nestjs 9.4.0, jest 29.5.0
옛날에 C/C++로 코딩할 때면 #include ...부터 열심히 타이핑하고 그랬다.
하지만 이제는 IntelliJ에서든, VS Code에서든 import ...를 손수 타이핑하는 거의 없다.
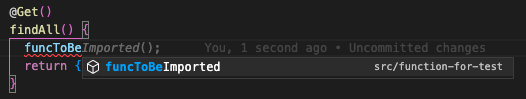
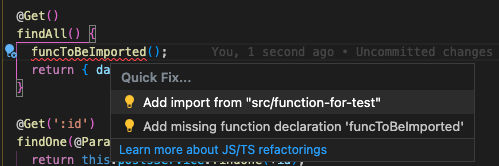
보통 아래의 1번이나 2번 방식으로 자동으로 import하니까.
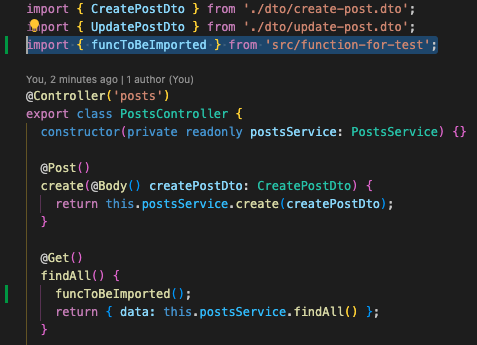
결과

이런 식으로 여기저기 많은 import를 추가하게 되는데,
이때 NestJS의 기본 설정이 아래처럼 문제들을 발생시킨다.
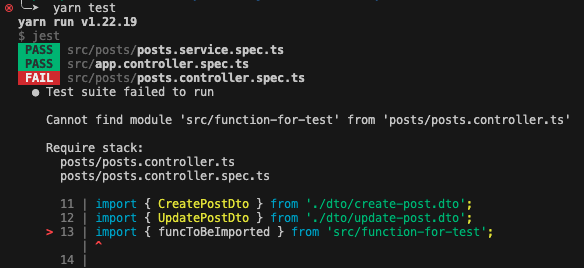
Unit testing

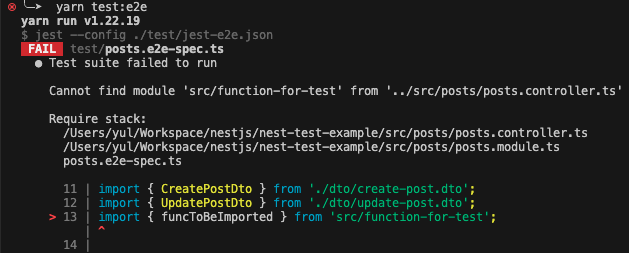
End-to-end testing

모듈을 못 찾겠다고 한다.
절대 경로를 못 찾아가는 거라서 상대 경로로 바꿔 주면 되긴 된다.
아니 근데 잠깐,
단지 테스트 때문에 기존 코드의 모든 경로를 일일이 상대 경로로 바꾸고 또 새로 import할 때마다 경로를 상대 경로로 고쳐줘야 한다고?
그건 배보다 배꼽이 더 큰 격이 아닌가. 테스트 관련 설정만 좀 바꿔서 해결하자.
Unit testing
아래와 같이, package.json 파일의 "jest" 설정에 modulePaths 설정을 추가해 주자.
{
(나머지 생략)
"jest": {
(나머지 생략)
"rootDir": "src",
"modulePaths": [
"<rootDir>/.."
]
}
}( "rootDir": ".", "modulePaths": ["<rootDir>"]으로 해도 작동함 )
End-to-end testing
아래와 같이, jest-e2e.json 파일에 moduleNameMapper 설정을 추가해 주자.
{
(나머지 생략)
"rootDir": ".",
"moduleNameMapper": {
"^src/(.*)$": "<rootDir>/../src/$1"
}
}이제 경로 때문에 테스트가 실패하지는 않을 것이다.