| 대화상자 | 기능 |
|---|---|
| alert | 알려줌 (알림창) |
| prompt | 입력 받음 (문자 입력창) |
| confirm | 확인 받음 (확인창 확인/취소) |
1. alert
사용자와 상호작용을 하기보다는 일방적으로 알리는 용도
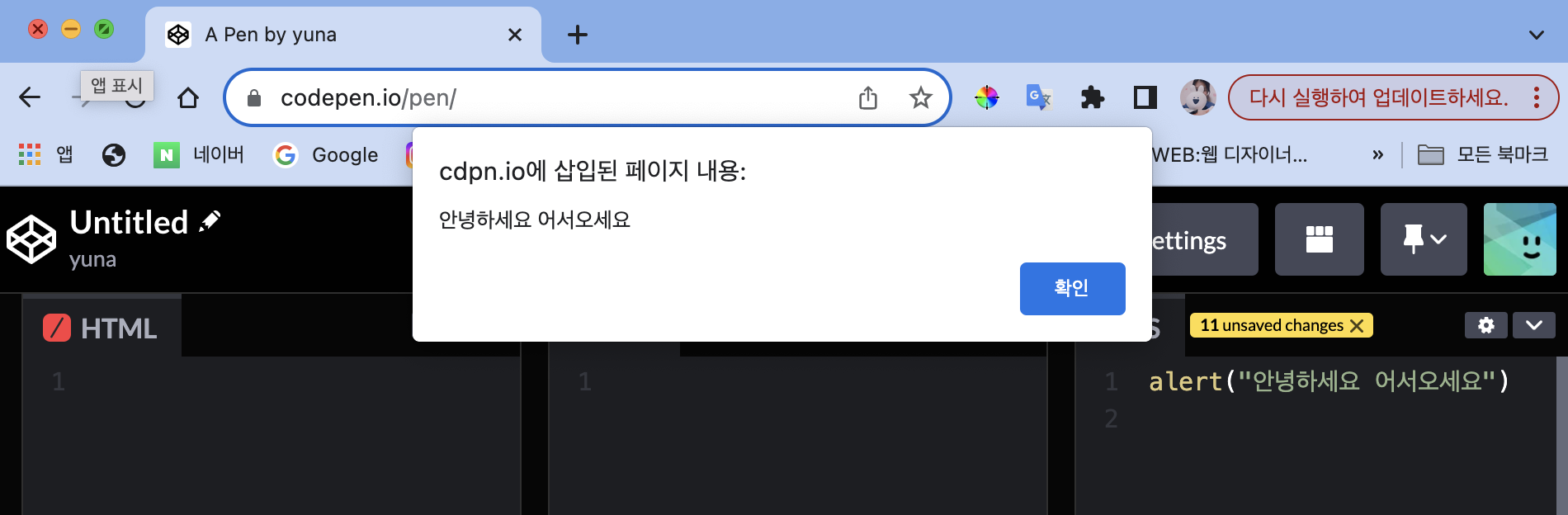
alert("문구")
("")안에 들어가는 문구가 들어간 알림창이 뜬다.
확인 버튼을 누르면 닫힘alert("안녕하세요 어서오세요")
2. Prompt
사용자에게 어떤 값을 입력받을 때 사용
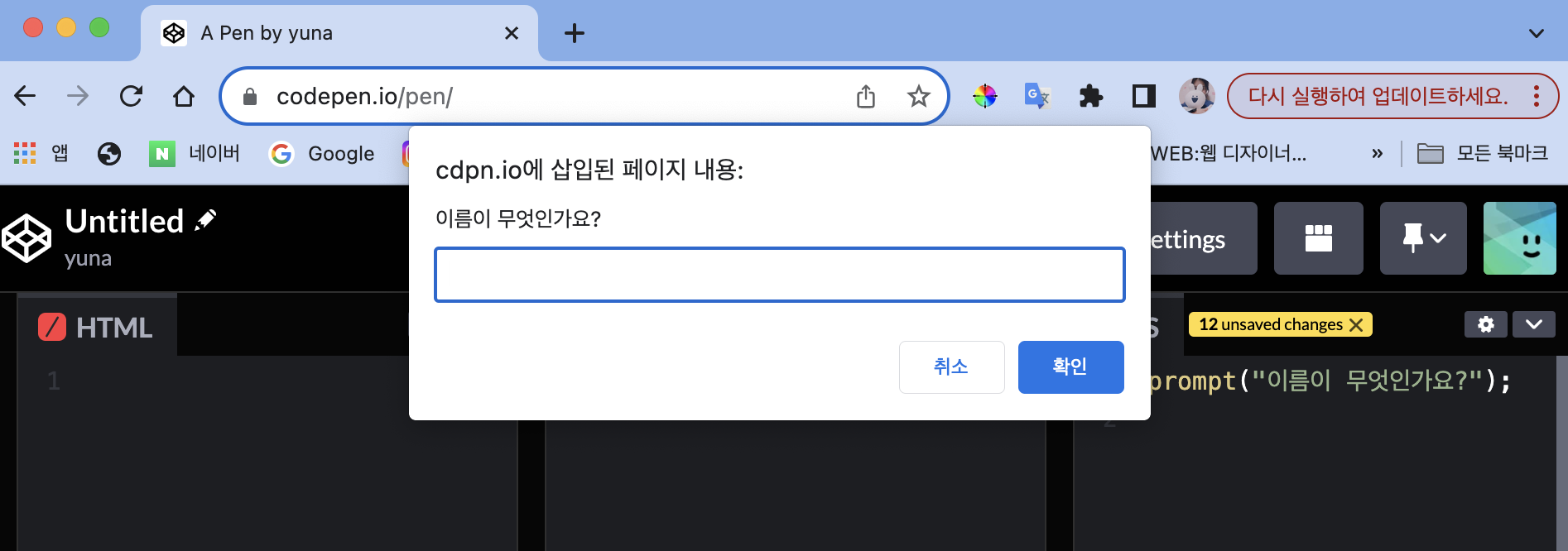
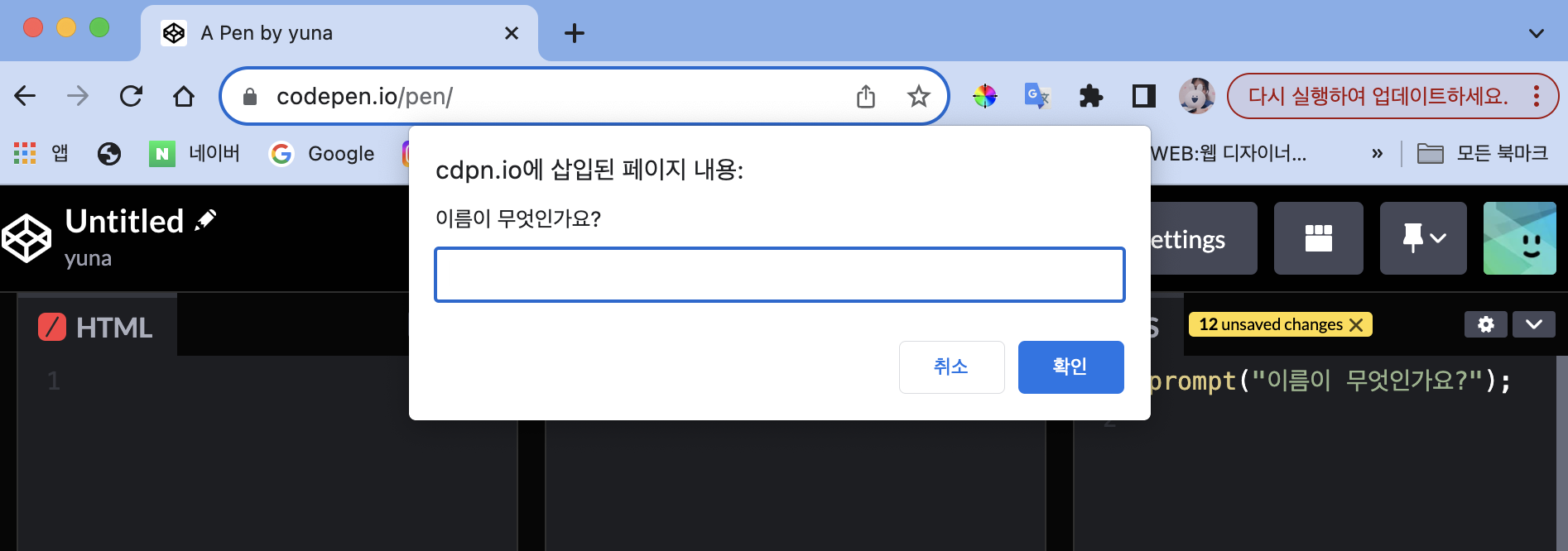
prompt("문구")
("")안에 들어가는 문구가 들어간 입력창이 뜬다.
내용을 입력하거나 취소 버튼을 누르면 닫힘
→ 취소버튼을 누르면 결과값이 null로 출력됨 (null은 아무내용도 없다는 뜻)prompt("이름이 무엇인가요?");
+작성 예시 안내를 위한 default값 입력하기
알림 문구 뒤에 default로 원하는 값을 입력하면, 입력창에 기본값으로 보여짐prompt("생년월일을 입력해주세요", "1950-12-25");
3. confirm
뭔가를 확인받을 때 사용
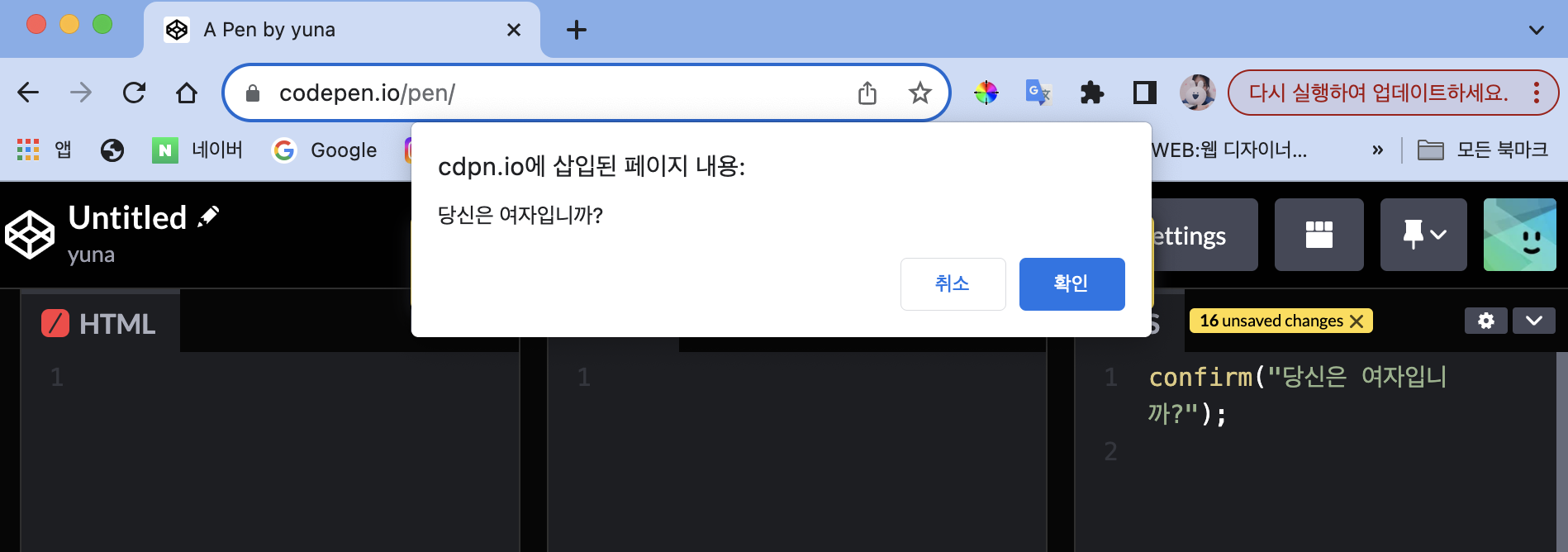
-alert와 다른점 : alert는 확인버튼만 있는 반면, confirm은 확인/취소버튼이 함께 있음confirm("문구")
("")안에 들어가는 문구가 들어간 확인창이 뜬다.confirm("당신은 여자입니까?");
const isWomen = confirm("당신은 여자입니까?") console.log(isWomen)확인을 누르면 → true
취소를 누르면 → false
*모두 혼용해서 사용가능