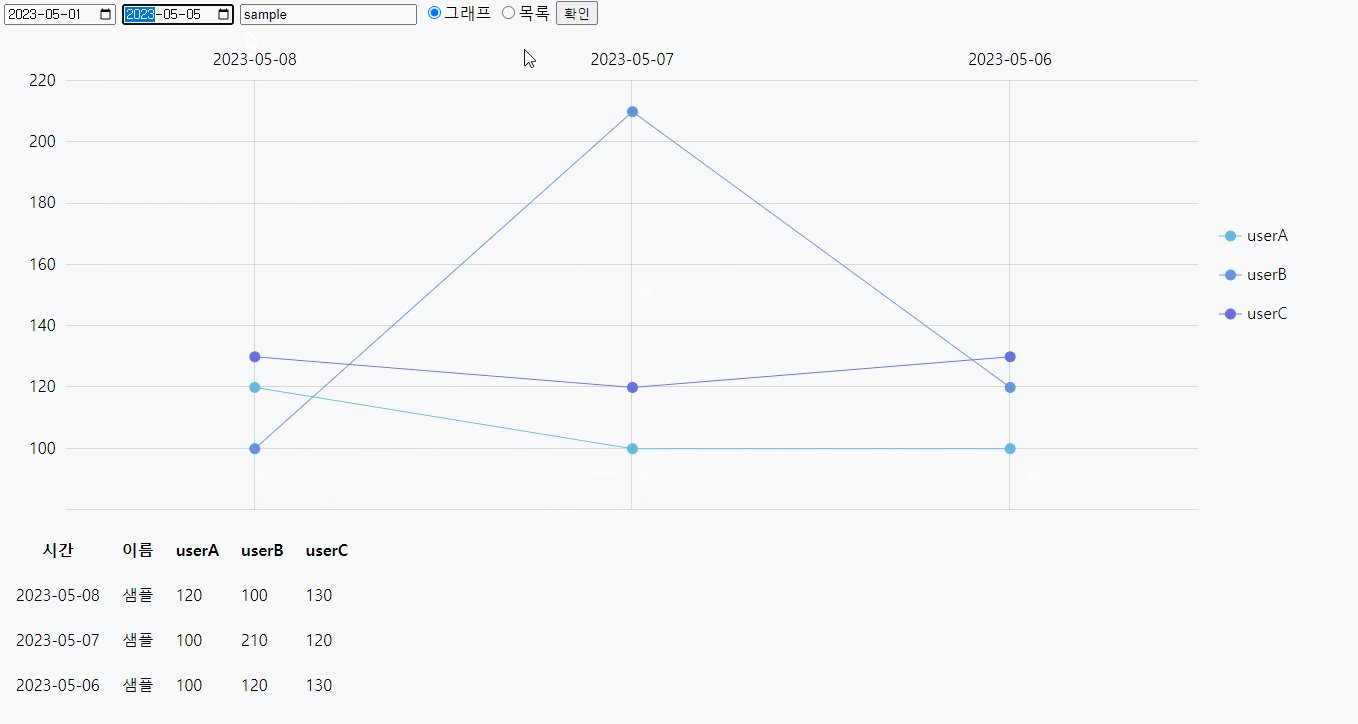
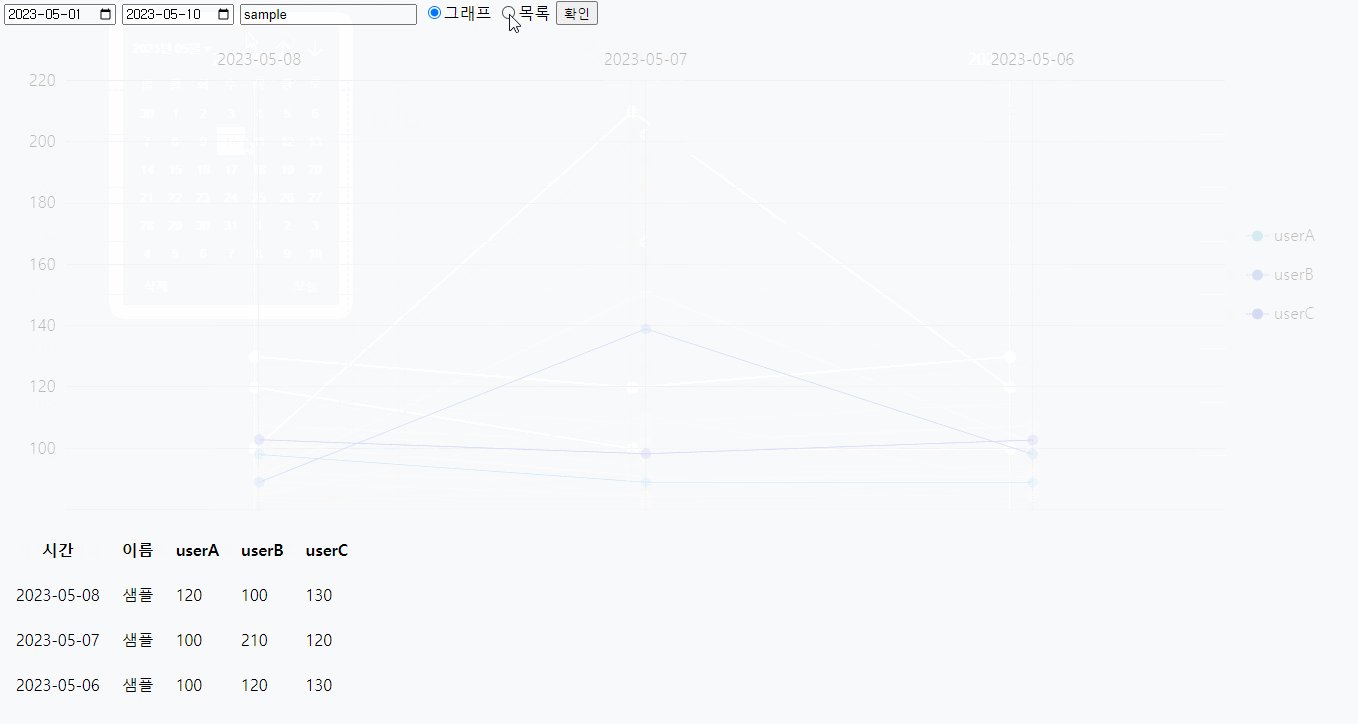
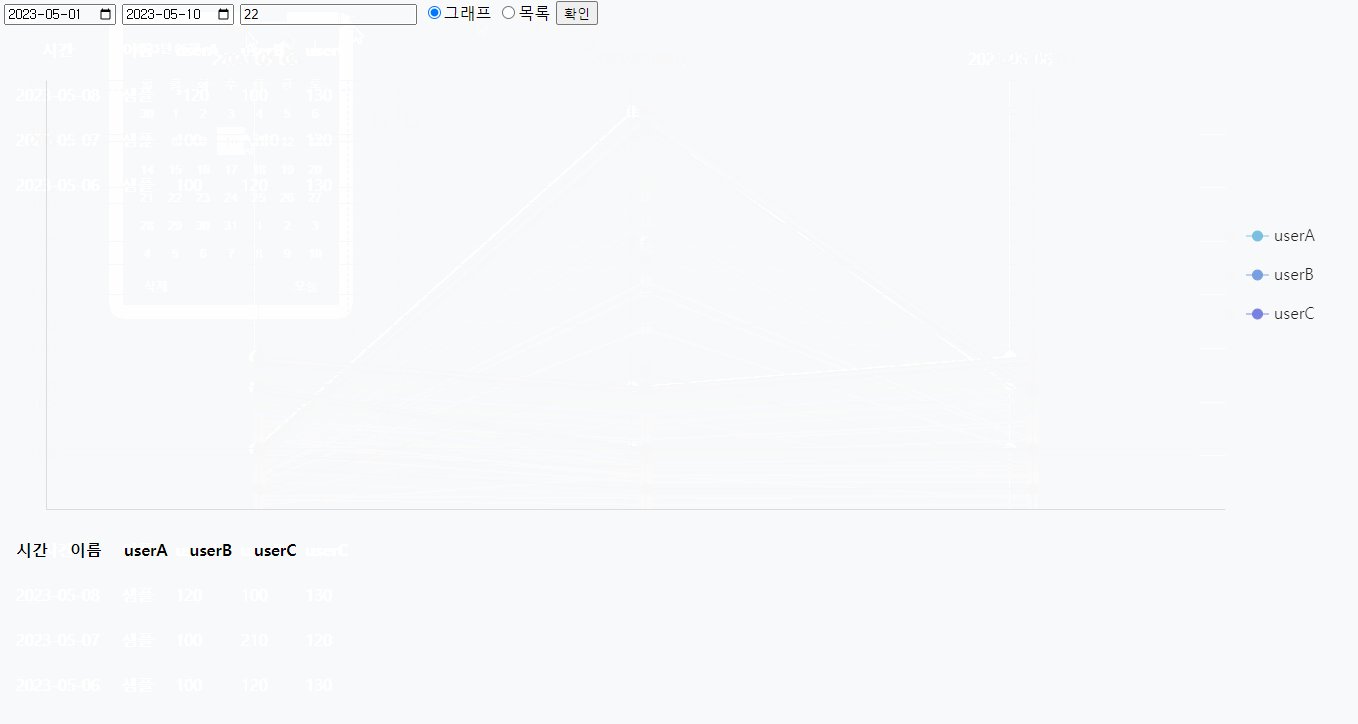
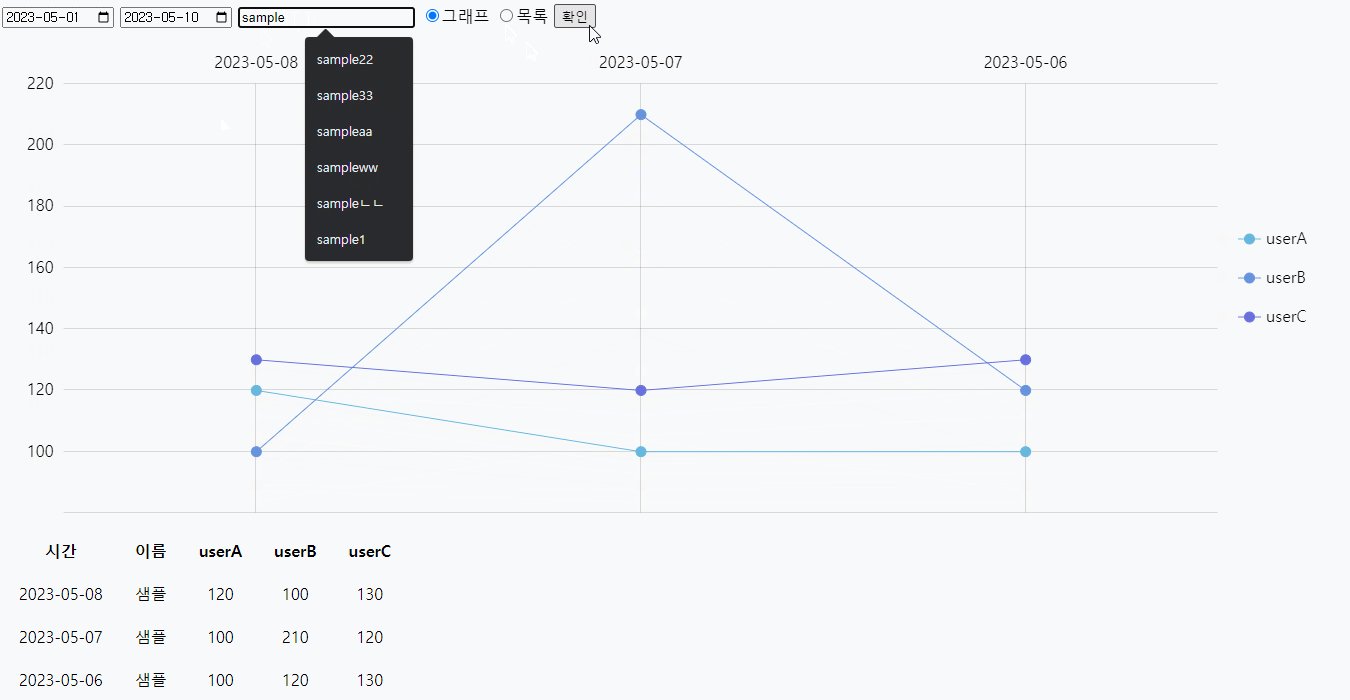
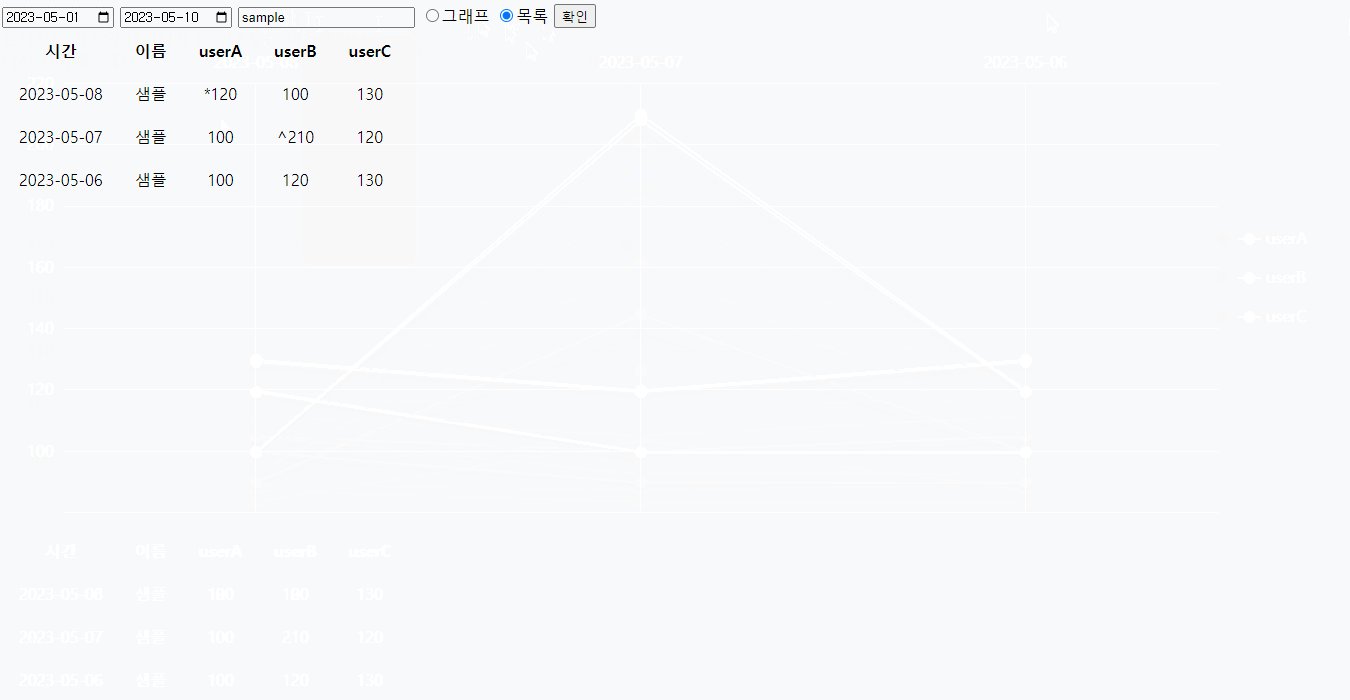
완성된 그래프의 움짤

컨트롤러에서 4가지의 정보를 입력해주면 한 사람의 정보를 꺼내와주는 코드를 작성했다.
이 부분은 개인 코드가 아니기 때문에 올릴수가 없어.. 말로만 설명한다.
혼자 공부하면서 만든 것이라 완벽하진 않다! 참고만 하시기를...
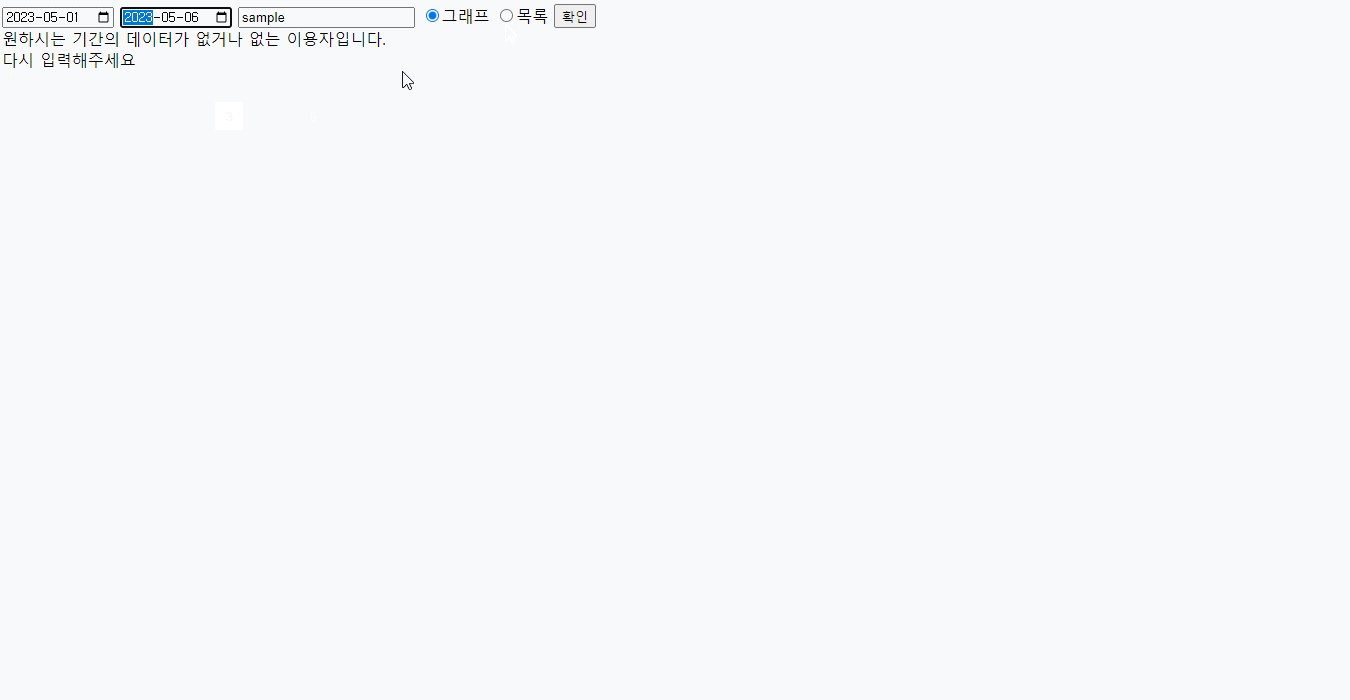
++ 데이터 없을때 그래프 + 목록 안뜨게 변경 (23.05.11 수정 + 짤 추가)

jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>graph_DB</title>
<!-- icon -->
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
<link rel="icon" href="/favicon.ico" type="image/x-icon">
<!-- Resources -->
<script src="https://cdn.amcharts.com/lib/4/core.js"></script>
<script src="https://cdn.amcharts.com/lib/4/charts.js"></script>
<script src="https://cdn.amcharts.com/lib/4/themes/animated.js"></script>
<!-- js -->
<script type="text/javascript" src="plugins/jquery/jquery-3.3.1.min.js"></script>
<!-- css -->
<link rel="stylesheet" type="text/css" href="/css/graph_Db.css">
</head>
<body>
<%-- 달력 선택 시작 --%>
<input type="date" id="startDate"/>
<input type="date" id="endDate"/>
<input type="text" id="userId" value="sample"/>
<label><input type="radio" name="Type" value="graph" checked>그래프</label>
<label><input type="radio" name="Type" value="list">목록</label>
<input type="submit" id="input_submit" onclick="input()" value="확인"/>
<%-- 달력 선택 끝 --%>
<%-- AmChart 시작 --%>
<div id="chartdiv"></div>
<%-- AmChart 끝 --%>
<%-- 리스트시작 --%>
<div id="none"></div>
<table id="demo"></table>
<%-- 리스트끝 --%>
</body>
</html>js
<script>
function input() {
$('#demo').load(location.href+' #divReloadLayer'); // 특정부분 새로고침
$('#chartdiv').load(location.href+' #divReloadLayer');
$('#none').load(location.href+' #divReloadLayer');
setTimeout(function() { graph();}, 10);
}
/* 차트 불러오는거 시작 */
function graph() {
var getType = $('input[name=Type]:checked').val();
var startDate =document.getElementById('startDate').value;
var endDate = document.getElementById('endDate').value;
var userId = document.getElementById('userId').value;
var data = {
startDate: startDate,
endDate:endDate,
userId:userId,
getType:getType
}
$.ajax({
type: 'post',
url : '/graph_db/data',
contentType: 'application/json;',
data: JSON.stringify(data),
success: function(data){
console.log(data)
if (data=='{"list":[]}'){
$("#chartdiv").hide();
$("#none").show();
let listTr="";
listTr+="<div>원하시는 기간의 데이터가 없거나 없는 이용자입니다.</div>";
listTr+="<div>다시 입력해주세요</div>";
$('#none').append(listTr);
}else if(getType=="graph"){
$("#chartdiv").show();
$("#none").hide();
am4core.ready(function () {
am4core.useTheme(am4themes_animated);
var chart = am4core.create("chartdiv", am4charts.XYChart);
// AotoDispose
am4core.options.autoDispose = true;
// Add data
var sData = JSON.parse(data);
console.log(sData.list)
chart.data =sData.list;
// Create category axis
var categoryAxis = chart.xAxes.push(new am4charts.CategoryAxis());
categoryAxis.dataFields.category = "occTime";
categoryAxis.renderer.opposite = true; // 축 뒤집음 연도부분
// Create value axis
var valueAxis = chart.yAxes.push(new am4charts.ValueAxis());
valueAxis.renderer.inversed = false; // 축 뒤집음 숫자부분
valueAxis.title.text = ""; // 세로축 이름
valueAxis.renderer.minLabelPosition = 0.01;
// Create series
var series1 = chart.series.push(new am4charts.LineSeries());
series1.dataFields.valueY = "userA";
series1.dataFields.categoryX = "occTime";
series1.name = "userA";
series1.bullets.push(new am4charts.CircleBullet());
series1.tooltipText = "{name}: {userName} ,{valueY}";
series1.legendSettings.valueText = "{valueY}";
series1.visible = false;
var series2 = chart.series.push(new am4charts.LineSeries());
series2.dataFields.valueY = "userB";
series2.dataFields.categoryX = "occTime";
series2.name = 'userB';
series2.bullets.push(new am4charts.CircleBullet());
series2.tooltipText = "{name}: {userName} ,{valueY}";
series2.legendSettings.valueText = "{valueY}";
var series3 = chart.series.push(new am4charts.LineSeries());
series3.dataFields.valueY = "userC";
series3.dataFields.categoryX = "occTime";
series3.name = 'userC';
series3.bullets.push(new am4charts.CircleBullet());
series3.tooltipText = "{name}: {userName} ,{valueY}";
series3.legendSettings.valueText = "{valueY}";
// Add chart cursor
chart.cursor = new am4charts.XYCursor();
chart.cursor.behavior = "zoomY";
let hs1 = series1.segments.template.states.create("hover")
hs1.properties.strokeWidth = 5;
series1.segments.template.strokeWidth = 1;
let hs2 = series2.segments.template.states.create("hover")
hs2.properties.strokeWidth = 5;
series2.segments.template.strokeWidth = 1;
let hs3 = series3.segments.template.states.create("hover")
hs3.properties.strokeWidth = 5;
series3.segments.template.strokeWidth = 1;
// Add legend
chart.legend = new am4charts.Legend();
chart.legend.position = "right";
chart.legend.itemContainers.template.events.on("over", function (event) {
var segments = event.target.dataItem.dataContext.segments;
segments.each(function (segment) {
segment.isHover = true;
})
})
chart.legend.itemContainers.template.events.on("out", function (event) {
var segments = event.target.dataItem.dataContext.segments;
segments.each(function (segment) {
segment.isHover = false;
})
})
});
// end am4core.ready()
var sData = JSON.parse(data);
var list = sData.list;
$("#demo").append("<tr><th class='listV'>시간</th><th class='listV'>이름</th><th class='listV'>userA</th><th class='listV'>userB</th><th class='listV'>userC</th></tr>");
$.each(list, function(index, item) {
let listTr="";
listTr+="<tr>";
listTr+="<td class='listV'>"+item.occTime + "</td>";
listTr+="<td class='listV'>"+item.userName + "</td>";
listTr+="<td class='listV'>"+item.userA + "</td>";
listTr+="<td class='listV'>"+item.userB + "</td>";
listTr+="<td class='listV'>"+item.userC + "</td>";
listTr+="</tr>";
$('#demo').append(listTr);
}); // end list
} else {
$("#chartdiv").hide();
$("#none").hide();
// end am4core.ready()
var sData = JSON.parse(data);
var list = sData.list;
$("#demo").append("<tr><th class='listV'>시간</th><th class='listV'>이름</th><th class='listV'>userA</th><th class='listV'>userB</th><th class='listV'>userC</th></tr>");
$.each(list, function(index, item) {
let listTr="";
listTr+="<tr>";
listTr+="<td class='listV'>"+item.occTime + "</td>";
listTr+="<td class='listV'>"+item.userName + "</td>";
listTr+="<td class='listV'>"+item.userA + "</td>";
listTr+="<td class='listV'>"+item.userB + "</td>";
listTr+="<td class='listV'>"+item.userC + "</td>";
listTr+="</tr>";
$('#demo').append(listTr);
}); // end list
}
},
error:function(){
alert('실패');
}
})
};
</script>