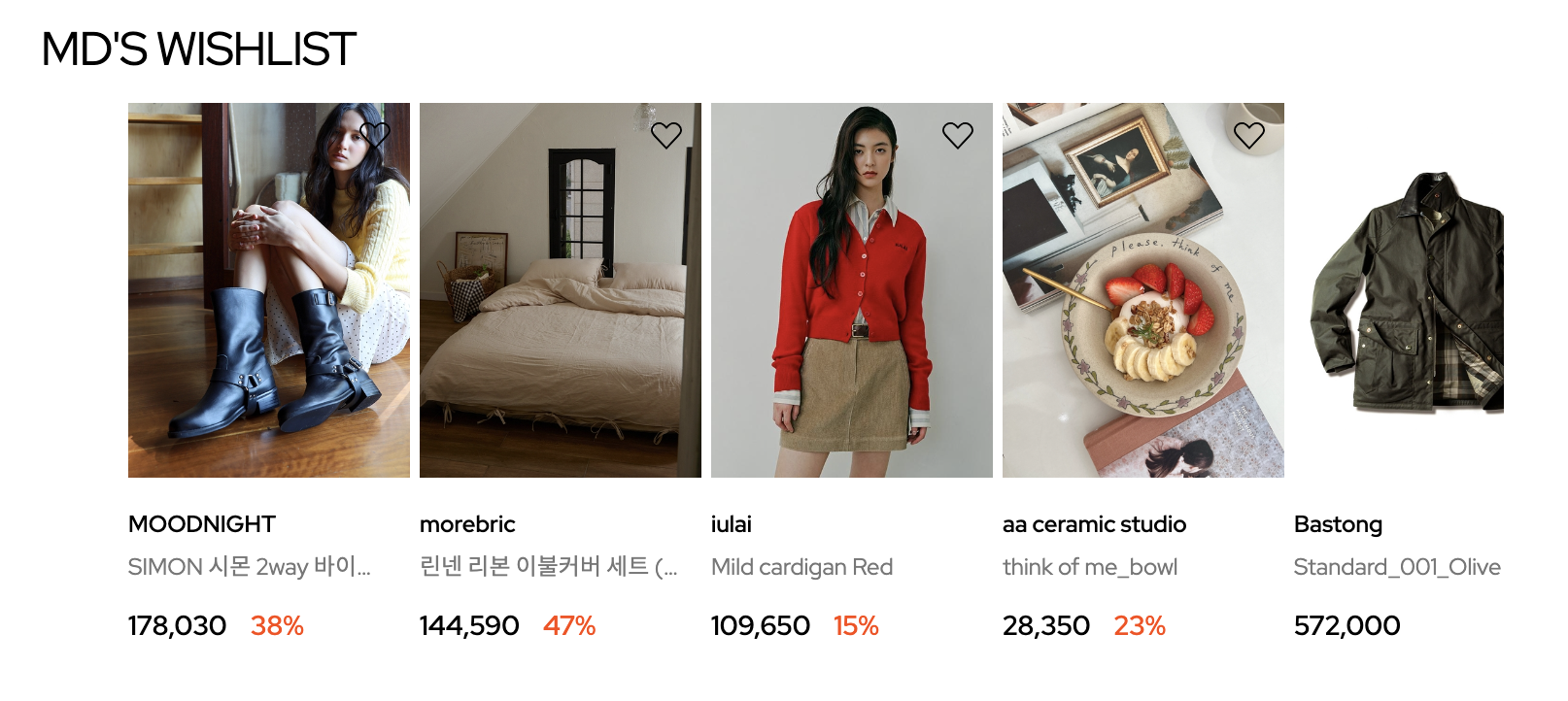
홈페이지에 들어가보면, 아래와 같은 상품이미지를 본 적이 있는데,
대부분 같은 링크로 들어감에도 불구하고 독립적인 a태그로 나뉘어 작성이 되어있다.
before

<li class="item">
<a href="">
<div class="img-area">
<img src="https://cdn.wizwid.com/goods/WWBR/23/09/20/GP202309202454245_0_ORGINL.jpg?w=466&h=620" alt="SIMON 시몬 2way 바이커 미들부츠 - 벨트탈부착 / 3color 4cm">
</div>
</a>
<div class="product-area">
<a href="" class="brand">MOODNIGHT</a>
<a href="" class="p-name">SIMON 시몬 2way 바이커 미들부츠 - 벨트탈부착 / 3color 4cm</a>
<a href="" class="price">
<span class="price-curr">178,030</span>
<span class="price-sale">38%</span>
</a>
</div>
<button class="like"><span class="blind">찜하기</button>
</li>
그래서 처음엔 위즈위드와 동일하게 독립적으로 a태그를 사용하였으나,
너무 번거롭고 불필요한 태그들이 쓰여서 간단한 방법으로 수정했다!
(저렇게 되면 like버튼도 따로 a태그를 감싸줘야하고, 번거롭다!)
after
<li class="item">
<a href=""></a> 👈🏻
<div class="img-area">
<img src="https://cdn.wizwid.com/goods/WWBR/23/05/23/GM202305231832871_0_ORGINL.jpg?w=466&h=620" alt>
<button class="like"> <span class="blind">찜하기</span> </button>
</div>
<div class="product-area">
<div class="brand">Studio Nicholson</div>
<div class="p-name">스튜디오 니콜슨 여성 볼륨 데님 팬츠 인디고 AKERMAN SNW895 INDIGO</div>
<div class="price">
<div class="price-curr">298,200</div>
<div class="price-sale">29%</div>
</div>
</li>a태그를 위에 독립적으로 놓고
a태그의 부모인 .item에 relative를 주고,
해당 a태그에 absolute를 처리하고, .item항목을 다 덮을 수 있게
top:0, botttom:0, right:0, left:0,을 하면
item이 각 모서리를 기준으로 박스가 생겼다
이때,like도 인덱스를 올려서 absolute를 쓰는데, 2번째로 absolute를 사용하여 더 높게 올라감
결과

결과를 보면, a태그로 감싸져서 like버튼을 손쉽게 누를 수 있고,
번잡스럽게 a태그를 여러번 사용하지 않아도 되고, 아이템의 어느 구역을 눌러도 링크와 연결이 용이하게 되었다!
