이미지 태그 비율 깨짐

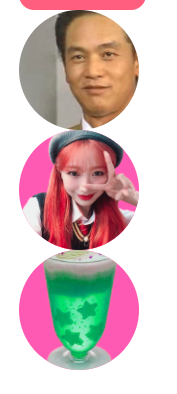
정사각형 이미지 (두번째)는 제대로 나타나지만, 가로가 길거나 세로가 길은(첫번째, 세번째) 이미지는 올바르게 나타나지 않는 현상이 있다.
이러한 현상의 해결 방법은 여러가지가 있는데,
- 처음부터 정사각형 비율의 사진만 업로드 가능하게 하기
- img태그를 포기하고 (시맨틱 태그 포기) background 속성으로 채워넣기
- object-fit: cover; 속성 이용하기
img {
display: block;
width: auto;
height: 100%;
}img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}width를 auto에서 100%로 변경하면 이미지가 모두 커버되는 대신 비율에 맞지 않게 꽉 채워진다. 이때 object-fit: cover; 속성을 사용하면 정상적으로 출력되는 모습을 볼 수 있다.

단, object-fit속성은 IE에서 지원을 하지 않으므로 만약 IE에서 사용해야 한다면 이 부분을 주의하도록 해야한다.
팁
이미지 태그를 사용할때는 바로 이미지태그에 class를 적용하는게 아니라 이미지 태그 위에 한번 부모요소를 감싸서 사용하는게 css 작성시 수월하다.
<!-- 부모 요소로 감싸기 -->
<div class="avatar-test">
<img src="assets/images/img-user-01.jpg" alt="사달라 아저씨" />
</div>