이스
-
(3) NUI(Natural User Interface): 사용자의 말이나 행동으로 기기를 조작하는 인터페이스

*📝 NUI 주요 모바일 제스처 1. Tap(누르기): 화면을 가볍게 한 번 터치 2. Double Tap(두 번 누르기): 화면을 빠르게 두 번 터치 3. Drag(누른 채 움직임): 화면의 특정 위치에 손가락을 댄 상태로 원하는 방향으로 움직인 후 손가락을 떼는 동작 4. Pan(누른 채 계속 움직임): 화면에 손가락을 댄 후 계속적으로 움직이는 동작으로 방향이나 시간에 제한이 없음 - Panning: 손가락을 땔 때까지의 동작 5. Press(오래 누르기): 화면의 특정 위치를 손가락으로 꾹 누르기 6. Flick(빠르게 스크롤): 화면에 손가락을 터치하며 수평 또는 수직으로 빠르게 드래그 7. Pinch(두 손가락으로 넓히기/좁히기): 두 손가락으로 터치 후 서로 다른 방향으로 손가락을 움직이는 동작 -
(4) VUI(Voice User Interface): 음성으로 기기를 조작하는 인터페이스
-
(5) OUI(Organic User Interface): 모든 사물과 사용자 간의 상호작용을 위한 인터페이스
- 하드웨어 분야에서 사물인터넷(Internet of Things), 가상현실(Virtual Reality), 증강현실(Augmented Reality), 혼합현실(Mixed Reality)와 함께 대두되는 인터페이스
🔎 4) 사용자 인터페이스의 기본 원칙
- (1) 직관성: 누구나 쉽게 이해하고 사용할 수 있어야 함
- (2) 유효성: 사용자의 목적을 정확하고 완벽하게 달성해야 함
- (3) 학습성: 누구나 쉽게 배우고 익힐 수 있어야 함
- (4) 유연성: 사용자의 요구사항을 최대한 수용하고 실수를 최소화해야 함
🔎 5) 사용자 인터페이스 설계 지침
- (1) 사용자 중심: 사용자가 쉽게 이해하고 편리하게 사용할 수 있는 환경을 제공하며 실사용자에 대한 이해가 바탕이 되어야 함
- (2) 사용성: 사용자가 소프트웨어를 얼마나 빠르고 쉽게 이해할 수 있는지, 얼마나 편리하고 효율적으로 사용할 수 있는지를 우선적으로 고려해야 함
- (3) 심미성: 디자인적으로 완성도 높게 글꼴이나 색상을 적용하고 그래픽 요소를 배치하여 가독성을 높일 수 있도록 설계
- (4) 오류 발생 해결: 오류가 발생하면 사용자가 쉽게 인지하도록 설계
- (5) 일관성: 조작 방법을 일관성 있게 제공하여 사용자가 쉽게 기억하고 습득할 수 있도록 설계해야 함
- (6) 단순성: 조작 방법을 단순화시켜 인지적 부담을 감소시켜야 함
- (7) 결과 예측 가능: 작동시킬 기능만 보고도 결과를 미리 예측할 수 있게 설계
- (8) 가시성: 메인 화면에 주요 기능을 노출시켜 최대한 조작이 쉽도록 설계
- (9) 표준화: 구조와 디자인을 표준화하여 한 번 학습한 이후에는 쉽게 사용할 수 있도록 설계
- (10) 접근성: 다양한 계층이 사용할 수 있도록 설계
- (11) 명확성: 사용자가 개념적으로 쉽게 인지할 수 있도록 설계
🔎 6) 사용자 인터페이스 개발 시스템의 기능
- 사용자의 입력을 검증할 수 있어야 함
- 에러 처리와 에러 메시지를 표시할 수 있어야 함
- 도움과 프롬프트(Prompt)를 제공해야 함
12. UI 표준 및 지침
🔎 1) UI 표준 및 지침
- UI 표준과 지침을 토대로 기술의 중립성(웹 표준), 보편적 표현 보장성(웹 접근성), 기능의 호환성(웹 호환성)이 고려되었는지 확인
- UI 표준: 모든 UI에 공통적으로 적용될 내용 (화면 구성이나 이동)
- UI 지침: UI 요구사항, 구현 시 제약사항 등 개발 과정에서 꼭 지켜야 할 공통 조건
📌 웹의 3요소
-
웹 표준(Web Standards): 웹에서 사용되는 규칙 또는 기술 (HTML, JavaScript 등에 대한 규정, 다른 웹 페이지 기종이나 플랫폼에서도 구현되도록 제작하는 기법 등)
-
웹 접근성(Web Accessibility): 누구나 어떠한 환경에서도 웹 사이트에서 제공하는 모든 정보를 접근하여 이용할 수 있도록 보장
-
웹 호환성(Cross Browsing): 하드웨어나 소프트웨어 등이 다른 환경에서도 모든 이용자에게 동등한 서비스를 제공
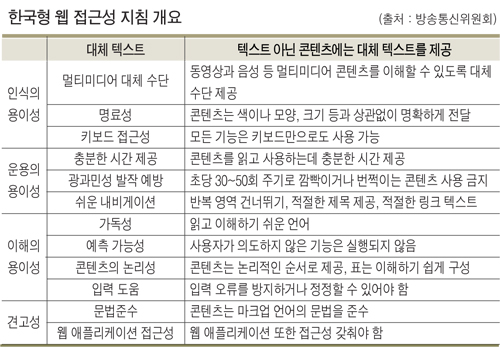
🔎 2) 한국형 웹 콘텐츠 접근성 지침(KWCAG; Korean Web Content Accessibility Guidelines)
-
장애인이 비장애인과 동등하게 접근할 수 있는 웹 콘텐츠의 제작 방법 제시
-
접근성이 보장된 웹 콘텐츠를 쉽게 제작할 수 있도록 도와주는 것

* 대체 수단: 멀티미디어 콘텐츠에 포함된 음성이나 대화를 대체할 수 있는 자막, 대본, 수화 등 * 소리: 콘텐츠에 포함된 모든 소리는 자동으로 재생되면 안되므로 제어 수단을 함께 제공해야하며, 3초 미만의 소리는 자동 재생 가능 * 광과민성 발작: 사람이 장시간 불규칙적으로 깜빡거리거나 번쩍이는 빛의 자극으로 인해 발생하는 발작 → 초당 3~50회 주기로 깜빡거리는 콘텐츠는 제공 X * 마크업 언어: 태그 등을 이용하여 문서의 포맷이나 구조 등을 지정하는 언어 (HTML, XML, SGML 등)
- 📝 내비게이션(Navigation)
- 사용자가 사이트에서 원하는 정보를 빠르게 찾을 수 있도록 안내하는 것으로 사용자 중심이어야 함
- 원하는 정보를 쉽고 빠르게 찾을 수 있도록 다양한 경로나 방법을 제공해야 함
- 구성 요소는 사용자가 직관적으로 사용할 수 있도록 설계하고 전체 페이지에서 일관성이 있어야 함
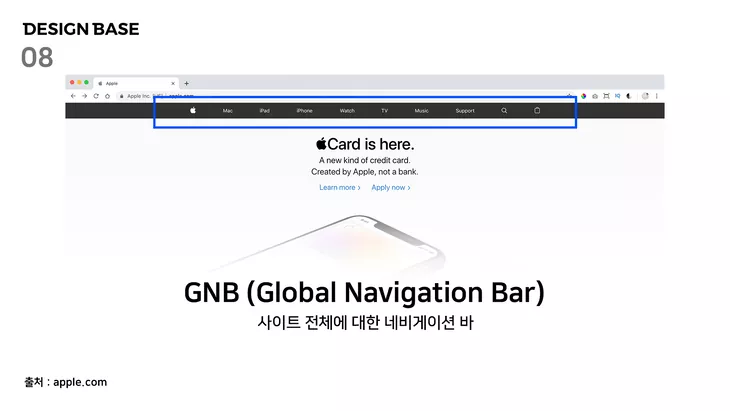
- 📝 내비게이션 구조 요소
- 메뉴(단추): 계층 구조를 표현하는 기본 요소. 원하는 페이지로 이동할 수 있게 함 - 링크: 원하는 페이지로 이동할 수 있게 하는 하이퍼링크 - 이미지 맵: 그림에 하이퍼링크를 연결하여 원하는 페이지로 이동할 수 있게 함 - 사이트 맵: 사이트의 전체 구조를 한 눈에 알아볼 수 있도록 트리 구조 형태로 만든 것 - 사이트 메뉴바: 사으트의 좌측이나 우측에 메뉴, 링크 등을 모아둔 것 - 내비게이션 바: 메뉴를 한 곳에 모아 놓은 그래픽이나 문자열 모음 - 디렉터리: 주제나 항목을 카테고리별로 표현한 방식
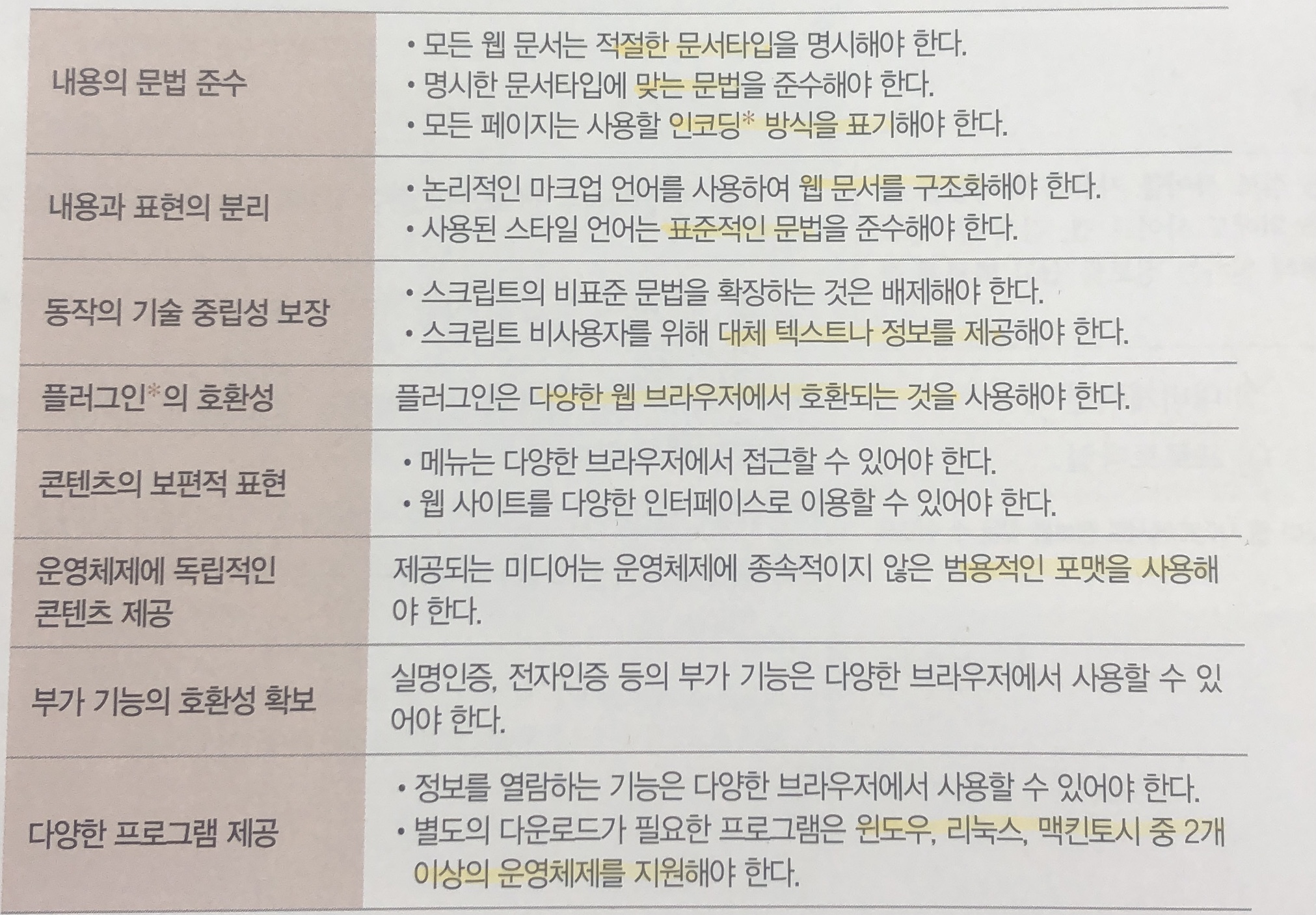
🔎 3) 전자정부 웹 표준 준수 지침 - 정부기관의 홈페이지 구축 시 반영해야 할 최소한의 규약

- 인코딩(Encoding): 문자들의 집합을 컴퓨터에 저장하거나 통신에 사용할 목적으로 부호화하는 방법
- 플러그인(Plug-in): 응용 프로그램에 추가되어 특정한 기능을 수행하도록 구현된 프로그램 모듈
13. UI 설계 도구
🔎 1) UI 설계 도구: 사용자의 요구사항에 맞게 UI의 화면 구조나 배치 등을 설계할 때 사용하는 도구
-
와이터프레임, 목업, 스토리보드, 프로토타입, 유스케이스 등
-
(1) 와이어프레임(Wireframe): 페이지에 대한 개략적인 레이아웃이나 UI 요소 등에 대한 뼈대를 설계하는 단계
- 기획 단계의 초기에 제작하는 것
- 각 페이지의 영역 구분, 콘텐츠, 텍스트 배치 등을 화면 단위로 설계
- 개발자나 디자이너가 레이아웃을 협의하고 진행 상태를 공유하기 위해 사용
- 와이어프레임 툴: 손그림, 파워포인트, 키노트, 스케치, 일러스트, 포토샵 등
-
(2) 목업(Mockup): 디자인, 사용 방법 설명, 평가 등을 위해 와이어프레임보다 좀 더 실제 화면과 유사하게 만든 정적인 형태의 모형
- 시각적으로만 구성 요소를 배치하는 것으로 실제 구현되지는 않음
- 목업 툴: 파워 목업, 발사믹 목업
-
(3) 스토리보드(Story Board): 와이어프레임에 콘텐츠에 대한 설명, 페이지 간 이동 흐름 등을 추가한 문서
- 화면 단위로 전개될 가상 경로를 예상하여 기획
- 최종적으로 참고하는 작업 지침서로, 서비스 구축을 위한 모든 정보 포함 (정책, 프로세스, 콘텐츠 구성, 와이어프레임, 기능 정의 등)
- 상단, 우측에는 제목, 작성자 등을 입력 / 좌측에는 UI 화면 / 우측에는 디스크립션 기입
- 디스크립션(Description): 화면에 대한 설명, 전반적인 로직, 분기처리, 예외처리 등 → 명확하고 세부적으로 작성
- 스토리보드 툴: 파워포인트, 키노트, 스케치, Axure 등
-
(4) 프로토타입(Prototype): 와이어프레임이나 스토리보드 등에 인터랙션을 적용하여 실제 테스트가 가능한 동적인 형태의 모형
- 사용성 테스트나 작업자 간 서비스 이해를 위해 작성하는 샘플
- 작성 방법에 따라 페이퍼 프로토타입과 디지털 프로토타입으로 분류
*인터랙션(Interaction): UI를 통해 시스템을 사용하는 일련의 상호작용 ex) 마우스로 화면의 아이콘을 클릭하면 그에 맞게 반응하는 것
-
(5) 유스케이스(Use Case): 사용자 측면에서의 요구사항으로 사용자가 원하는 목표를 달성하기 위해 수행할 내용을 기술
- 프로젝트 초기에 시스템의 기능적 요구를 결정하고 그 결과를 문서화
- 사용자의 요구사항을 구조적으로 표현하며 일반적으로 다이어그램 형식으로 묘사
14. UI 요구사항 확인
🔎 1) UI 요구사항 확인: 새로 개발할 시스템에 적용할 UI 관련 요구사항을 조사해서 작성하는 단계
-
(1) 목표 정의: 사용자들을 대상으로 인터뷰 진행 후 의견이 수렴된 비즈니스 요구사항을 정의
-
인터뷰 진행 시 유의사항
-
개별적으로 진행
-
많은 사람을 인터뷰하여 다양한 의견을 수렴하되, 개인의 중요한 의견을 놓치지 않도록 주의
-
한 시간을 넘지 않도록 진행
-
사용자 리서치를 시작하기 전에 진행
*리서치(Research): 사용자들의 요구사항이나 불편사항 등을 파악하기 위해 진행되는 것
-
-
-
(2) 활동 사항 정의: 요구사항을 토대로 앞으로 해야 할 활동 사항을 정의
- 기술의 발전 가능성을 파악하고 UI 디자인의 방향을 제시
- 사업 전략 및 목표, 프로세스 책임자 선정, 회의 일정 및 계획 작성, 우선순위 선정 등 개별적인 단위 업무 구분
-
(3) UI 요구사항 작성: 여러 경로를 통해 수집된 사용자들의 요구사항을 검토, 분석하여 개발 목적에 맞게 작성
- 반드시 실사용자 중심으로 작성
- 다양한 의견을 수렴해서 작성
- UI의 전체적인 구조를 파악 및 검토
-
(4) UI 요구사항 작성 순서
① 요구사항 요소 확인: 요구사항 요소의 종류와 각각의 표현 방식 등을 검토
- 요구사항 요소
- 데이터 요구: 사용자가 요구하는 모델, 객채들의 특성을 기반으로 데이터 객체 정리 / 인터페이스 구성에 영향을 미치므로 반드시 초기에 확인
- 기능 요구: 사용자의 목적 달성을 위해 실행해야 하는 것들을 동사형으로 설명 / 최대한 철저하게 정리
- 제품/서비스의 품질: 제품의 품질, 서비스, 감성적인 품질 등을 고려하여 작성
- 제약 사항: 데드라인, 개발 및 제작에 필요한 비용, 시스템 준수에 필요한 규제 포함 / 사전에 제약사항의 변경 가능 여부를 확인②정황 시나리오 작성: 요구사항을 도출하기 위한 과정으로 사용자가 목표 달성을 위해 수행하는 방법을 순차적으로 묘사한 것
- 요구사항 정의에 사용되는 초기 시나리오로 사용자 관점에서 기능 위주로 작성해야 함
- 육하원칙에 따라 간결하고 명확하게 작성
- 작성된 시나리오는 외부 전문가나 경험이 풍부한 사람에게 검토 의뢰 ③요구사항 작성: 정황 시나리오를 토대로 작성
15. 품질 요구사항
🔎 1) 품질 요구사항
- 품질: 소프트웨어 기능, 성능, 만족도 등 소프트웨어에 대한 요구사항이 얼마나 충족하는가를 나타내는 특성
- 사용자의 요구사항을 충족시킴으로써 확립
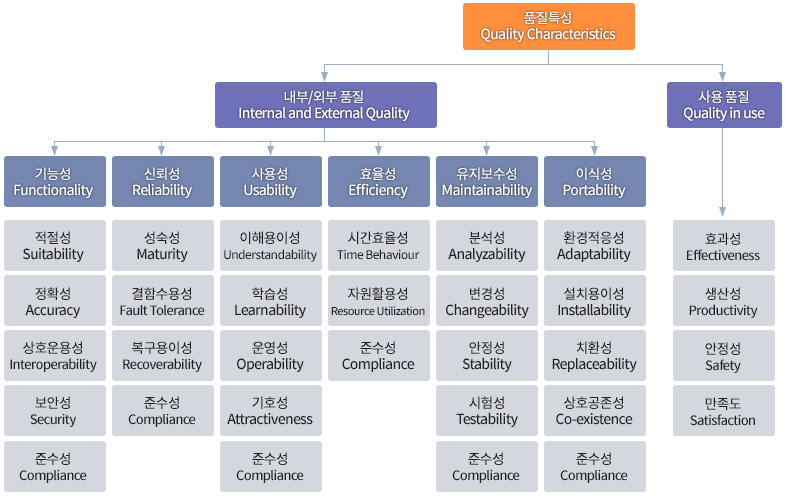
① ISO/IEC 9126
- 소프트웨어 품질 특성과 평가를 위한 표준 지침으로, 국제 표준으로 널리 사용
- 품질에 대한 요구사항 기술, 소프트웨어의 품질 평가에 사용
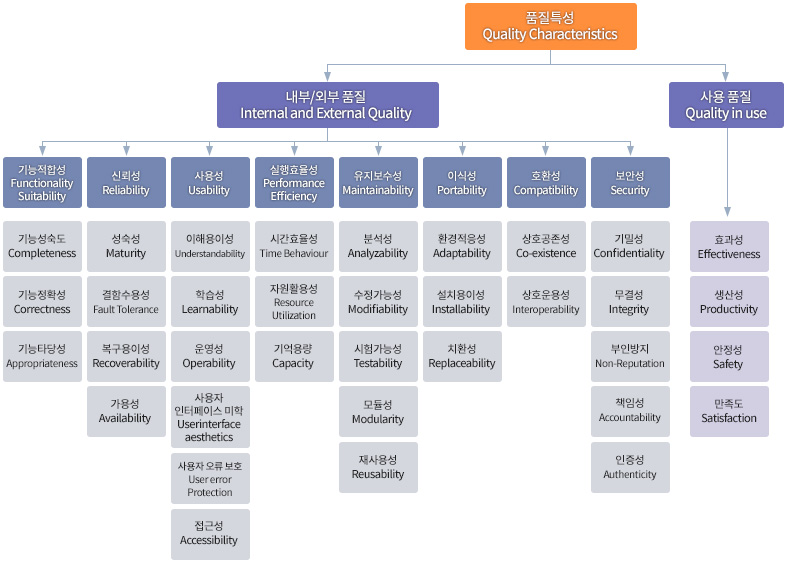
- 2011년에 호환성과 보완성을 강화하여 ISO/IEC 25010으로 개정

② ISO/IEC 25010
- 소프트웨어 제품에 대한 국제 표준으로 9126을 개정

③ 기타 소프트웨어 품질 관련 표준
- ISO/IEC 12119: 9126을 준수한 품질 표준으로 테스트 절차를 포함하여 규정
- ISO/IEC 14598: 소프트웨어 품질의 측정과 평가에 필요 절차를 규정한 표준으로 개발자, 구매자, 평가자 별 수행해야 할 제품 평가 활동을 규정
- (1) 기능성(Functionality): 사용자의 요구사항을 정확하게 만족하는 기능을 제공하는지의 여부
- 적절성/적합성(Suitability): 저장된 작업과 사용자의 목적 달성을 위해 적절한 기능을 제공할 수 있는 능력
- 정밀성/정확성(Accuracy): 사용자가 요구하는 결과를 정확하게 산출할 수 있는 능력
- 상호 운용성(Interoperability): 다른 시스템들과 서로 어울려 작업할 수 있는 능력
- 보안성(Security): 정보에 대한 접근을 권한에 따라 허용하거나 차단할 수 있는 능력
- 준수성(Compliance): 표준, 관례 및 규정을 준수할 수 있는 능력
- (2) 신뢰성(Reliability): 요구된 기능을 정확하고 일관되게 오류 없이 수행할 수 있는 정도
- 성숙성(Maturity): 결함으로 인한 고장을 피해갈 수 있는 능력
- 고장 허용성(Fault Tolerance): 결함 또는 인터페이스 결여 시에도 규정된 성능 수준을 유지할 수 있는 능력
- 회복성(Recoverability): 고장 시 규정된 성능 수준까지 다시 회복하고 데이터를 복구할 수 있는 능력
- (3) 사용성(Usability): 사용자가 쉽게 배우고 사용할 수 있으며, 향후 다시 사용하고 싶은 정도
- 이해성(Understandability): 적합성, 사용 방법 등을 사용자가 이해할 수 있는 능력
- 학습성(Learnability): 애플리케이션을 학습할 수 있도록 하는 능력
- 운용성(Operability): 사용자가 소프트웨어를 운용하고 제어할 수 있도록 하는 능력
- 친밀성(Attractiveness): 사용자가 소프트웨어를 다시 사용하고 싶어 하도록 하는 능력
- (4) 효율성(Efficiency): 사용자가 요구하는 기능을 할당된 시간 동안 한정된 자원으로 얼마나 빨리 처리할 수 있는지의 정도
- 시간 효율성(Time Behaviour): 특정 기능을 수행할 때 적절한 반응 시간, 처리 시간, 처리율을 제공할 수 있는 능력
- 자원 효율성(Resource Behaviour): 특정 기능을 수행할 때 적절한 자원의 양과 종류를 제공할 수 있는 능력
- (5) 유지 보수성(Maintainability): 환경의 변화, 새로운 요구사항에 맞춰 소프트웨어를 개선, 확장할 수 있는 정도
- 분석성(Analyzability): 결함이나 고장원인, 수정 부분들의 식별을 가능하게 하는 능력
- 변경성(Changeability): 결함 제거, 환경 변화로 인한 수정을 쉽게 구현할 수 있는 능력
- 안정성(Stability): 예상치 못한 결과를 최소화할 수 있는 능력
- 시험성(Testability): 소프트웨어의 변경이 검증될 수 있는 능력
- (6) 이식성(Portability): 소프트웨어가 다른 환경에서도 얼마나 쉽게 적용할 수 있는지의 정도
- 적용성(Adaptability): 원래 목적 외에 다른 환경으로 변경될 수 있는 능력
- 설치성(Instaliability): 임의의 환경에 소프트웨어를 설치할 수 있는 능력
- 대체성(Replaceability): 동일한 환경에서 동일한 목적으로 다른 소프트웨어를 대신하여 사용될 수 있는 능력
- 공존성(Co-existence): 자원을 공유하는 환경에서 다른 소프트웨어와 공존할 수 있는 능력
16. UI 프로토타입 제작 및 검토
🔎 1) UI 프로토타입의 개요
- 프로토타입: 요구사항을 기반으로 실제 동작하는 것처럼 만든 동적인 형태의 모형 (테스트 가능)
- 최대한 간단하게 만들어야하지만 제품의 작동 방식을 이해시키는데 필요한 기능은 반드시 포함해야함
- 요구사항이 모두 반영될 때까지 계속하여 개선하고 보완해야함
- 실제 사용자를 대상으로 테스트하는 것이 좋다
🔎 2) UI 프로토타입의 장,단점
- 장점
- 사용자를 설득하고 이해시키기 쉽다.
- 사전에 오류를 발견해 개발 시간을 줄일 수 있다.
- 단점
- 반복적인 개선 및 보완 작업 때문에 작업 시간을 증가시킬 수 있고 필요 이상의 자원을 소모할 수 있다.
- 부분적으로 진행하다보면 중요한 작업이 생략될 수 있다.
🔎 3) 프로토타이핑의 종류
① 페이퍼 프로토타입(Paper Prototype)
- 아날로그적인 방법으로 손으로 직접 작성하는 방법
- 제작 기간이 짧은 경우, 제작 비용이 적을 경우, 업무 협의가 빠를 경우에 사용
- 장점
- 비용이 저렴 / 대화하면서 생성 가능 / 즉시 변경 가능 / 고객이 과다한 기대를 하지 않음
- 단점
- 테스트에 부적당 / 상호 관계가 많은 경우 표현이 복잡 / 공유가 어려움
② 디지털 프로토타입(Digital Prototype)
- 프로그램을 사용하여 작성하는 방법
- 재사용이 필요한 경우, 산출물과 비슷한 효과가 필요한 경우, 숙련된 전문가가 있는 경우에 사용
- 장점
- 최종 제품과 비슷하게 테스트 가능
- 수정이 쉽고 재사용 가능
- 단점
- 프로토타입을 작성할 프로그램의 사용법을 알아야 함
🔎 4) UI 프로토타입 계획 및 작성 시 고려사항
- 계획 시 고려사항
- 개발 목적 확인, 개발에 필요한 환경 마련
- 프로토타이핑 일정은 아키텍처가 확정된 후 프로젝트의 실제 분석 작업이 완료되기 이전에 진행
- 프로토타입의 개발 인원 확인
- 프로토타이핑을 진행하며 가장 많은 시간이 소요된 구간을 찾고 원인 분석하여 해결 방법 제시
- 작성 시 고려사항
- 작성 계획을 세우고 프로토타입의 범위를 정한다
- 얻고자 하는 목표를 확인
- 필요한 최소한의 기간과 비용을 확인
🔎 5) UI 프로토타입 제작 단계
① 사용자의 요구사항 분석, 사용자 관점에서 요구사항이 확정될 때까지 수정
② 개발할 시스템의 핵심적인 기능을 중심으로 프로토타입 작성 및 개발
③ 프로토타입에 대해 사용자가 직접 확인하고 다양한 의견 제안
④ 수정과 합의 후 보완 작업 / 완료 후 3단계로 되돌아가 3단계, 4단계의 반복
17. UI 설계서 작성
🔎 1) UI 설계서의 개요
- 요구사항을 바탕으로 UI 설계를 구체화하여 작성하는 문서
🔎 2) UI 설계서 표지 작성
- 프로젝트명과 시스템명 명시
🔎 3) UI 설계서 개정 이력 작성
- 수정될 때마다 어떤 부분이 어떻게 수정되었는지 정리
- 처음 작성 시 첫 번째 항목을 '초안 작성', 버전(version)은 1.0으로 설정
- 변경 사항이 있을 때마다 변경 내용을 적고 버전을 0.1씩 높인다.
🔎 4) UI 요구사항 정의서 작성
- 요구사항을 확인하고 정리한 문서 (UI 적용 여부를 요구사항별로 표시)
🔎 5) 시스템 구조 작성
- UI 요구사항과 UI 프로토타입에 기초하여 전체 시스템의 구조를 설계한 것
🔎 6) 사이트 맵(Site Map) 작성
- 사이트에 표시할 콘텐츠를 한 눈에 알아 볼 수 있도록 메뉴별로 구분하여 설계한 시각적인 콘텐츠 모형
- 사이트 맵의 상세 내용을 표(테이블) 형태로 작성하며 위에서부터 아래로 내려가며 정보를 찾을 수 있는 계층형으로 구성
🔎 7) 프로세스(Process) 정의서 작성
- 사용자가 요구하는 프로세스들을 작업 진행 순서에 맞춰 정리한 것 - 전체적 흐름 파악
🔎 8) 화면 설계
- UI 프로토타입과 UI 프로세스를 참고하여 필요한 화면을 페이지별로 설계한 것
- 화면별 고유ID를 부여하고 별도 표지 작성
18. 유용성 평가
🔎 1) UI의 유용성 평가
- 유용성(Usability): 사용자가 시스템을 통해 원하는 목표를 얼마나 효과적으로 달성할 수 있는가에 대한 척도
- 사용자 모형과 개발자 모형 간의 차이를 최소화해야 함
- 모형 간 차이가 발생하는 원인
- 실행 차: 사용자가 원하는 목적과 실행 기능이 다르기 때문
- 평가 차: 사용자가 원하는 목적과 실행 결과가 다르기 때문
🔎 2) 실행 차를 줄이기 위한 설계원리 검토
① 사용 의도 파악: 사용자 목적을 명확히 파악한 후 불필요한 기능이나 중복되는 기능이 있는지 확인
② 행위 순서 규정: 행위 순서를 세분화시켜 순서대로 제시하고 사용자가 임의로 행위 순서를 변경할 수 있도록 함 / 단계를 최소화하고 다양한 방법으로 친숙하게 설계해야함
③ 행위 순서대로 실행: 프로세스의 흐름을 직접적으로 파악할 수 있도록 제공
과도한 상호 작용은 피하고 피드백, 취소 기능, 디폴트 값 등을 적절하게 설정
🔎 3) 평가 차를 줄이기 위한 설계원리 검토
① 수행한 키 조작의 결과를 사용자가 빠르게 지각하도록 직접적으로 표시
② 키 조작으로 변화된 시스템 상태를 사용자가 쉽게 인지하도록 유도
③ 사용자의 의도와 시스템 결과 간의 유사 정도를 사용자가 쉽게 파악하도록 유도
19. UI 상세 설계
🔎 1) UI 시나리오 문서 개요
- UI 상세 설계: UI 설계서를 바탕으로 실제 설계 및 구현을 위해 모든 화면에 대한 자세한 설계를 진행하는 단계 → 반드시 시나리오 작성
- UI 시나리오 문서는 사용자 인터페이스의 기능 구조, 대표 화면, 화면 간 인터랙션의 흐름, 다양한 상황에서의 예외 처리 등을 문서로 정리
- UI 설계자, 인터랙션 디자이너가 UI 시나리오 문서를 작성하면 그래픽 디자이너가 디자인을 하고 개발자가 UI를 구현
🔎 2) UI 시나리오 문서 작성 원칙
- 개발자가 UI의 기능과 작동 방식을 한눈에 이해할 수 있도록 구체적으로 작성
- 계층(Tree)구조 또는 플로차트 (Flow Chart) 표기법으로 작성
- 모든 기능에 공통적으로 적용될 UI 요소와 인터랙션을 일반 규칙으로 정의
- 대표 화면의 레이아웃과 기능을 정의
- 화면 간 인터랙션의 순서(Sequence), 분기(Branch), 조건(Condition), 루프(Loop) 등을 명시
- 예외 상황에 대비한 다양한 케이스를 정의하고 기능별 상세 기능 시나리오 정의
🔎 3) UI 시나리오 문서 작성을 위한 일반 규칙
- 주요 키의 위치와 기능: 여러 화면 간의 일관성을 보장
- 공통 UI 요소: UI요소를 언제, 어떤 형태로 사용할 지 정의하고 반응의 흐름을 설명
- 기본 스크린 레이아웃: 모든 화면에 공통적으로 나타나는 요소의 위치와 속성 정의
- 기본 인터랙션 규칙: 터치 제스처 등에 공통적으로 사용되는 조작 방법과 화면 전환 효과 등을 기술
- 공통 단위 태스크 흐름: 공통적으로 사용되는 삭제, 검색, 매너 모드 등에 대한 인터랙션 흐름 설명
- 케이스 문서: 다양한 상황에서 공통적으로 적용되는 시스템의 동작을 정의한 문서
📌 UI 요소
- 체크 박스(Check Box): 여러 선택지 중에 1개 이상의 값을 선택할 수 있는 버튼
- 라디오 버튼(Radio Button): 여러 항목 중 하나만 선택할 수 있는 버튼
- 텍스트 박스(Text Box): 사용자가 데이터를 입력하고 수정할 수 있는 상자
- 콤보 상자(Combo Box): 이미 지정된 목록 상자에 내용을 표시하여 선택하거나 새로 입력할 수 있는 상자
- 목록 상자(List Box): 목록을 표시하지만 새로운 내용을 입력할 수 없는 상자
🔎 4) UI 시나리오 문서의 요건
- 완전성(Complete): 기능보다 사용자의 태스크에 초점을 맞춰 최대한 상세하게 기술
- 일관성(Consistent): 서비스 목표, 요구사항, UI 스타일이 모두 일관성을 유지해야 함
- 이해성(Understandable): 누구나 쉽게 이해할 수 있도록 불분명하거나 추상적인 표현은 피하여 설명
- 가독성(Readable): 표준화된 템플릿(기본 레이아웃)을 활용하여 문서를 쉽게 읽을 수 있도록 해야함
- 문서 인덱스에 대한 규칙이나 목차 제공
- 하이퍼링크 등을 지정하여 문서들이 서로 참조될 수 있도록 지정
- 수정 용이성(Modifiable): 시나리오의 수정이나 개선이 쉬워야 함
- 추적 용이성(Traceable): 변경 사항을 쉽게 추적할 수 있어야 함
🔎 5) UI 시나리오 문서로 인한 기대 효과
- 요구사항, 의사소통에 대한 오류 감소
- 개발 과정에서의 재작업이 감소하고 혼선 최소화
- 불필요한 기능을 최소화하고 개발 비용을 절감
- 개발 속도를 향상시킴
20. HCI / UX / 감성공학
🔎 1) HCI(Human Computer Interaction or Interface): 사람이 시스템을 보다 편리하고 안전하게 사용할 수 있도록 연구하고 개발하는 학문
- 목표: 시스템 사용에 있어 최적의 사용자 경험(UX)을 만드는 것
🔎 2) UX(User Experience): 사용자가 시스템이나 서비스를 이용하면서 느끼고 생각하게 되는 총체적 경험
- 사용자의 삶의 질을 향상시키는 하나의 방향으로 보는 개념
- UI: 사용성, 접근성, 편의성 중시 → UX: 이런 UI를 통해 사용자가 느끼는 만족이나 감정을 중시
- UX의 특징
- 주관성(Subjectivity): 사람들의 특성에 따라 다르므로 주관적이다.
- 정황성(Contextuality): 경험이 일어나는 상황이나 환경에 영향을 받는다.
- 총체성(Holistic): 개인이 느끼는 총체적인 심리적, 감성적 결과
🔎 3) 감성 공학
- 제품이나 작업환경을 사용자의 감성에 알맞도록 설계 및 제작하는 기술로 여러 분야의 학문이 공존하는 종합과학
- *감성: 사용자가 제품을 사용한 경험을 통해 얻는 복합적인 감각
- 목적: 인간의 삶을 편리하고 안전하며 쾌적하게 만드는 것
- HCI 설계에 인간의 특성과 감성을 반영
- 감성공학의 요소기술
- 기반 기술: 제품 설계에 적용할 인간의 특성 파악
- 구현 기술: 인간의 특성에 맞는 인터페이스 구현
- 응용 기술: 인간에 맞는지 파악하여 새로운 감성 구현
<오답정리하기>
🖍 예상문제 오답정리 <101p - 102p>
Q5. 정부기관의 홈페이지 구축 시 반영해야 할 지침으로 옳지 않은 것은? A5. 웹사이트에서 제공하는 미디어는 특정 운영체제에 종속적인 포맷을 사용해야 한다? → 운영체제 종류에 상관없이 사용할 수 있도록 종속적인 포맷은 최소화! Q7. 화면 단위로 삽입될 구성 요소나 콘텐츠, 기능 등을 구체적으로 정리해 놓은 문서는 무엇인가? A7. 스토리보드 → 콘텐츠에 대한 설명, 페이지 간 이동 흐름 등을 추가한 문서로 구축을 위한 모든 정보가 들어있다. Q9. 사용자 인터페이스는 사용자와 시스템 간의 상호 작용이 원활하게 수행되도록 도와주는 연계 작업이다. 다음 중 UI의 설계 툴이 아닌 것은? A9. ③아파치 → 서버 프로그램 ①스케치 → 스토리보드 툴 / ②프로토나우 → 프로토타입 툴 / ④발사믹 목업 → 목업 툴 Q11. UI와 관련된 기본 개념 중 하나로, 시스템의 상태와 사용자 지시에 대한 효과를 보여주어 사용자가 명령에 대한 진행 상황과 표시된 내용을 해석할 수 있도록 도와주는 것은? ✨A11. ①피드백 (Feedback) ②Posture: 센서가 부착된 장갑을 통해 손가락의 움직임 정보를 다루는 기법 ③Module: 모듈화를 통해 분리된 시스템의 각 기능들 (서브루틴, 서브시스템, 소프트웨어 내의 프로그램, 작업 단위 등과 같은 의미로 사용) ④Hash: 임의의 길이의 입력 데이터나 메시지를 고정된 길이의 값이나 키로 변환하는 것 Q12. ISO/IEC 9126은 국제적으로 소프트웨어 품질을 측정하는데 이용되고 있다. 소프트웨어의 품질 특성은? A12. 사용성(Usability), 기능성(Functionality), 유지 보수성(Maintainability), 신뢰성(Reliability), 효율성(Efficiency), 이식성(Portability) Q13. 다음의 사용자 인터뷰는 ISO/IEC 9126 품질 특성 중 어떤 특성에 적합한가? ① 컴퓨터가 다운되면 20초 내에 정상적으로 작동되도록 해주시고, ② 자리를 비울 경우 다른 사람이 이 컴퓨터를 사용할 수 없게 해주세요. A13. ①: 사용자의 요구사항을 만족하는 기능 → 기능성 ②: 요구된 기능을 오류없이 수행하게 하는 기능 → 신뢰성 Q16. UI 프로토타입을 작성할 때의 설명으로 틀린 것은? A16. 검증할 범위는 많은 내용을 포함할 수 있도록 가급적 넓게 잡는 것이 좋다? → 가능한 작은 범위, 적은 인원으로 최소 기간내에 진행하는 것이 좋다! Q18. 소프트웨어 개발 영역을 결정하는 요소인 인터페이스에 포함되는 사항 A18. · 소프트웨어에 의해 간접적으로 제어되는 장치와 소프트웨어를 실행하는 프로세서나 하드웨어 · 운영체제, 서브루틴 패키지와 같이 새로운 소프트웨어에 연결되어야 하는 소프트웨어 · 키보드나 기타 I/O 장치를 통해 소프트웨어를 사용하는 사람 · 순서적 연산에 의해 소프트웨어를 실행하는 절차 Q19. 소프트웨어 품질 관련 국제 표준인 ISO/IEC 25000에 관한 설명 A19. · SQuaRE(System and Software Quality Requirements and Evaluation)라고도 함 · 기존 소프트웨어 품질 평가 모델 9126과 소프트웨어 평가 절차 모델 14598을 통합하였다. · 2501n에는 소프트웨어 내부 및 외부 품질과 사용 품질에 대한 모델 등 품질 모델 부분을 다룬다. · 2502n은 내부 측정, 외부 측정, 사용 품질 측정 등 품질 측정 부분을 다룬다.