데모 그래프랑 참고문서를 이용해서 만들 것이다.
아래는 참고 할 링크이니 꼭 들어가보도록 하자!
amCharts4 demo << 원하는 그래프 찾기
amCharts4 Documentation << 배포해준 내용을 참고하며 수정할 것
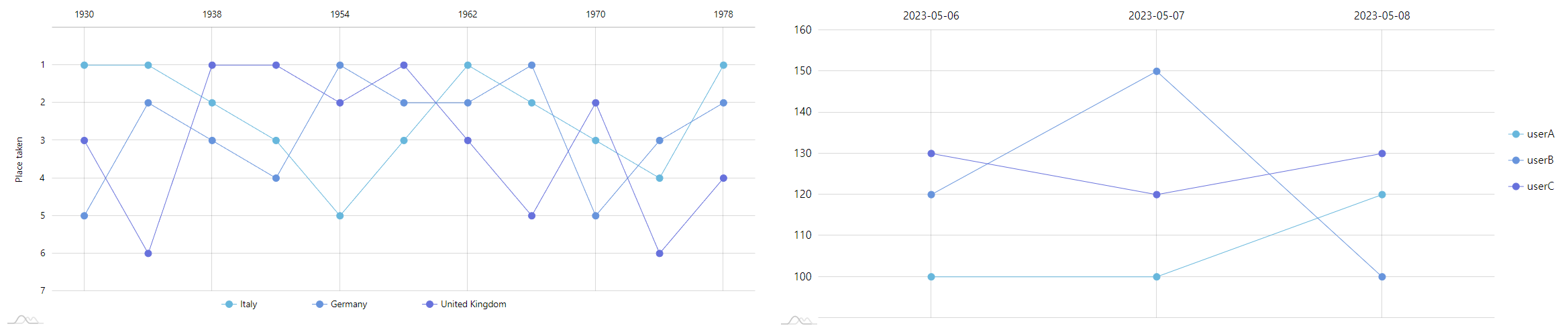
내가 사용한 그래프는 Reversed Value Axis이 데모 자료를 사용 할 것이다
user_ID끼리 매칭해서 나오는 완성품? 아니니 참고해서 보도록하자! (공부용이라..)
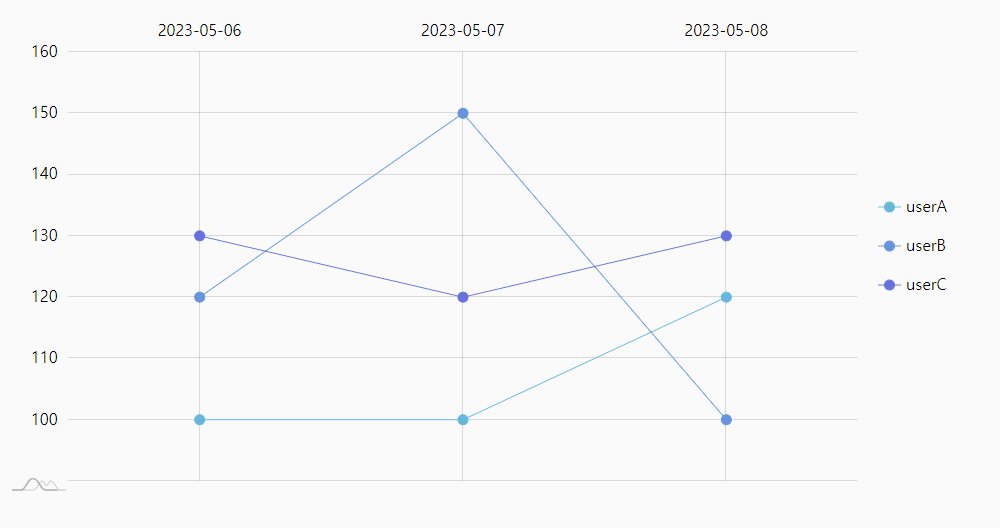
제공 샘플 / 만든 샘플

수정한 것은 3개 정도이다.
모두 참고문서를 사용해서 수정한 것이니 다른 수정이 필요한 분은 보고 수정하면 될듯 싶다
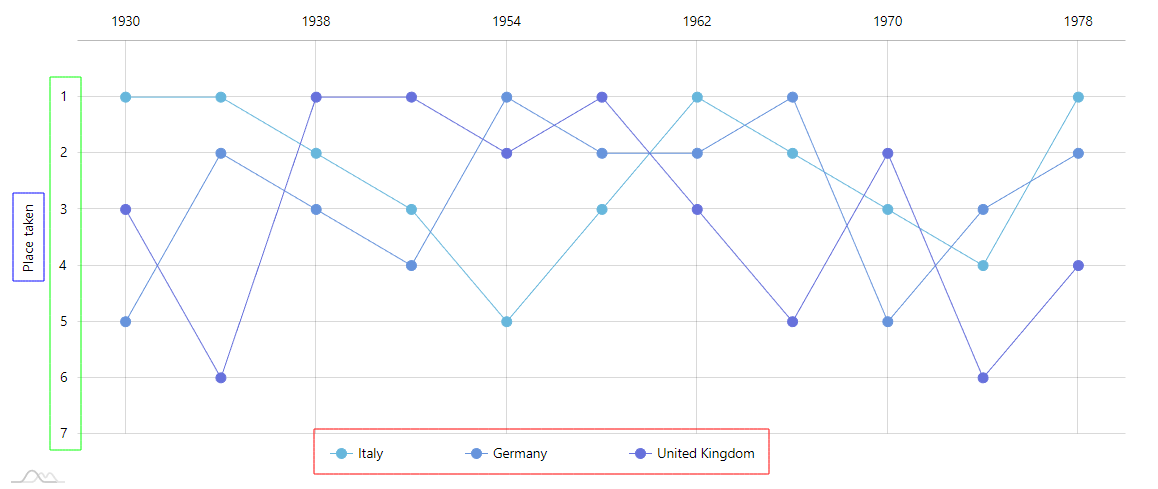
수정내용 (데모샘플사진)
 Red : 아래 들어가는 그래프의 이름?을 오른쪽으로 수정
Red : 아래 들어가는 그래프의 이름?을 오른쪽으로 수정
Green : y축의 숫자 방향을 반대로 뒤집음
Blue : y축에 들어갔던 이름을 수정
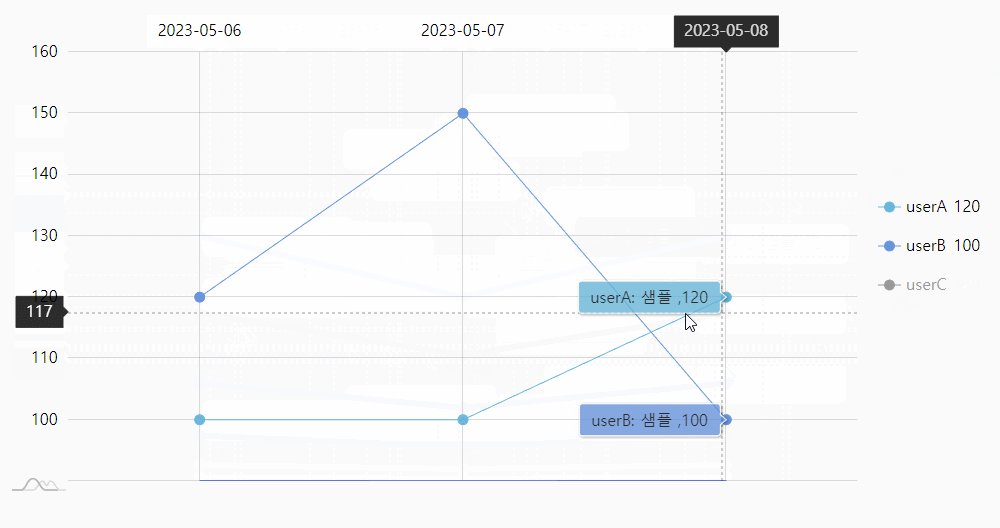
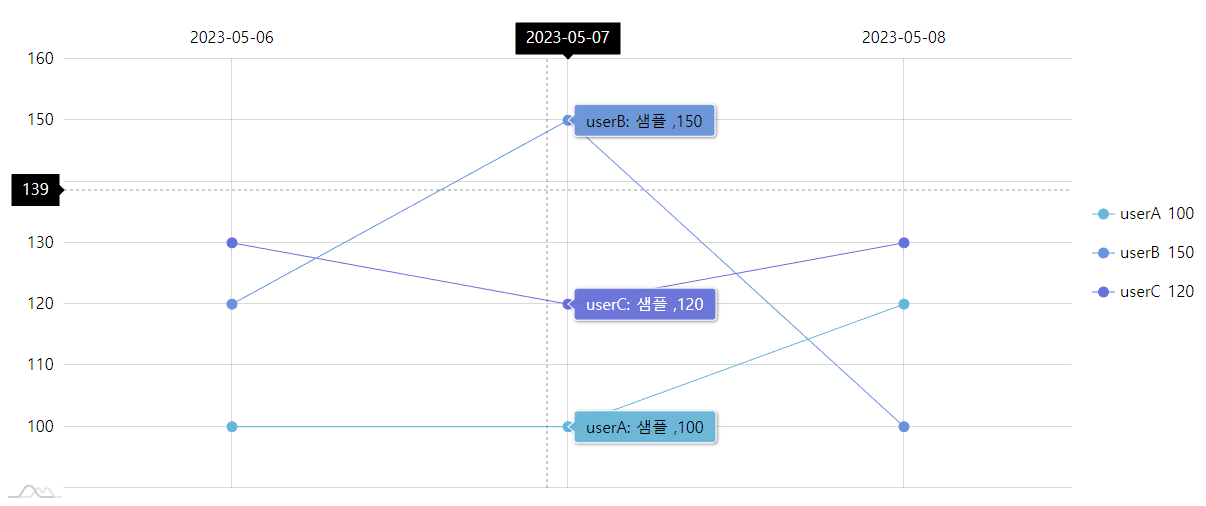
그래프 라벨 수정
 라벨에 들어가는 이름도 보기 편하게 수정해주었다
라벨에 들어가는 이름도 보기 편하게 수정해주었다
controller
@Controller
public class GraphController {
private final Logger logger = LoggerFactory.getLogger(this.getClass());
@Autowired
private GraphService graphService;
@RequestMapping("/graph_line")
public String graph_Line(Model model, HttpSession session) throws Exception {
logger.info("graph_Line start:");
model.addAttribute("list", graphService.list());
return "graph_Line";
}
}Service
@Service
public class GraphService {
@Autowired
private GraphMapper mapper;
public List<GraphVO> list(){
return mapper.list();
}
}
Mapper
@Mapper
public interface GraphMapper {
public List<GraphVO> list();
}
Mapper.xml
<mapper namespace="com.graph.demo.mapper.GraphMapper">
<resultMap type="com.graph.demo.domain.GraphVO" id="GraphResult">
<result column="occ_time" property="occTime"/>
<result column="user_id" property="userId"/>
<result column="user_name" property="userName"/>
<result column="user_a" property="userA"/>
<result column="user_b" property="userB"/>
<result column="user_c" property="userC"/>
</resultMap>
<select id="list" resultMap="GraphResult">
SELECT * FROM tbl_graph
</select>
</mapper>jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>graph_Line</title>
<style>
#chartdiv {
width: 100%;
height: 500px;
}
</style>
<!-- Resources -->
<script src="https://cdn.amcharts.com/lib/4/core.js"></script>
<script src="https://cdn.amcharts.com/lib/4/charts.js"></script>
<script src="https://cdn.amcharts.com/lib/4/themes/animated.js"></script>
</head>
<body>
<!-- Chart code -->
<script>
am4core.ready(function () {
// Themes begin
am4core.useTheme(am4themes_animated);
// Themes end
// Create chart instance
var chart = am4core.create("chartdiv", am4charts.XYChart);
// Add data
chart.data = [
<c:forEach items="${list}" var="list">
{
"year" : "${list.occTime}",
"userName" : "${list.userName}",
"userA": ${list.userA},
"userB": ${list.userB},
"userC": ${list.userC}
},
</c:forEach>];
// Create category axis
var categoryAxis = chart.xAxes.push(new am4charts.CategoryAxis());
categoryAxis.dataFields.category = "year";
categoryAxis.renderer.opposite = true; // 축 뒤집음 연도부분
// Create value axis
var valueAxis = chart.yAxes.push(new am4charts.ValueAxis());
valueAxis.renderer.inversed = false; // 축 뒤집음 숫자부분
valueAxis.title.text = ""; // 세로축 이름
valueAxis.renderer.minLabelPosition = 0.01;
// Create series
var series1 = chart.series.push(new am4charts.LineSeries());
series1.dataFields.valueY = "userA";
series1.dataFields.categoryX = "year";
series1.name = "userA";
series1.bullets.push(new am4charts.CircleBullet());
series1.tooltipText = "{name}: {userName} ,{valueY}"; // {categoryX} 날짜표시 {name} userA 이름표시
series1.legendSettings.valueText = "{valueY}";
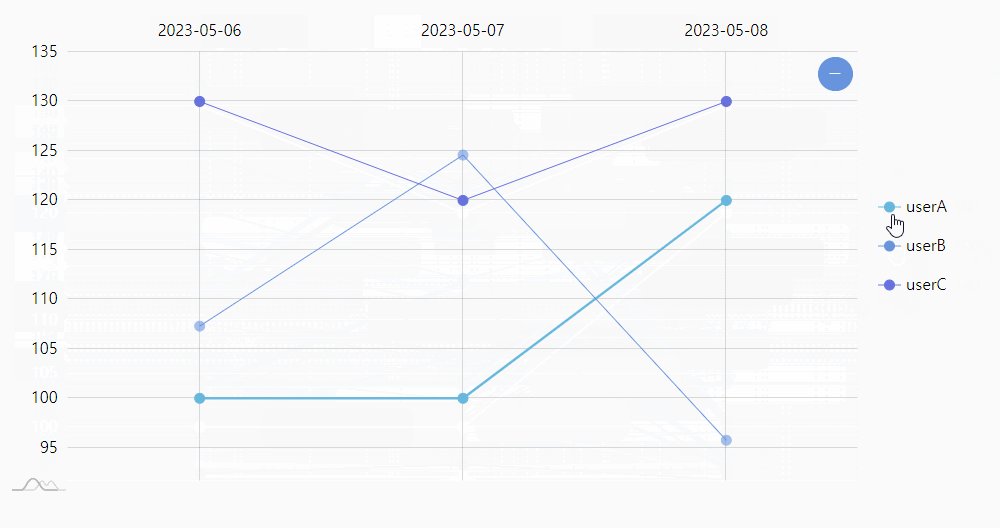
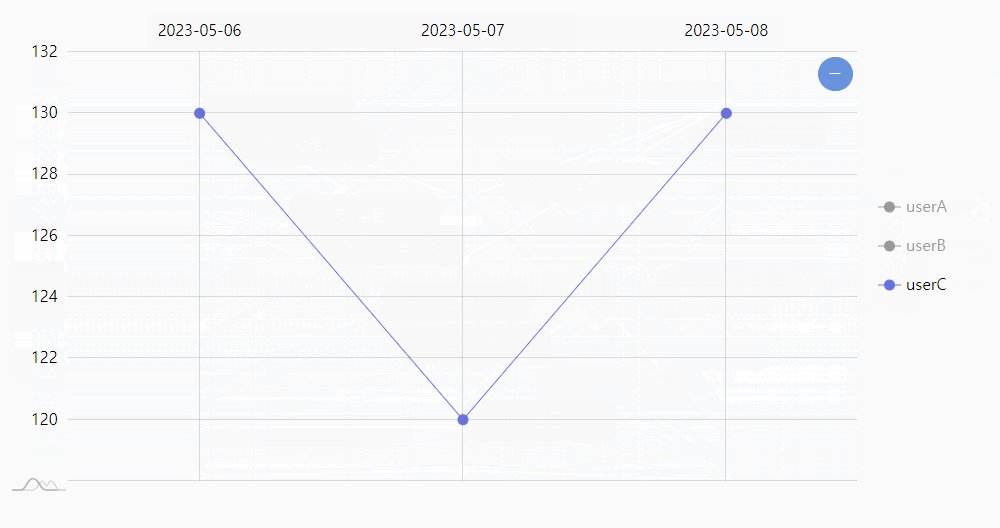
series1.visible = false;
var series2 = chart.series.push(new am4charts.LineSeries());
series2.dataFields.valueY = "userB";
series2.dataFields.categoryX = "year";
series2.name = 'userB';
series2.bullets.push(new am4charts.CircleBullet());
series2.tooltipText = "{name}: {userName} ,{valueY}";
series2.legendSettings.valueText = "{valueY}";
var series3 = chart.series.push(new am4charts.LineSeries());
series3.dataFields.valueY = "userC";
series3.dataFields.categoryX = "year";
series3.name = 'userC';
series3.bullets.push(new am4charts.CircleBullet());
series3.tooltipText = "{name}: {userName} ,{valueY}";
series3.legendSettings.valueText = "{valueY}";
// Add chart cursor
chart.cursor = new am4charts.XYCursor();
chart.cursor.behavior = "zoomY";
let hs1 = series1.segments.template.states.create("hover")
hs1.properties.strokeWidth = 5;
series1.segments.template.strokeWidth = 1;
let hs2 = series2.segments.template.states.create("hover")
hs2.properties.strokeWidth = 5;
series2.segments.template.strokeWidth = 1;
let hs3 = series3.segments.template.states.create("hover")
hs3.properties.strokeWidth = 5;
series3.segments.template.strokeWidth = 1;
// Add legend
chart.legend = new am4charts.Legend();
chart.legend.position = "right"; // legend 위치변경
chart.legend.itemContainers.template.events.on("over", function (event) {
var segments = event.target.dataItem.dataContext.segments;
segments.each(function (segment) {
segment.isHover = true;
})
})
chart.legend.itemContainers.template.events.on("out", function (event) {
var segments = event.target.dataItem.dataContext.segments;
segments.each(function (segment) {
segment.isHover = false;
})
})
}); // end am4core.ready()
</script>
<!-- HTML -->
<div id="chartdiv"></div>
</body>
</html>