
회원정보 수정하기는 디자인을 변경하고 다른 정보들은 그대로 불러오고 비밀번호만 입력 후 재확인이 일치하면 수정이 가능하도록 개선했다.
비밀번호 재확인은 INPUT값 실시간 감지를 이용했다.
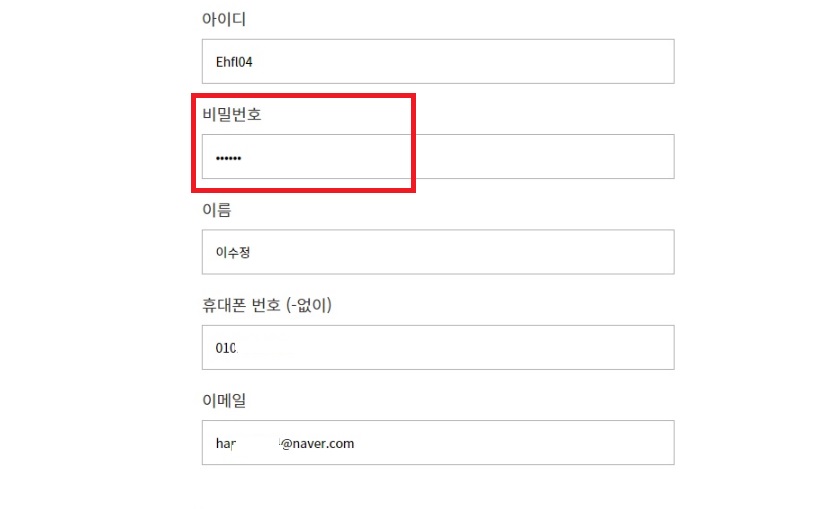
✔️수정 전

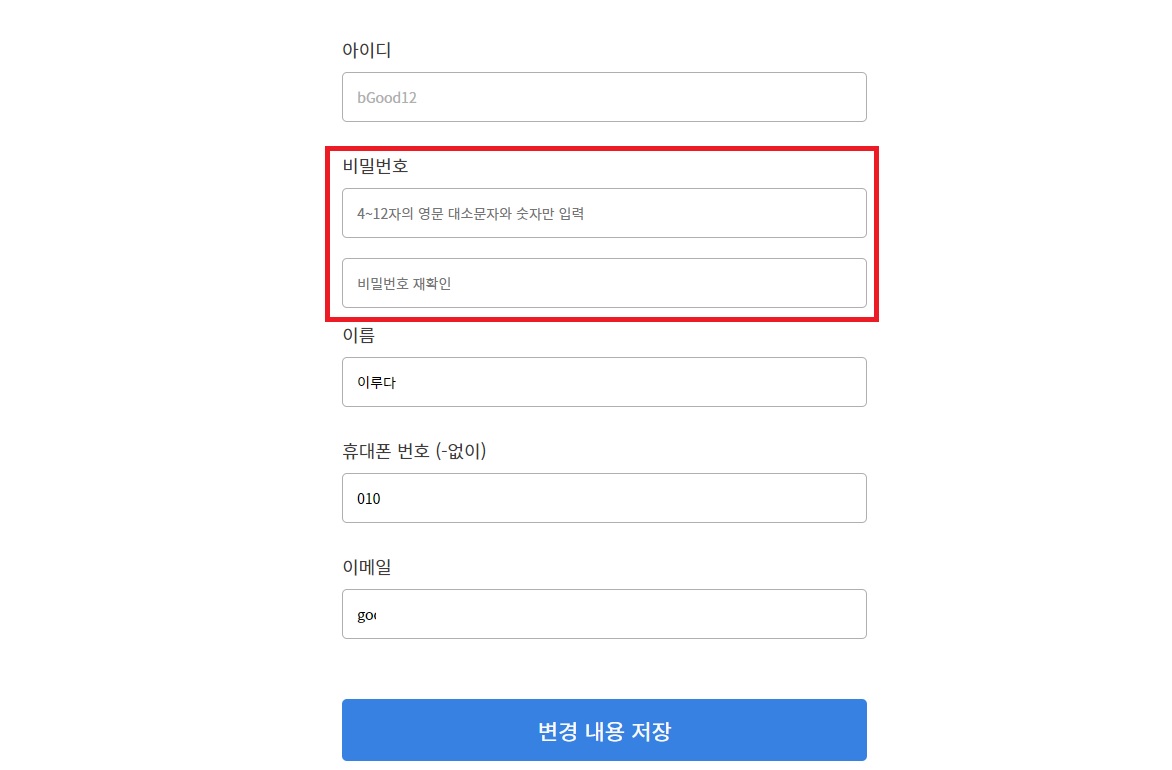
✔️ 수정 후

🔑비밀번호 확인/재확인
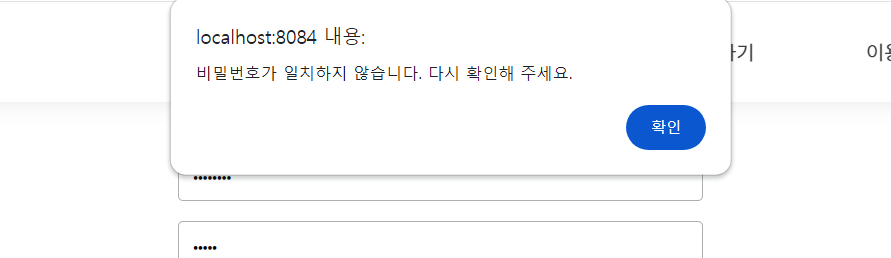
❌비밀번호 불일치

📕JS
saveBtn.addEventListener("click", function(e) {
e.preventDefault();
...
if (pwd.value !== pwdChk.value) { // 비밀번호와 비밀번호 확인이 동일한지
alert('비밀번호가 일치하지 않습니다. 다시 확인해 주세요.');
return false;
}
...
modifyFoam.submit();
});
});이 부분은 회원가입하기 코드와 같기 때문에 필요한 부분만 정리했다.
비밀번호와 재확인 비밀번호 입력 값이 불일치하면 넘어가지 않고 alert창을 띄운다.
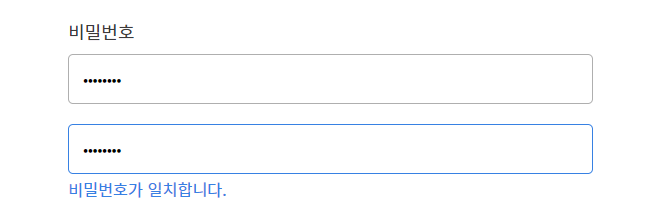
⭕비밀번호 일치
값 변경 실시간 감지 - 비밀번호 일치시 색 변경/일치문구 띄우기
✔️구현 페이지

 |  |
|---|
네이버나 구글을 보면 입력한 정보가 다를 때 input창 색상 변경과 문구로 알려주는데
이 부분을 구현하고 싶었다.
📕JS
$('#pwdchk').on('input', function() {
var chkInfo = $("#pwdchk").val();
var checkPwd = $("#pwdchk-info"); /* 비교 결과 */
if (pwd.value == pwdChk.value) {
checkPwd.html("비밀번호가 일치합니다.");
$("#pwdchk").css("border", "1.5px solid #3781E3");/*일치할 경우 테두리 색 변경*/
$("#pwdchk-info").css("color", "#3781E3");/*일치할 경우 글자 색 변경*/
}input란에 내용이 입력되면 재확인 비밀번호와 비교해
일치할 경우 input 테두리 색을 변경하고 글자 색도 변경한다.
