
클라이언트에서 서버로 데이터 전송
데이터 전달 방식은 크게 2가지
-
쿼리 파라미터를 통한 데이터 전송
- GET- 주로 정렬 필터 (검색어)
-
메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- 회원 가입, 상품 주무느 리소스 등록, 리소스 변경
정적 데이터 조회
- 이미지, 정적 텍스트 문서
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능
동적 데이터 조회
- 주로 검색, 게시판 목록에서 정렬 필터 (검색어)
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
- 조회는 GET 사용, 쿼리 파라미터를 사용해서 데이터 전달
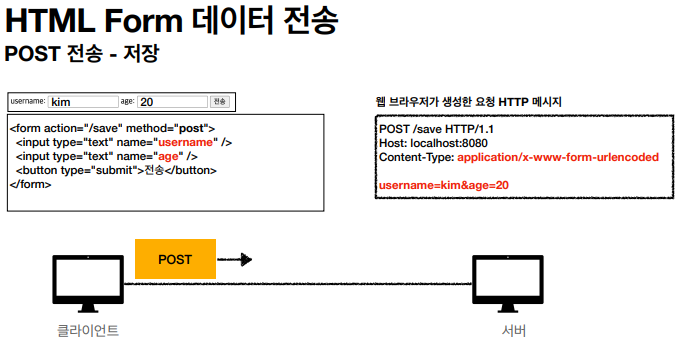
HTML Form을 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
POST -> 메시지 바디에 쿼리 파라미터를 넣고
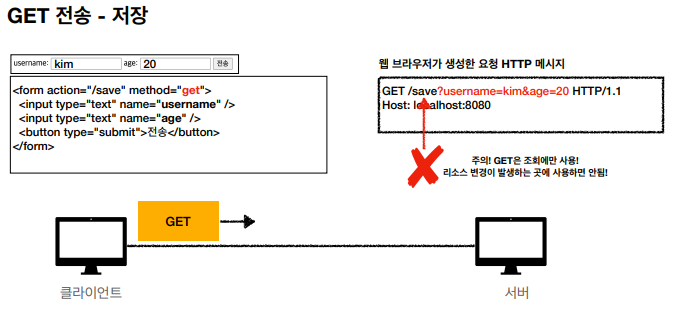
GET -> 메시지 바디가 아닌 URL에 쿼리 파라미터를 넣고 요청한다. (조회가 아니면 사용하면 안됨)


Content-Type: application/x-www-form-urlencoded
한글이 있으면 encoded 해서 파라미터를 넘겨 준다.
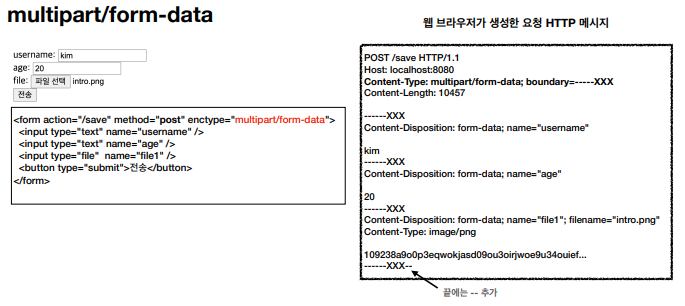
form 에서 파일을 전송하고 싶으면 enctype="multipart/form-data"를 추가하자.

정리
- HTML Form submit시 POST 전송
- 회원 가입, 상품 주문, 데이터 변경
- Content-Type: application/x-www-form-urlencoded 사용
- form 내용을 메시지 바디를 통해서 전송 (key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
- HTML Form은 GET 전송도 가능
- Content-Tpye: multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능 (그래서 이름이 multipart)
- HTML Form 전송은 GET, POST만 지원
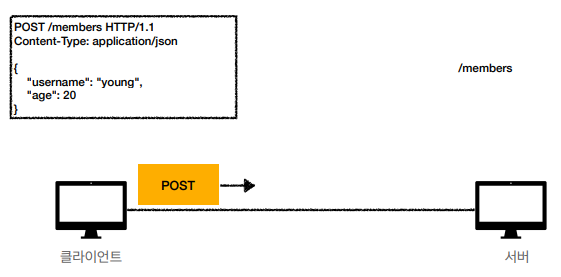
HTTP API를 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
- 서버 to 서버, 앱 클라이언트, 웹 클라이언트 (Ajax)

정리
- 서버 to 서버 (백엔드 시스템 통신)
- 앱 클라이언트
- 웹 클라이언트
- HTML Form전송 대신 js를 통한 통신에 사용 (AJAX)
- React, Vue 에서 API 통신
- POST, PUT, PATCH: 메시지 바디를 통해 데이터 전송
- GET: 조회, 쿼리 파리미터로 데이터 전달
- Content-Type: application/json을 주로 사용 (사실상 표준)
- TEXT, XML, JSON 등등
HTTP API 설계 예시
회원 관리 시스템
POST 기반 등록
- 회원 목록 /members -> GET
- 회원 등록 /members -> POST
- 회원 조회 /members/{id} -> GET
- 회원 수정 /members/{id} -> PATCH, PUT, POST
- 회원 삭제 /members/{id} -> DELETE
수정할 때 PATCH, PUT, POST 중 무엇을 사용할까?
보통 PATCH를 사용하는 것이 맞다.
회원 정보를 수정할 때 전체를 정보를 넘겨서 그대로 수정을 하지는 않는다.
가입 일자 등과 같은 정보는 입력하지 않기 때문에.
회원 수정과 같은 경우에는 아이디나 비밀번호를 바꾸는 부분 수정, PATCH를 사용하는 것이 맞다.
게시글을 수정한다고 해보자.
이 경우에는 유저가 바꾸고 싶은 부분을 바꾸고 그대로 저장 되기를 원한다.
따라서 전체를 덮어 저장하는 것이 맞기 때문에 PUT를 사용할 수 있다.
POST는 이 두 경우가 아닌 애매한 경우에 사용한다.
- 클라이언트는 등록될 리소스의 URI를 모른다.
- 회원 등록 /members -> POST
- POST /members
- 서버가 새로 등록된 리소스 URI를 생성해준다.
- HTTP/1.1 201 Created
Location: /members/100 - 컬렉션 (Collection)
- 서버가 관리하는 리소스 디렉토리
- 서버가 리소스의 URI를 생성하고 관리
- 여기서 컬렉션은 /members
파일 관리 시스템
PUT 기반 등록
-
파일 목록 /files -> GET
-
파일 조회 /files/{filename} -> GET
-
파일 등록 /files/{filename} -> PUT
-
파일 삭제 /files/{filename} -> DELETE
-
파일 대량 등록 /files -> POST
-
클라이언트가 리소스 URI를 알고 있어야 한다.
- 파일 등록 /files/{filename} -> PUT
- PUT /files/star.jpg
-
클라이언트가 직접 리소스의 URI를 지정한다.
-
스토어 (Store)
- 클라이언트가 관리하는 리소스 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- 여기서 스토어는 /files
대부분 POST 기반 컬렉션을 주로 사용한다.
HTML FORM 사용
- HTML FORM은 GET, POST만 지원
- AJAX 같은 기술을 사용해서 해결 가능 -> 회원 API 참고
- 여기서는 순수 HTML, HTML FORM 이야기
- GET, POST만 지원하므로 제약이 있음
- 회원 목록 /members -> GET
- 회원 등록 폼 /members/new -> GET
- 회원 등록 /members/new (, /members)-> POST
- 요청 후 에러가 발생 시, 다시 등록 폼으로 보내야 하는데 등록 폼과 등록 URI 경로를 같게 하면 편하다.
- 회원 조회 /members/{id} -> GET
- 회원 수정 폼 /members/{id}/edit -> GET
- 회원 수정 /members/{id}/edit -> POST
- 회원 삭제 /members/{id}/delete -> POST
GET, POST만 지원하므로 컨트롤 URI를 사용한다.
- 동사로 된 리소스 경로 사용
- POST의 /new, /edit, /delete가 컨트롤 URI
- HTTP 메서드로 해결하기 애매한 경우 사용 (HTTP API 포함)
정리
- HTTP API - 컬렉션
- POST 기반 등록
- 서버가 리소스 URI 결정
- HTTP API - 스토어
- PUT 기반 등록- 클라이언트가 리소스 URI 결정
- HTML FORM 사용
- 순수 HTML + HTML form 사용
- GET, POST만 지원
참고하면 좋은 URI 설계 개념
- 문서
- 단일 개념 (파일 하나, 객체 인스턴스, 데이터베이스 row)
- ex) /members/100, /files/star.jpg
- 컬렉션
- 서버가 관리하는 리소스 디렉터리
- 서버가 리소스의 URI를 생성하고 관리 - ex) /members
- 서버가 관리하는 리소스 디렉터리
- 스토어
- 클라이언트가 관리하는 자원 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- ex) /files
- 컨트롤러, 컨트롤 URI
- 문서, 컬렉션, 스토어로 해결하기 어려운 추가 프로세스 실행
- 동사를 직접 사용
- ex) /members/{id}/delete
References
https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC/dashboard
