쿼리 스트링
- path: http://a.com/login에서
/login 부분
- 하나의 path(라우터)에서 경우에 따라 다른 결과를 보여주기 위해서는 쿼리스트링이 사용된다.
- 쿼리스트링은 어떤 애플레케이션에게 정보를 전달할 때 사용되는 URL에 약속되어 있는 국제적인 표준을 말한다.

출처
Express의 query 객체의 사용
- url내의 쿼리스트링을 가져오려면
req.query를 사용해야 한다.
- 복수의 쿼리스트링을 가져오는 것도 가능하다.
app.get('/topic', function(req, res) {
res.send(req.query.id+','+req.query.name);
query 객체의 활용
app.get('/topic', function(req, res) {
const topic = [
'javaScript is...',
'nodejs is...',
'express is...'
];
const li = `
<li><a href="/topic?id=0">js</a></li>
<li><a href="/topic?id=1">nodejs</a></li>
<li><a href="/topic?id=2">express</a></li>
`
res.send(li + '<br>' + topic[req.query.id]);
})
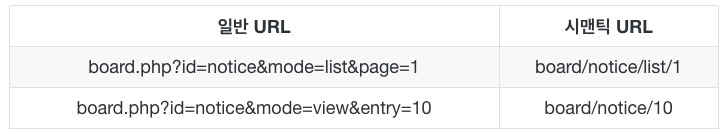
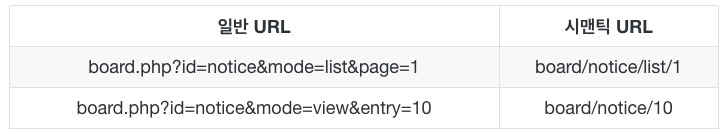
의미론적인 URL (semantic url)
- 비전문가(사용자)에게 친숙한, (의미를 표헌하는) 구조적인 URL

semantic URL의 장점
- 깔끔한 URL을 유지할 수 있다.
- 사용자가 URL을 기억하기 쉽다.
- 주요정보를 변수로 처리하지 않고 디렉토리인것처럼 다루므로, SEO에도 도움이 된다.
쿼리스트링이 아닌 path 방식의 URL의 사용
app.get('/topic/:id/:mode', function(req, res) {
var topic = [
'javascript is...',
'nodejs is...',
'express is...'
];
var li = `
<li><a href="/topic/0">js</a></li>
<li><a href="/topic/1">nodejs</a></li>
<li><a href="/topic/2">express</a></li>
`
res.send(li + '<br>' + topic[req.params.id] + req.params.mode);
})