반응형 웹 미디어쿼리(@media) 사용방법
사용방법은 크게 두가지 방법으로 사용할 수 있다.
- 가장먼저 Html head부분에 meta viewport를 설정해준다.
<meta name="viewport" content="width=device-width, initial-scale=1">- style.css파일에 함께 정리하여 사용하고 link로 호출하여 사용한다.
<link rel="stylesheet" href="css/style.css">// media_style.css 파일을 따로 정리하여 사용조건이 부합할때 불러와서 사용한다.
- 스타일시트에서 @media 선언후 스타일입력
@media(조건입력){
스타일입력
}css 반응형 웹 미디어쿼리 디바이스별 해상도 분기점
320 최소모바일
768 태블릿
1024 태블릿
1280 노트북
1920 PC
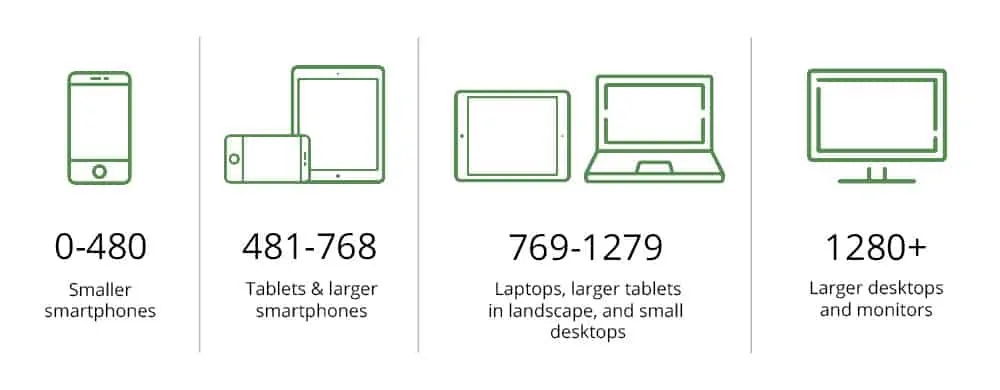
- 4개의 반응형 분기점
- 노트북 & 태블릿 가로 : 1024px-1279px
- 태블릿 가로 : 769px-1023px
- 모바일 가로 & 태블릿 세로 : 480px-767px
- 모바일 : -479px

/*노트북 & 태블릿 가로 : 1024px-1279px*/
@media all and (min-width:1024px) and (max-width:1279px){
style입력
}
/*태블릿 가로 : 769px-1023px*/
@media all and (min-width:768px) and (max-width:1023px){
style입력
}
/*모바일 가로 & 태블릿 세로 : 480px-767px*/
@media all and (min-width:480px) and (max-width:767px){
style입력
}
/*모바일 : -479px*/
@media all and (max-width:479px){
style입력
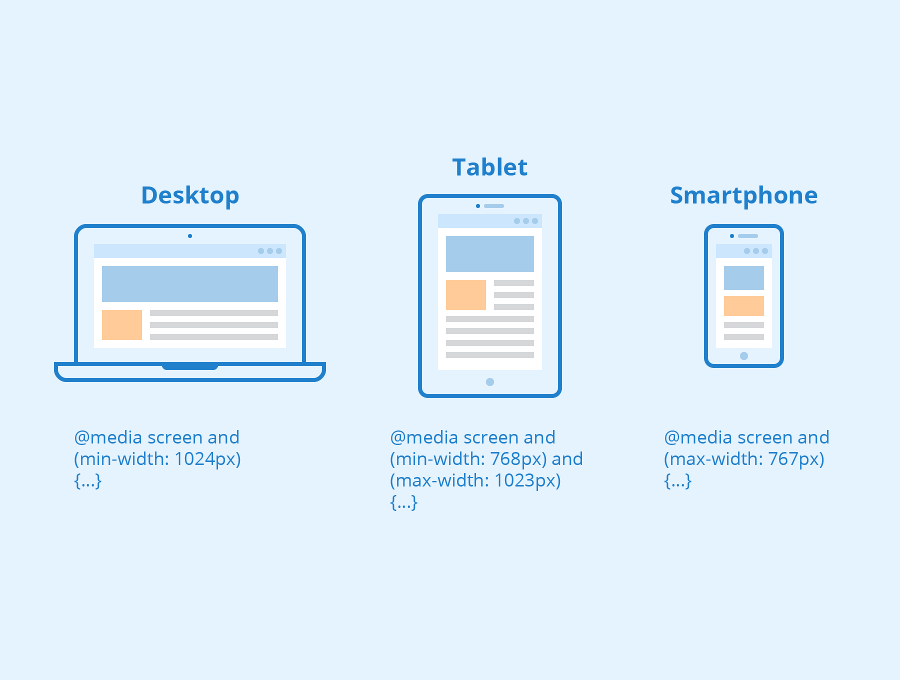
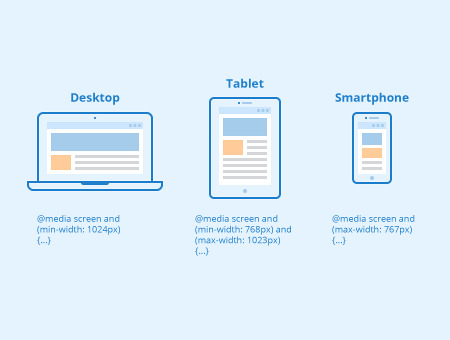
}- 3개의 반응형 분기점
- 노트북 & PC : 1024px-
- 태블릿 가로, 세로 : 768px-1023px
- 모바일 가로, 세로 : -767px

/*노트북 & PC : 1024px-*/
@media all and (min-width:1024px){
style입력
}
/*태블릿 가로, 세로 : 768px-1023px*/
@media all and (min-width:768px) and (max-width:1023px){
style입력
}
/*모바일 가로, 세로 : -767px*/
@media all and (max-width:767px){
style입력
}