최근 업무 중, 언어 선택을 했을 때 언어별로 길이가 달라져서 특정 element의 font-size를 변경해야 했었는데 어떻게 해야할까 고민하던 중 알게 된 것이 css에서도 변수를 사용할 수 있다는 것이다.
회사의 테마색이 있거나 자주 사용하는 색상, 폰트 크기 등이 있다면 사용할 때 더 편하게 사용할 수 있을 것 같다.
변수 선언
--를 앞에 붙이고 사용하고 싶은 변수명을 적어주면 된다.
변수명은 보통 kebab-case로 적어준다.
--variable-name : value;변수 사용
사용법 또한 간단한데, 변수를 사용할 위치에 var()로 감싸서 사용하면 된다.
property: var(--variabe-name)예시
css
.parent {
--global-font-color: lightblue;
}
.hello {
color: blue;
font-size:20px;
--hello-font-color: red;
}
.velog {
color: var(--global-font-color);
font-size:20px;
}html
<body>
<div class="parent">
<div class="hello">hello</div>
<div class="velog">velog</div>
</div>
</body>이런식으로 사용할 수 있다.
사용 범위
자바스크립트에서도 변수에 범위가 있듯이 css변수도 마찬가지인데,
변수를 선언한 element의 하위 element에서만 사용할 수 있다.
따라서 --hello-font-color는 .velog를 가지고 있는 element에서는 사용할 수 없다.
.velog {
color: var(--hello-font-color); /* 적용 안됨*/이런 경우 color 속성 자체를 사용하지 않는 효과가 나타난다.
대체값
만약 위의 경우처럼 적용 안되는 변수를 넣었을 경우를 생각해서 대체값을 함께 적어줄 수 있다.
.velog {
color: var(--hello-font-color, lightgreen);
}이렇게 적어주면 --hello-font-color가 없는 경우 lightgreen을 color값으로 사용할 수 있다.
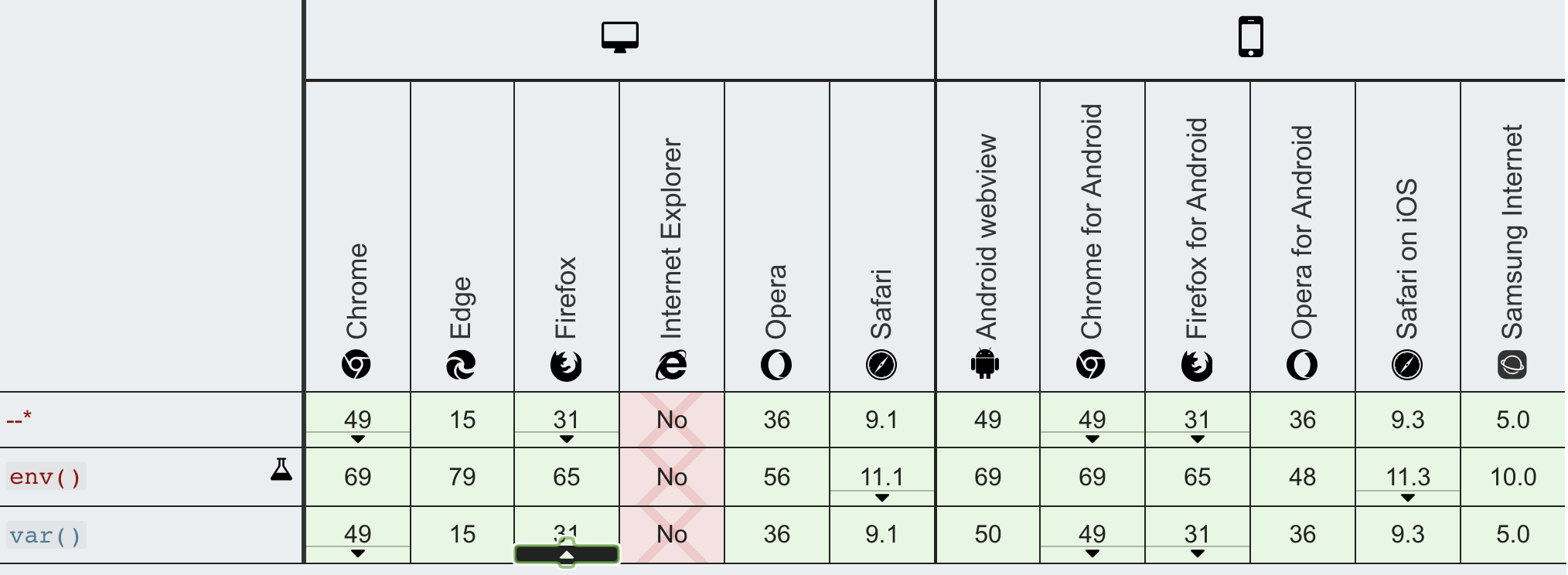
* IE에서는 지원이 안된다..!