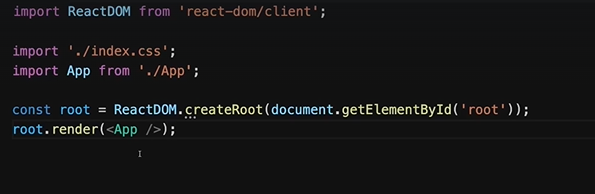
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
const root= ReactDOM.createRoot(document.getElementById('root'));
root.render(<App />;)
id가 root인 요소를 어디에 배치해야 할지를 설정하기 위해 root 변수 선언.
정규 javascript 코드로 선택한 태그 'root'를,(React 라이브러리로부터 가져온 메서드) createRoot로 가져와, 메인 React 애플리케이션이 렌더링 될 곳에 할당

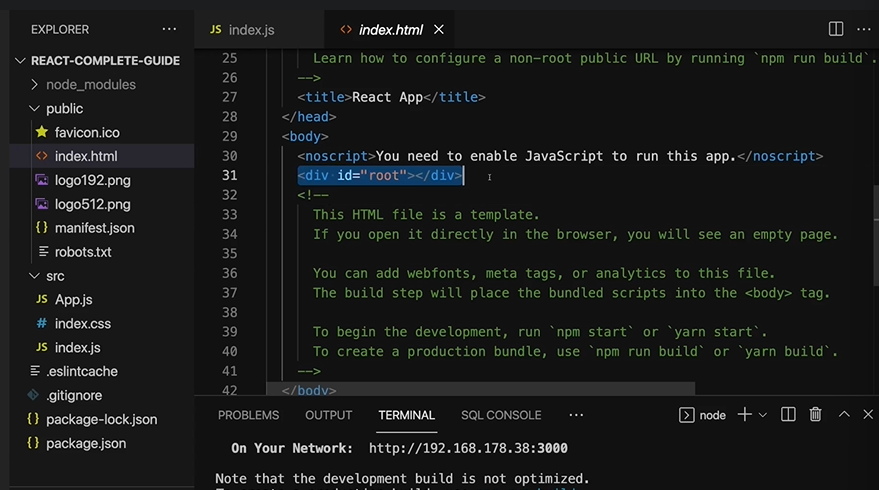
public 파일에 있는 (거의 건드릴 일이 없다고 함)
index.html에 id가 root 인 곳에 배치하게 됨.
공공연히 쓰이는 템플릿에 react가 주도하는 사용자 인터페이스를 추가한다 생각하면 될 듯

이라는 확장자 파일을 넣으면 두 파일이 상호작용이 가능함.
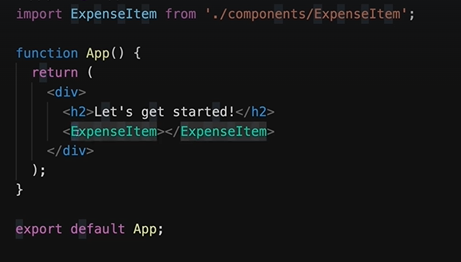
사용자 지정 컴포넌트
관련 JS 파일을 요소 안에 할당해줌.
- 더 복잡한 JSX 파일 다루기
-> return값은 하나의 루트 요소만 다루기 때문에 크게/요소로 감사는게 나음 .. 이때 format document (vs제공함..) 를 이용하면 쉽게 요소파악이 쉬어진다고 함.