선 + 바 그래프 용어에 대한 큰 틀을 정리해보고자 한다.
2편에선 원 그래프를 정리할 것인데 여기에 필요한 내용이 겹칠 수도 있어
겹치는 부분에 대해서는 1편을 참고하여 보면 될꺼같다
Chart
그래프의 양옆 앞뒤로 패딩값을 준다
(top, right, bottom, left)
chart.padding(40, 40, 40, 40);천단위로 콤마(,) 찍기
chart.numberFormatter.numberFormat = "#,###";날짜형식 포맷
chart.dateFormatter.dateFormat = "yyyy년 MM월 dd일";CategoryAxis (x축)
CategoryAxis 클래스는 숫자가 아닌 문자가 축의 라벨에 표시되는 카테고리 축을 표현합니다.
var categoryAxis = chart.xAxes.push(new am4charts.CategoryAxis());그래프 y축 선
선의 의치를 조정하거나 삭제할수있는 코드이다.
 |  |
|---|---|
| 선 그래프 양옆 | 선 가운데 |
| categoryAxis.renderer.grid.template.location = 0; | categoryAxis.renderer.grid.template.location = 0.5; |
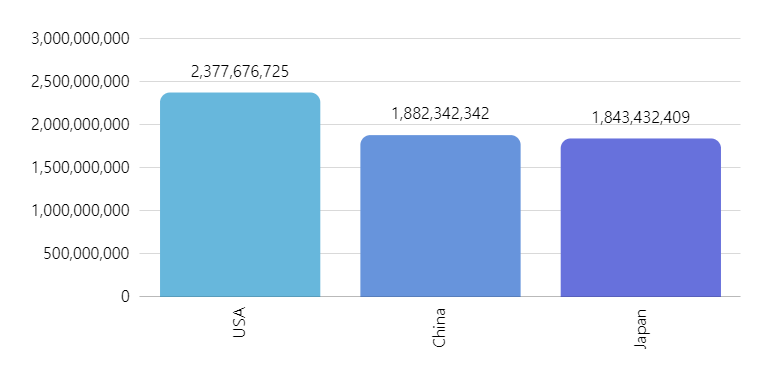
그래프 y축 선 삭제
 |
|---|
| categoryAxis.renderer.grid.template.disabled = true; |
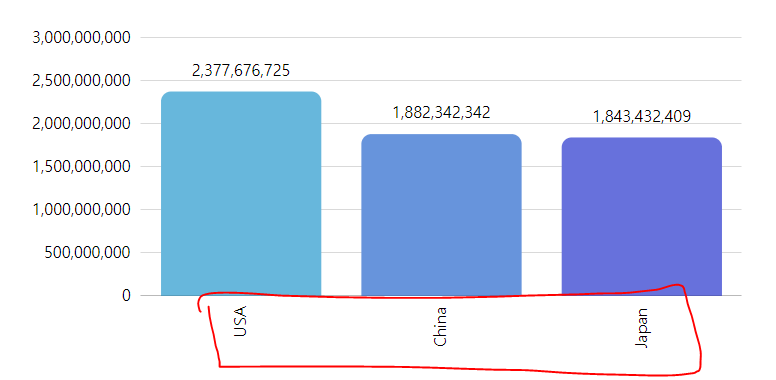
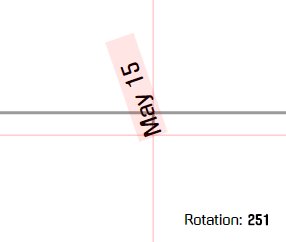
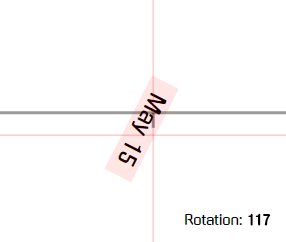
x축 라벨 회전하기
 |
|---|
| categoryAxis.renderer.labels.template.rotation = 270; |
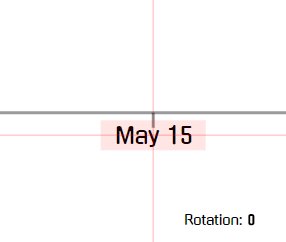
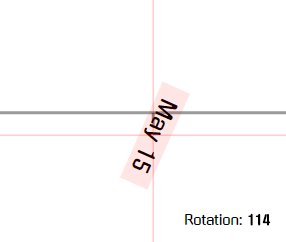
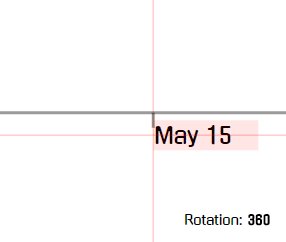
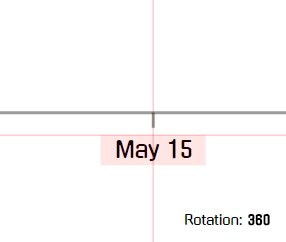
x축 라벨 회전하기 심화
라벨 회전하는 축에 관한 내용이다 자세한 내용은 amchart4 공식문서로 가면 볼수 있다.
dateAxis.renderer.labels.template.verticalCenter = "middle";
dateAxis.renderer.labels.template.horizontalCenter = "left"; |  |  |
|---|---|---|
| verticalCenter = "middle" | verticalCenter = "middle" | verticalCenter = "top" |
| horizontalCenter = "middle" | horizontalCenter = "left" | horizontalCenter = "middle" |
X축 라벨 삭제
 |
|---|
| categoryAxis.hide(); |
x축 라벨 양 조절
숫자가 작아질 수록 나오는 라벨의 양이 늘어나고
숫자가 커질 수록 나오는 라벨의 양이 줄어든다
(X의 기본값은 120, Y의 기본값은 40이다)
 |  |
|---|---|
| categoryAxis.renderer.minGridDistance = 300; | categoryAxis.renderer.minGridDistance = 30; |
날짜형식 포맷
날짜 축을 확인하면 더 자세하게 볼수있다
동일한 포맷으로 보이게 하려면 두 번 설정 해주어야한다
dateAxis.dateFormats.setKey("day", "MM월 d일");
dateAxis.periodChangeDateFormats.setKey("day", "MM월 d일");| 기간 | 기본포맷 | 예시 | Us형식 | 예시 |
|---|---|---|---|---|
| "millisecond" | "mm:ss SSS" | 25:00 500 | "mm:ss SSS" | 25:00 500 |
| "second" | "HH:mm:ss" | 15:20:30 | "hh:mm:ss a" | 03:20:30 pm |
| "minute" | "HH:mm" | 15:20 | "hh:mm a" | 03:20 pm |
| "hour" | "HH:mm" | 15:20 | "hh:mm a" | 03:20 pm |
| "day" | "MMM dd" | Jan 09 | "MMM dd" | Jan 09 |
| "week" | "ww" | 05 | "ww" | 05 |
| "month" | "MMM" | Jan | "MMM" | Jan |
| "year" | "yyyy" | 2019 | "yyyy" | 2019 |
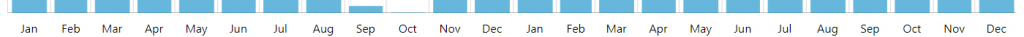
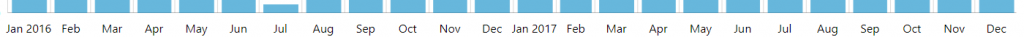
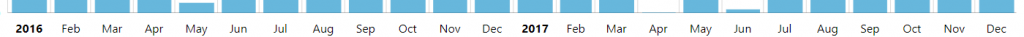
년도가 바뀔때 숫자로 보이게 바뀜

기본으로 보이는 세팅 값에서 년도를 구분 지어준다.

dateAxis.periodChangeDateFormats.setKey("month", "[bold]MMM yyyy");
dateAxis.periodChangeDateFormats.setKey("month", "[bold]yyyy[/]");데이터의 없는 기간을 제거하는 코드
dateAxis.skipEmptyPeriods = true;x축 데이터 안쪽으로
 |  |
|---|---|
| dateAxis.renderer.inside = false; | dateAxis.renderer.inside = true; |
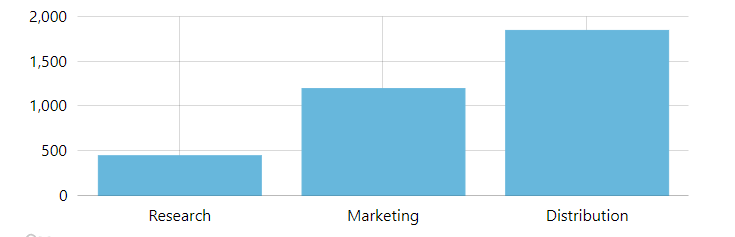
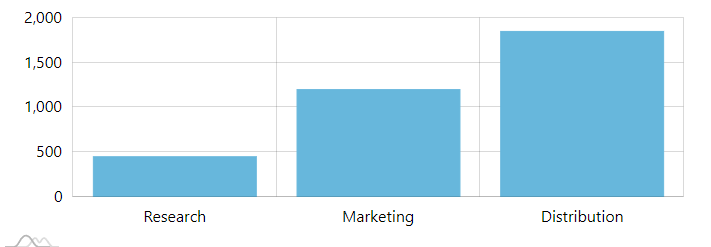
격자선의 시작 부분을 변경
 |  |
|---|---|
| 적용 x | dateAxis.renderer.grid.template.location = 0 ; |
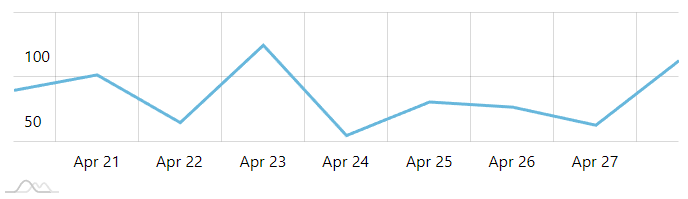
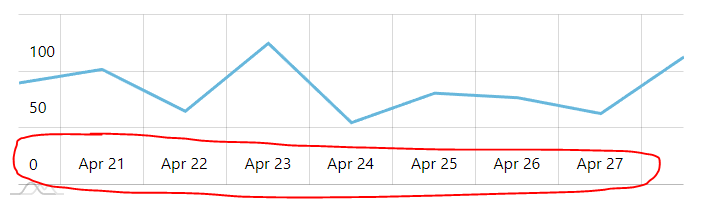
그리드선에 라벨 표시
라벨을 그리드 선에 다시 표시하고 싶다면 해당 location 설정을 사용한다.
location 기본값은 0(제로)이다.
 |  |
|---|---|
| dateAxis.renderer.labels.template.location = 0.001; | dateAxis.renderer.labels.template.location = 3; |
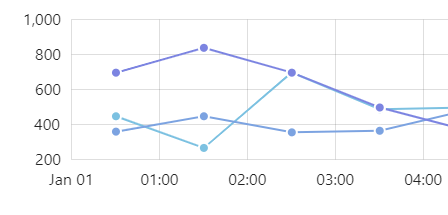
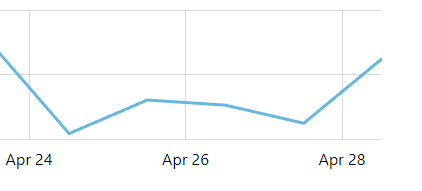
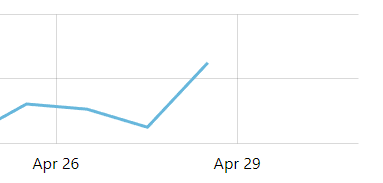
데이터 시작 + 끝점
startLocation
 |  |
|---|---|
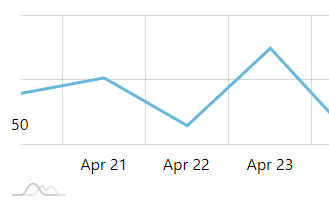
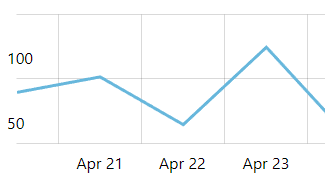
| dateAxis.startLocation = 0.5; | dateAxis.startLocation = 3; |
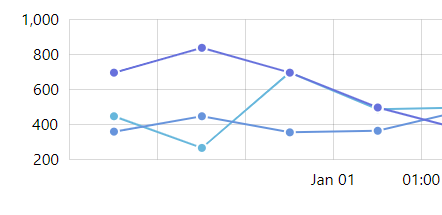
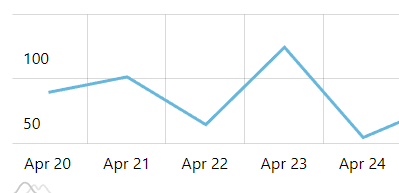
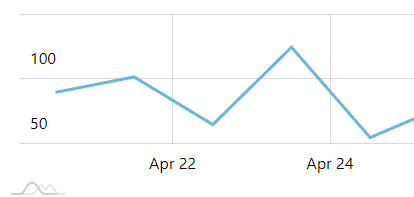
endLocation
 |  |
|---|---|
| dateAxis.endLocation = 0.5; | dateAxis.endLocation = 3; |
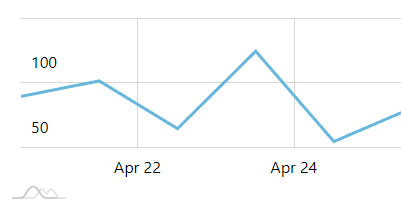
데이터 시작 + 끝점 라벨
minLabelPosition
 |  |
|---|---|
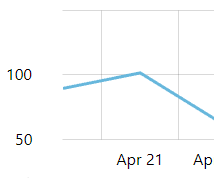
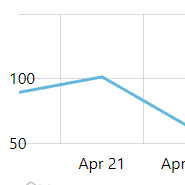
| dateAxis.renderer.minLabelPosition = 0.05; | dateAxis.renderer.minLabelPosition = 3; |
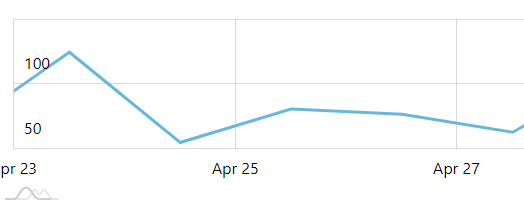
maxLabelPosition
 |  |
|---|---|
| dateAxis.renderer.maxLabelPosition = 0.5; | dateAxis.renderer.maxLabelPosition = 3; |
minGridDistance
 |  |
|---|---|
| dateAxis.renderer.minGridDistance = 50; | dateAxis.renderer.minGridDistance = 100; |
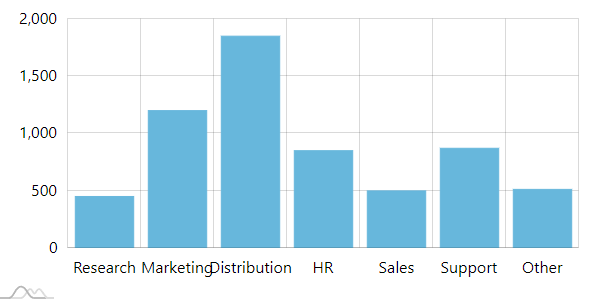
ValueAxis (y축)
ValueAxis 클래스는 간단한 숫자 값을 표현하는 데 사용됩니다.
var valueAxis = chart.yAxes.push(new am4charts.ValueAxis());시작값 종료값 (값)
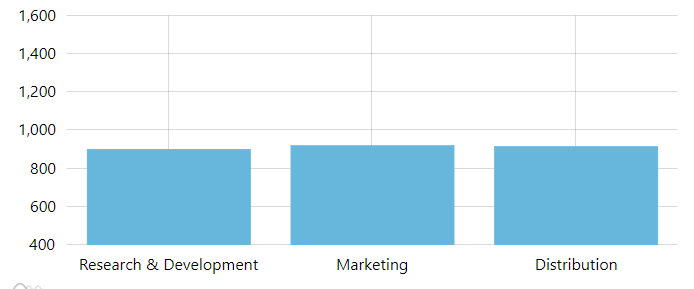
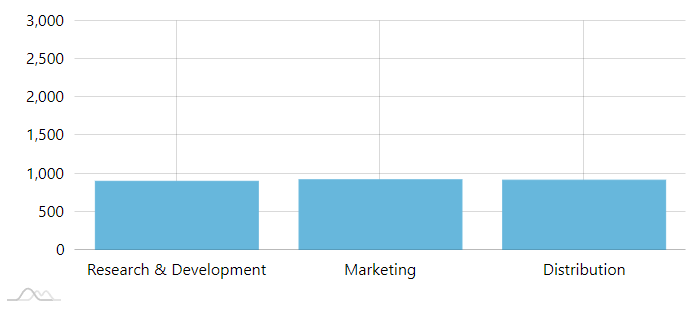
값 축의 min 속성(시작 값 설정) 및 max (종료 값 설정)을 사용하여 크기를 조정할 수 있습니다.
 |  |
|---|---|
| valueAxis.min = 500; | valueAxis.min = 100; |
| valueAxis.max = 1500; | valueAxis.max = 3000; |
시작값 종료값 (퍼센트)
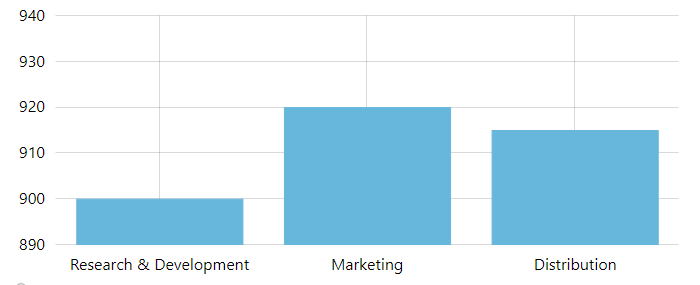
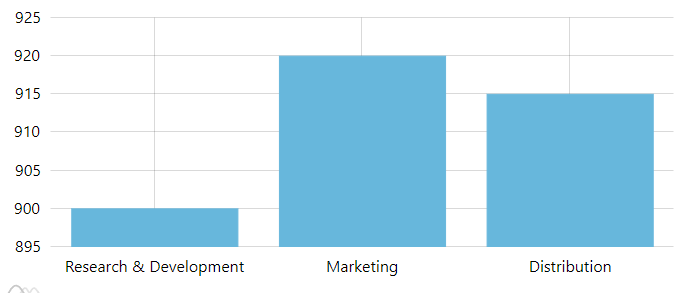
0.5는 현재 범위의 절반을 의미합니다. 100에서 200까지 표시하는 축이 있다면 최대값을 50%(0.5)로 확장하도록 요청했기 때문에 이제 100에서 250까지 표시하는 축
 |  |
|---|---|
| valueAxis.extraMin = 0.5; | valueAxis.extraMin = 0.1; |
| valueAxis.extraMax = 0.5; | valueAxis.extraMax = 0.1; |
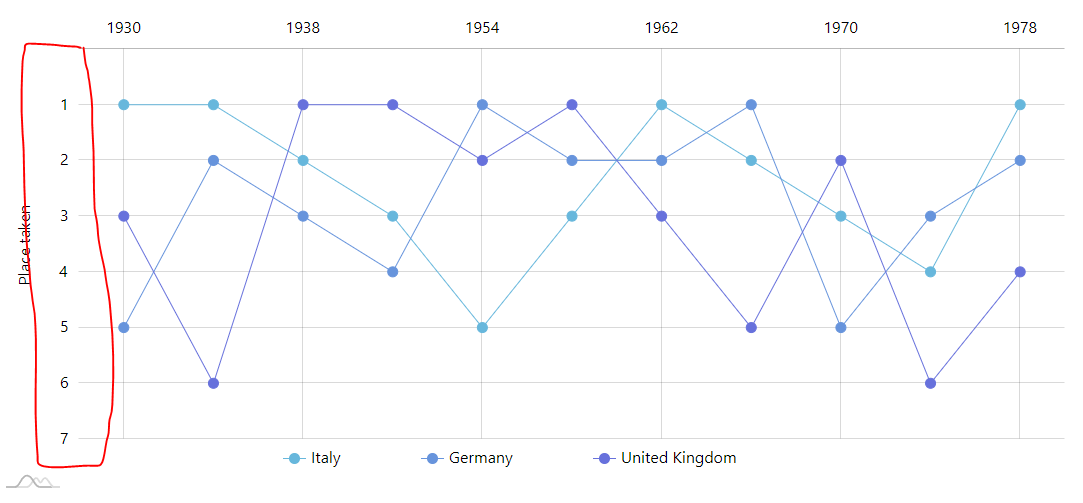
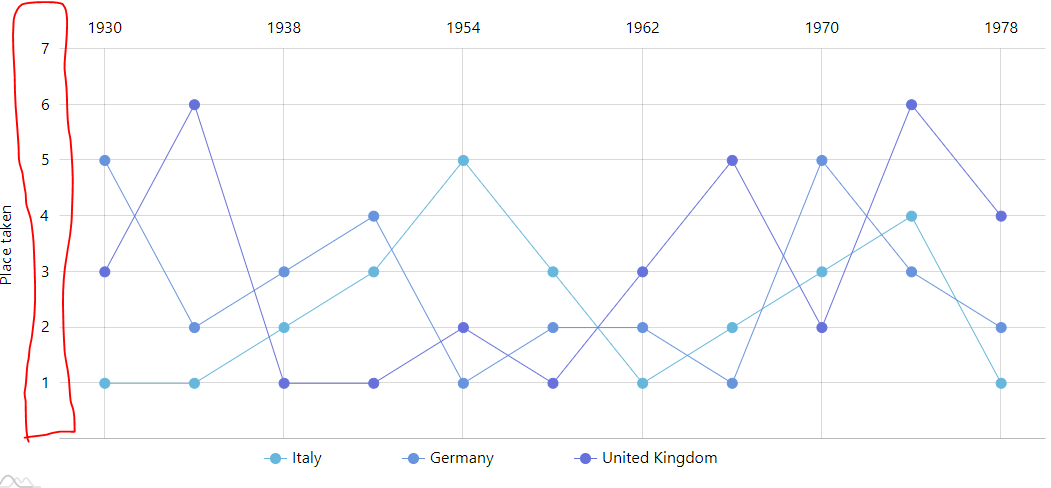
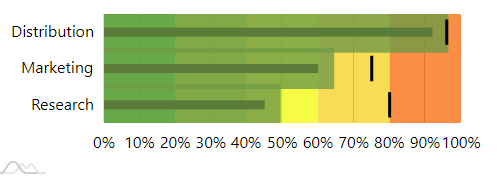
데이터의 축 뒤집기
 |  |
|---|---|
| valueAxis.renderer.inversed = true; | valueAxis.renderer.inversed = false; |
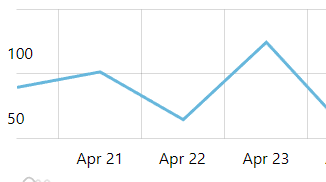
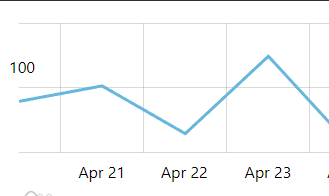
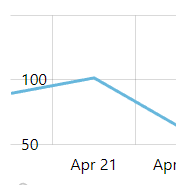
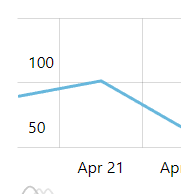
라벨 위치 미세 조정
minLabelPosition
 |  |
|---|---|
| valueAxis.renderer.minLabelPosition = 0; | valueAxis.renderer.minLabelPosition = 0.3; |
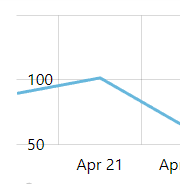
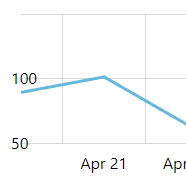
maxLabelPosition
 |  |
|---|---|
| valueAxis.renderer.maxLabelPosition = 0; | valueAxis.renderer.maxLabelPosition = 0.99; |
inside
 |  |
|---|---|
| valueAxis.renderer.inside = false; | valueAxis.renderer.inside = true; |
dy
 |  |
|---|---|
| valueAxis.renderer.labels.template.dy = 0 ; | valueAxis.renderer.labels.template.dy = -20 ; |
dx
 |  |
|---|---|
| valueAxis.renderer.labels.template.dx = 0 ; | valueAxis.renderer.labels.template.dx = -20 ; |
series (선, 라벨요소)
다중 값 데이터 요소를 포함합니다. 선(선 그래프) 또는 열 클러스터(열 그래프)로 연결된 글머리 기호 모음입니다.
var series = chart.series.push(new am4charts.ColumnSeries());데이터 지정해주기
x축과 y축의 데이터를 지정해준다.
series.dataFields.categoryX = 'name';
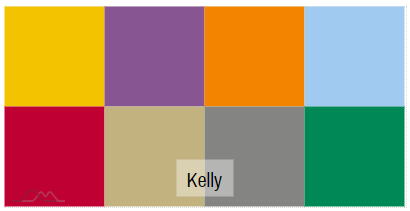
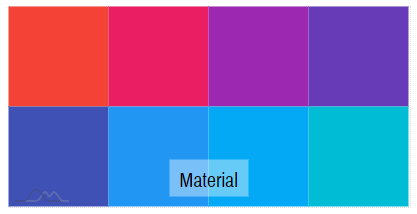
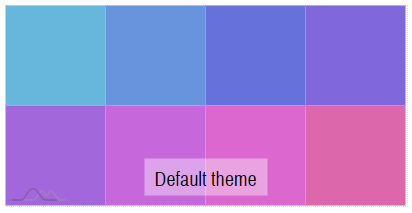
series.dataFields.valueY = 'count';랜덤 색상 코드
그래프의 색상을 랜덤으로 정해줄수 있는 코드이다.
amchart에서 제공하는 색상표를 보고 적용이 가능하다.
 |  |  |
|---|---|---|
| Kelly | Material | Default (animated) |
series.columns.template.adapter.add("fill", function (fill, target) {
return chart.colors.getIndex(target.dataItem.index);
});
이런식으로 themes를 추가해주면되는데
사용할 테마에는 am4core.useTheme(적용할테마),
사용하지 않을때는 am4core.unuseTheme(적용할테마)시작에 부분에 작성해주면된다.
내가 직접 테마를 만드는 방법도 있으니 참고 하면 좋을거같다
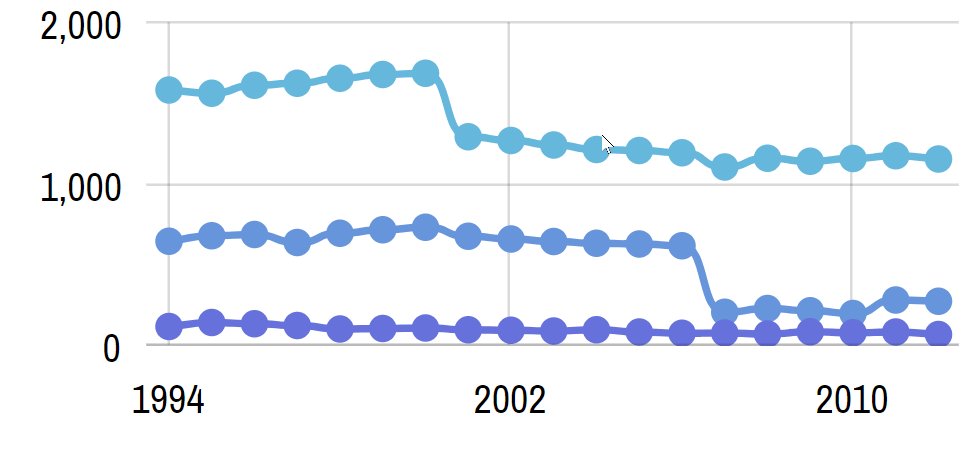
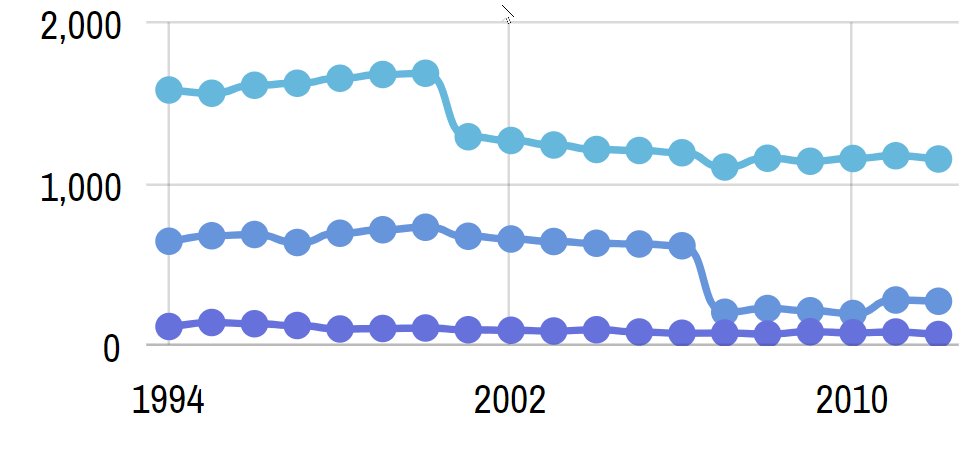
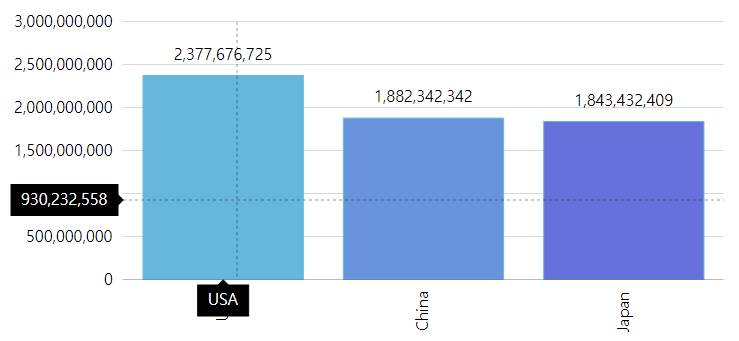
커서
그래프 위에 커서를 올렸을때 활성화를 시키는 코드이다.
chart.cursor = new am4charts.XYCursor();chart.cursor.behavior = "none"; // 아래 테이블 참고| 환경 | 목적 | 견본 |
|---|---|---|
| "zoomX"(기본) | 모든 수평축을 확대합니다 |  |
| "zoomY"(기본) | 모든 수직축을 확대합니다 |  |
| "zoomXY" | 수평 및 수직 축을 모두 확대합니다 |  |
| "panX" | 차트를 수평으로 팬합니다(확대된 선택 항목을 이동합니다) |  |
| "panY" | 차트를 수직으로 팬합니다(확대된 선택 항목을 이동합니다) |  |
| "panXY" | 차트를 수평 및 수직으로 팬합니다. |  |
| "selectX" | 수평 범위를 선택합니다 |  |
| "selectY" | 수직 범위를 선택합니다 |  |
| "selectXY" | 수평 및 수직 범위를 모두 선택합니다. |  |
| "none" | 아무것도하지 않습니다 |  |
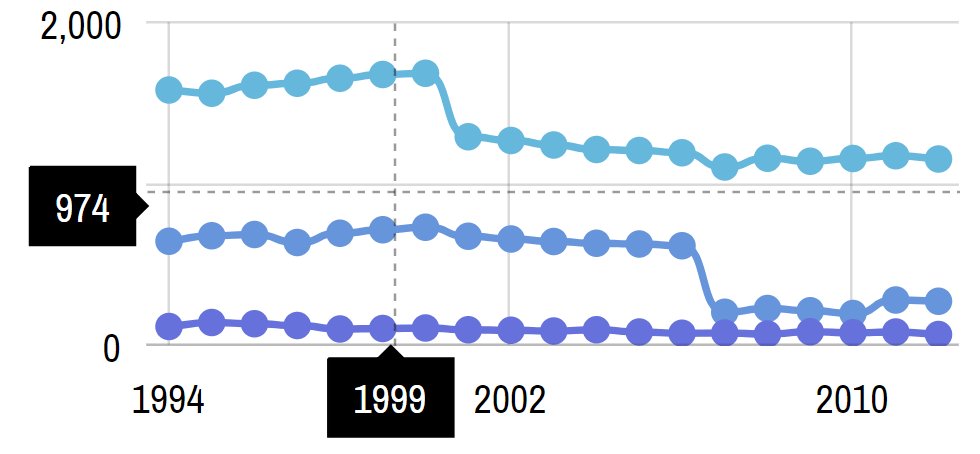
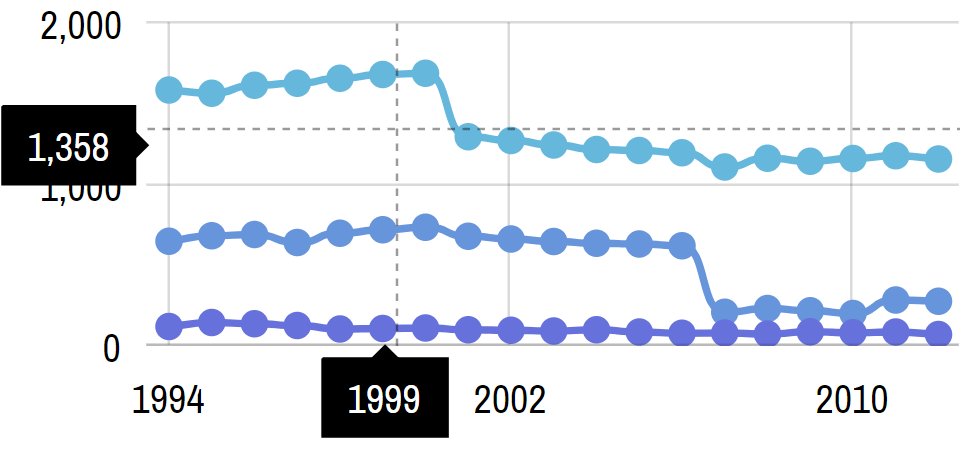
라벨
라벨을 사용하기 위해서는 웨에 cursor 활성화를 시켜줘야한다

그럼 이렇게 커서 부분이 살아난다. 근데 내가 원하는 데이터의 양을 한눈에 라벨로 보고싶으면 코드를 추가해준다.
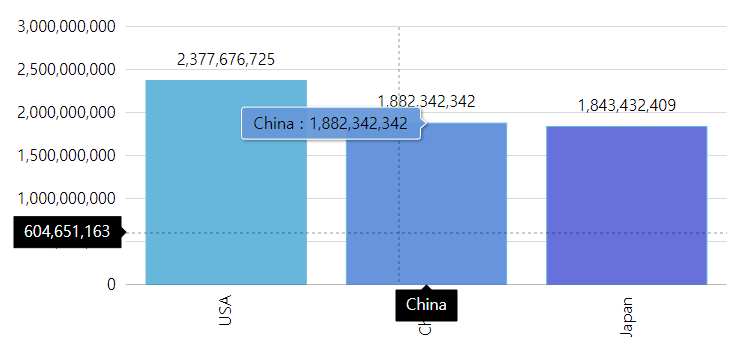
series.tooltipText = "{categoryX} : {valueY.value.formatNumber('#,###.')}[/]"
한눈에 보기 편해진 라벨이 보일것이다.
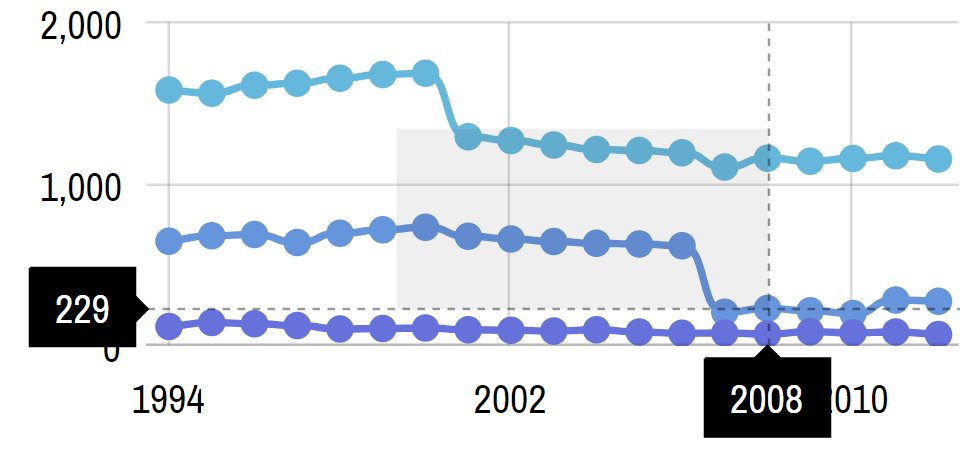
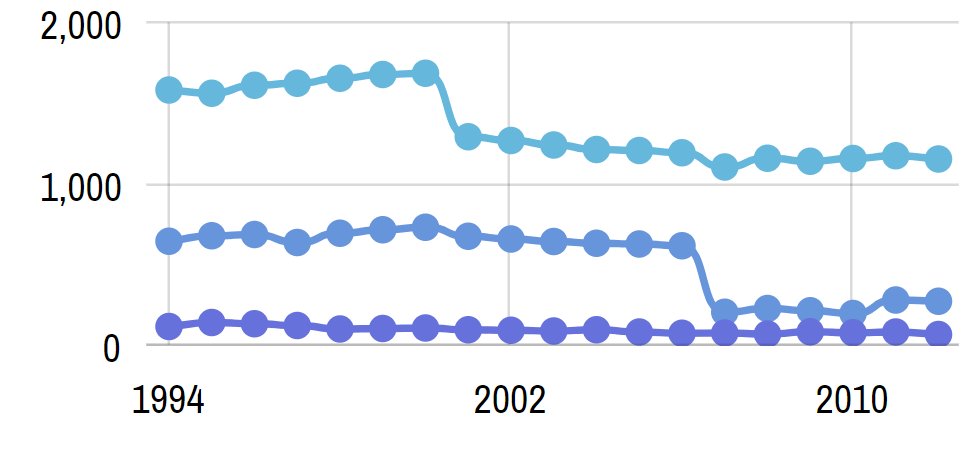
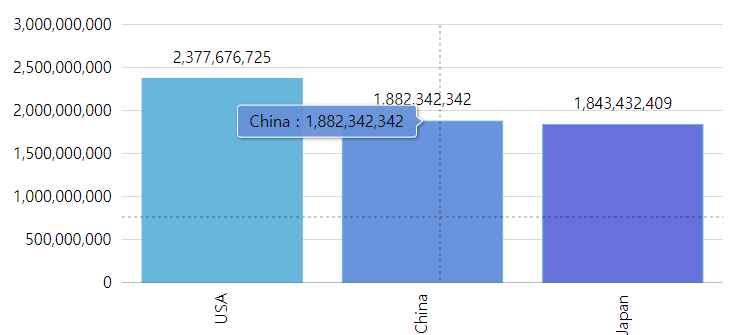
근데 이제는 검정색 라벨이 굉장히 거슬린다.. 한번에 3개의.. 라벨?? 흠 삭제해보자
categoryAxis.adapter.add("getTooltipText", function(text, target) {
return null;
// 다른 문구를 넣고 싶다면 아래처럼 사용하기
// return ">>> [bold]" + text + "[/] <<<";
});
valueAxis.adapter.add("getTooltipText", function(text, target) {
return null;
});

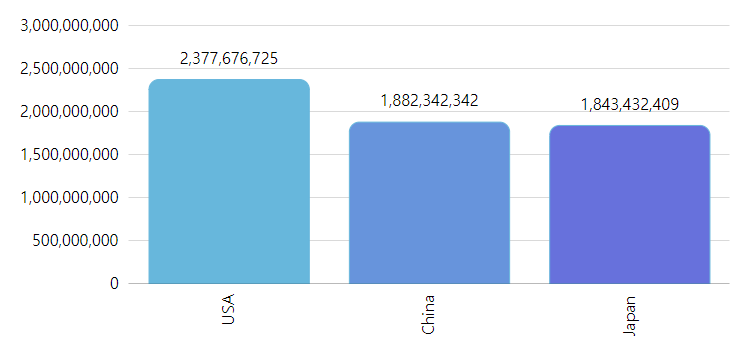
깔끔하게 사라진 것을 볼수있다. 만약에 다른 문구를 넣고싶다면 return 부분에 문구를 추가해주면된다.
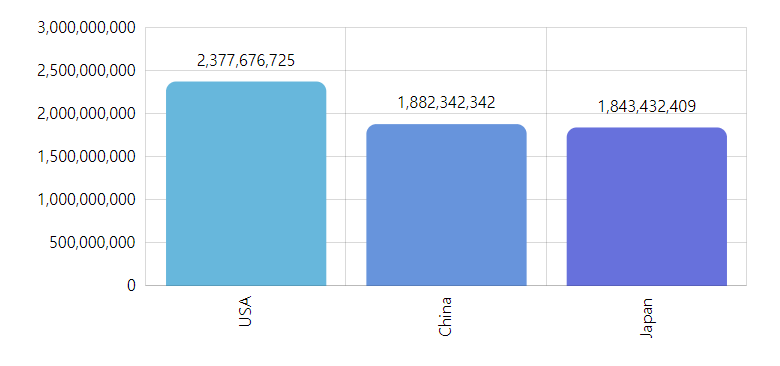
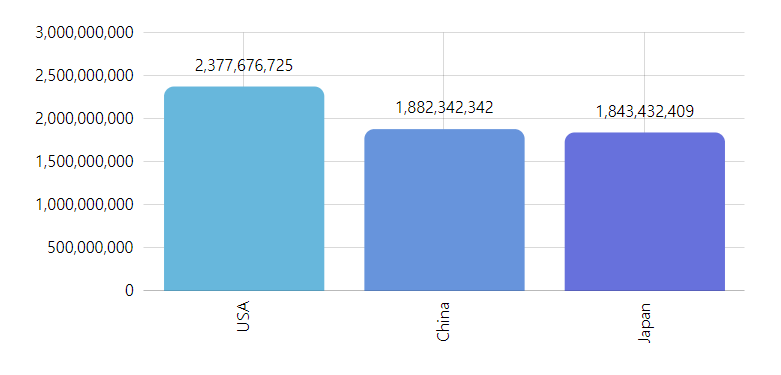
그래프 모양
오른쪽 + 왼쪽 윗쪽을 둥글게 깍는다
series.columns.template.column.cornerRadiusTopRight = 10;
series.columns.template.column.cornerRadiusTopLeft = 10;
막대 그래프의 속성에는 크게 다섯가지의 속성을 가지고 있는데

| 코드 | 설명 |
|---|---|
| series.columns.template.fill = am4core.color("#000"); | 내부 색상 |
| series.columns.template.stroke = am4core.color("#719b46"); | 외부 선 색상 |
| series.columns.template.strokeWidth = 32; | 외부선 굵기 |
| series.columns.template.strokeOpacity = 0.8; | 투명도 |
| series.columns.template.height = am4core.percent(25); | 그래프 두께 |
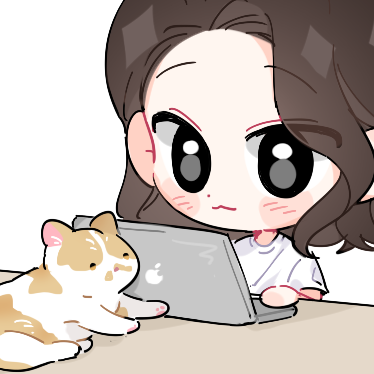
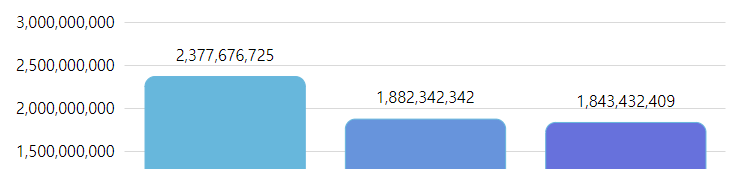
labelBullet
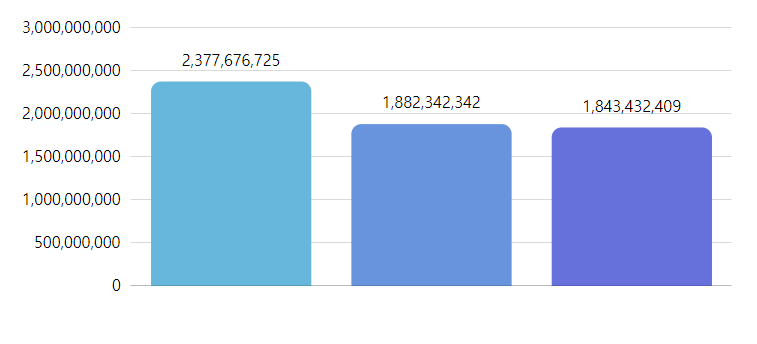
그래프 위에 Y축값을 올려주려고 한다.
var labelBullet = series.bullets.push(new am4charts.LabelBullet());
| 제목1 | 제목2 |
|---|---|
| labelBullet.label.verticalCenter = "bottom"; | 숫자 위치 |
| labelBullet.label.dy = -10 | 숫자 높이 |
| labelBullet.label.text = "{values.valueY.workingValue.formatNumber('#,###.')}"; | 숫자적어주기 |

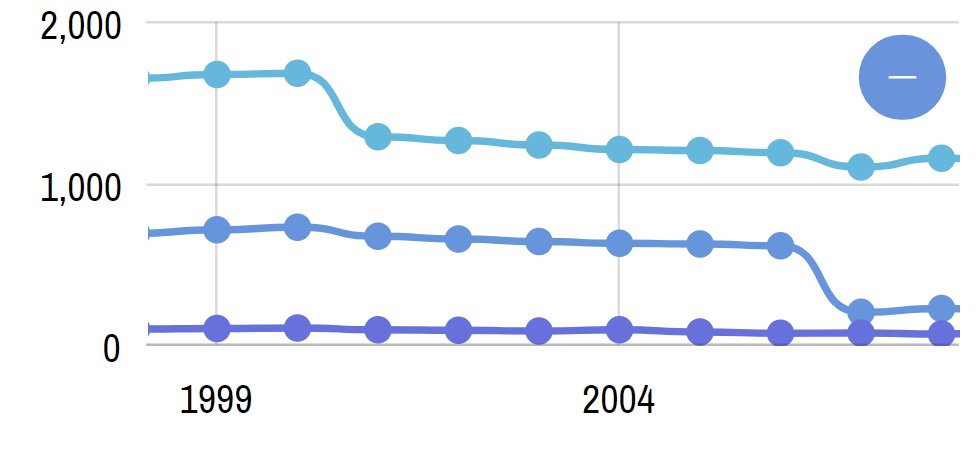
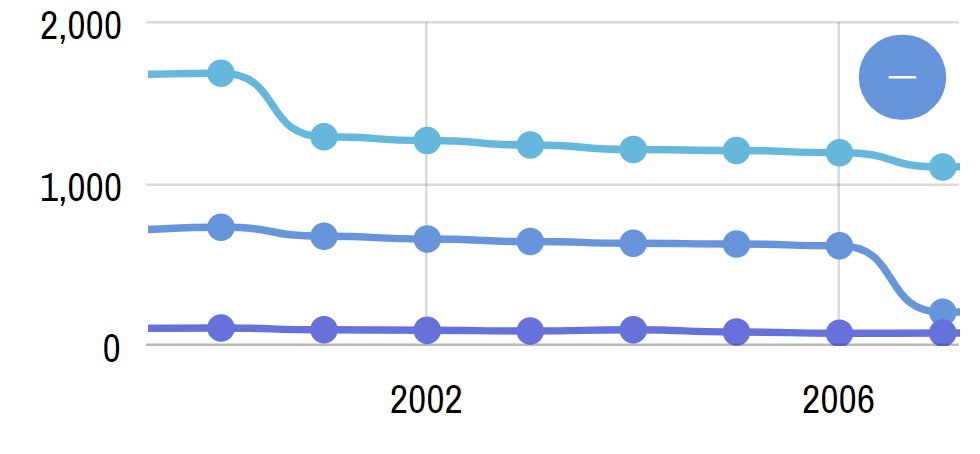
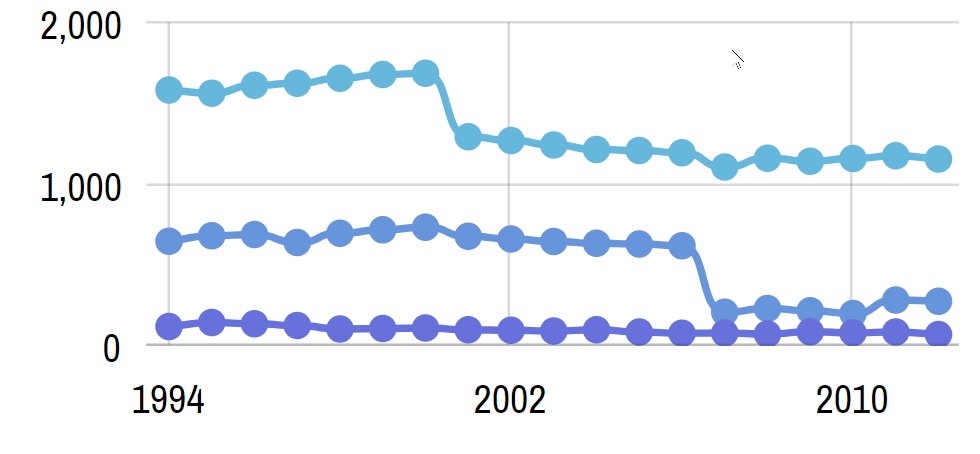
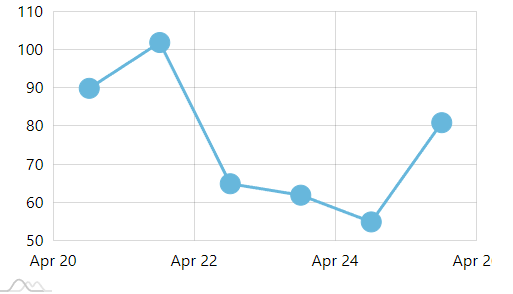
circleBullet
var circleBullet = series.bullets.push(new am4charts.CircleBullet());
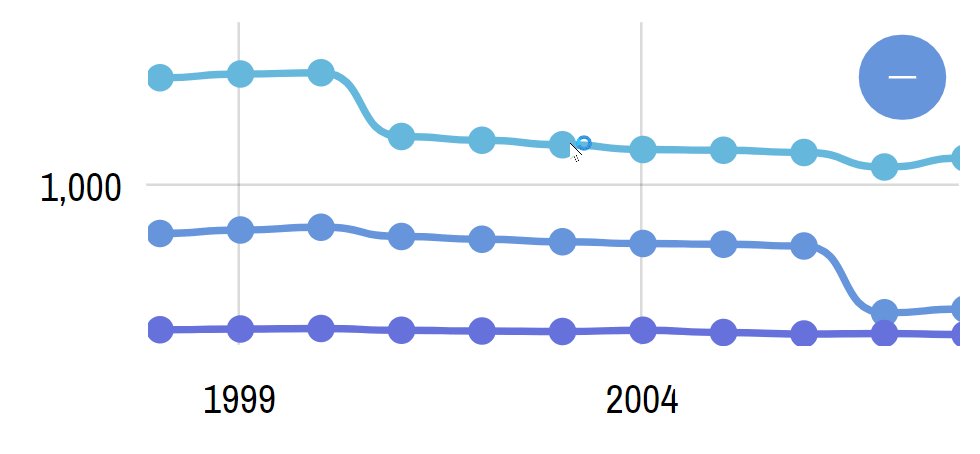
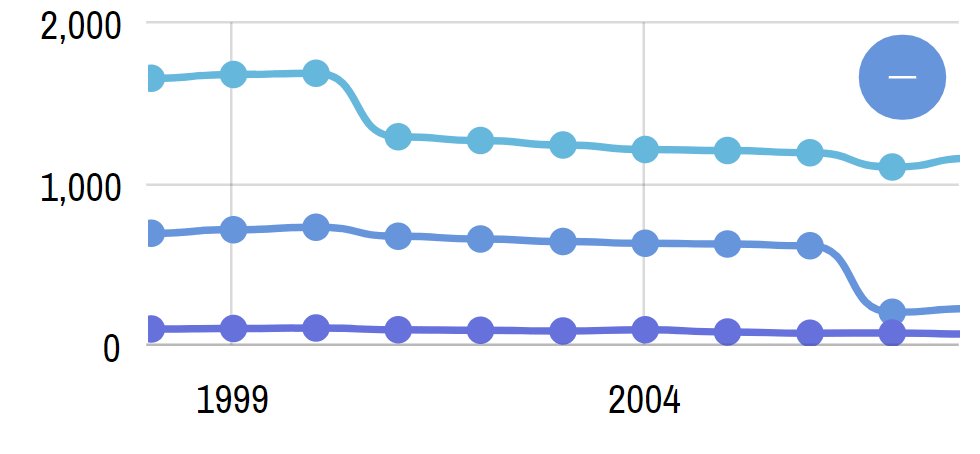
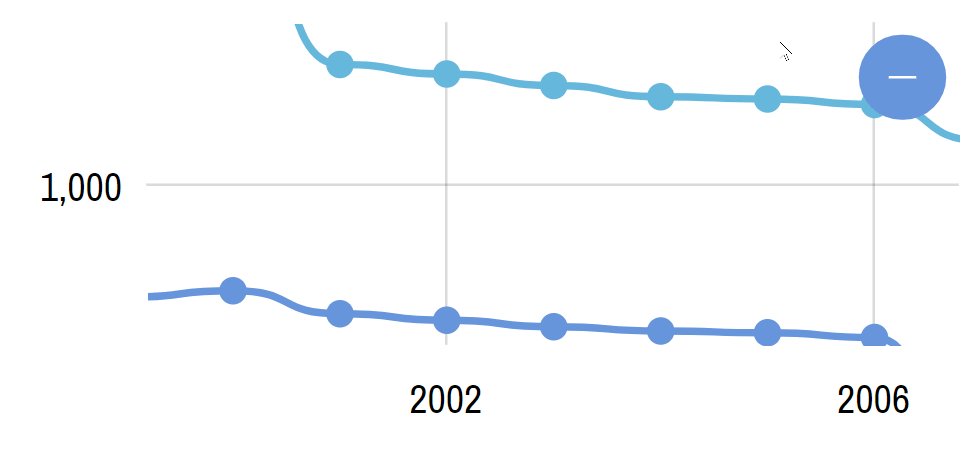
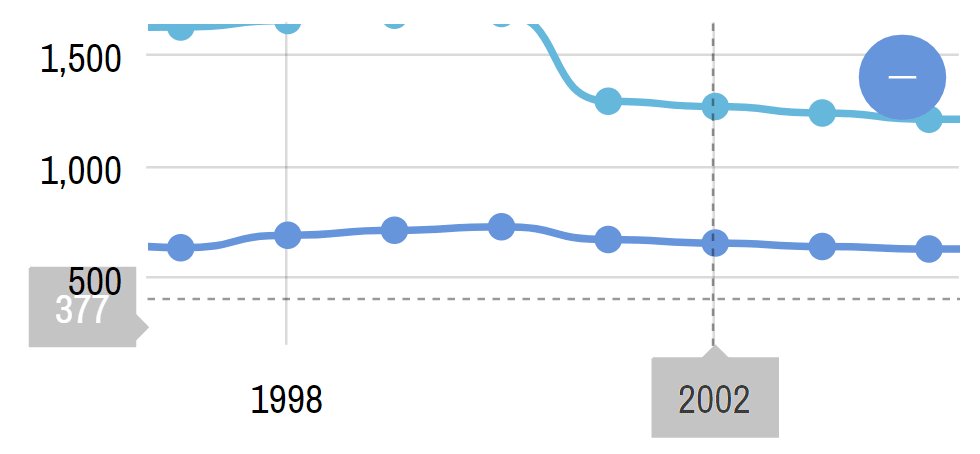
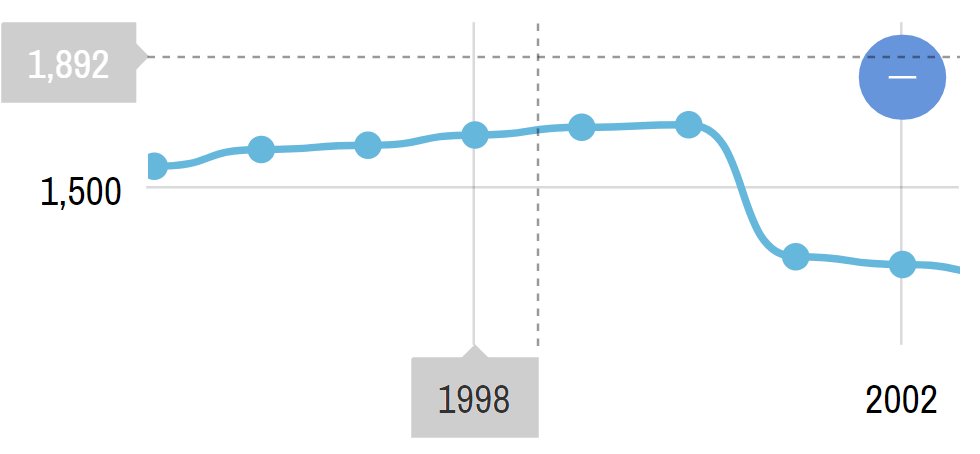
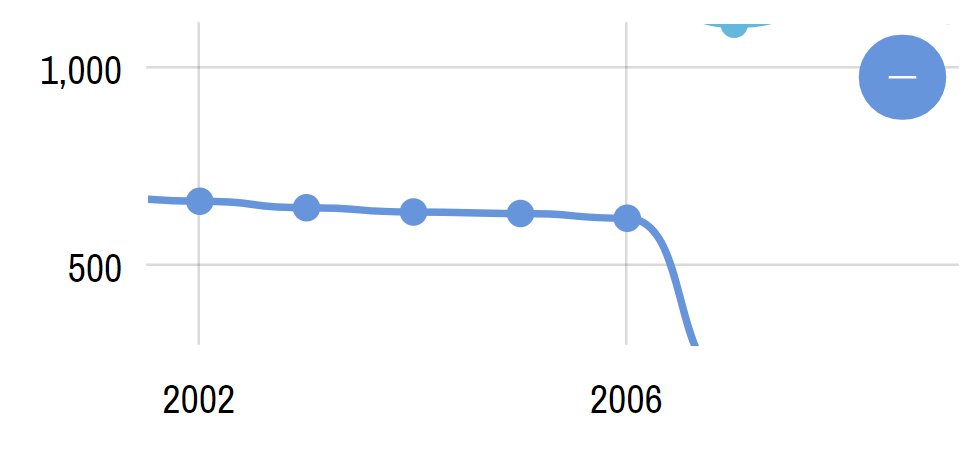
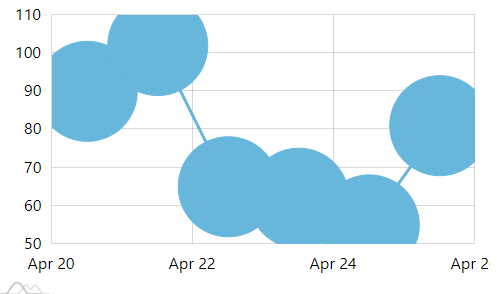
원크기 변경
 |  |
|---|---|
| circleBullet.circle.radius = 10; | circleBullet.circle.radius = 50; |
겉선 + 색상 변경
circleBullet.circle.stroke = am4core.color("#182037");
circleBullet.circle.strokeWidth = 1;
원 색상 변경
circleBullet.circle.fill = am4core.color("#fff");
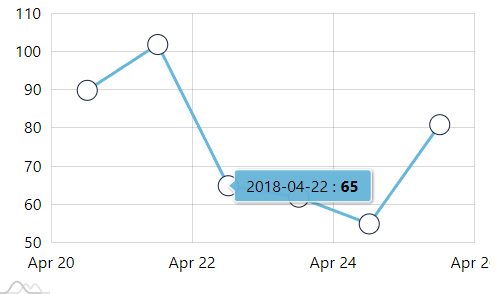
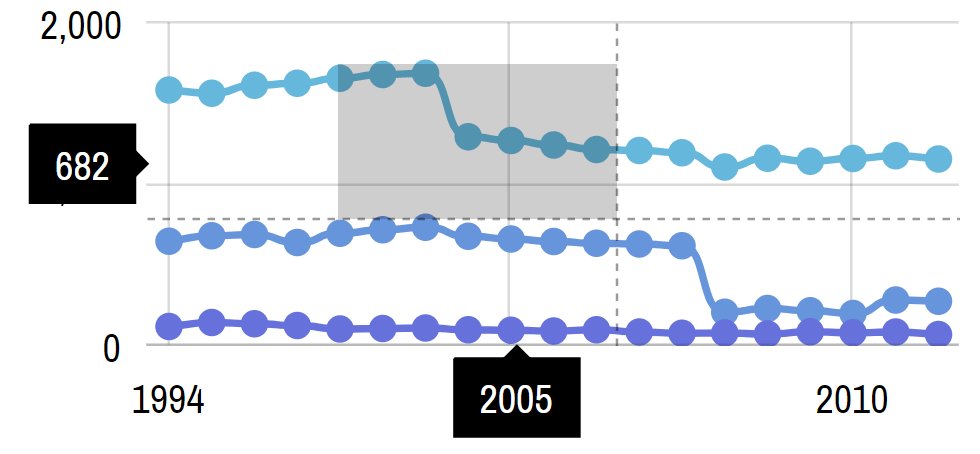
원 마우스 올릴때 라벨
circleBullet.tooltipText = "{dateX} : [bold]{valueY.formatNumber('#,###.')}[/]";