📄언오더 리스트(순서x)📄
🔍 <ul> 태그
<ul> : <li>로 묶어준다
✍️예시
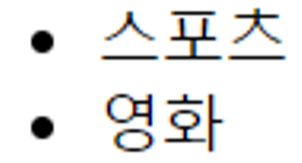
<ul>
<li>스포츠</li>
<li>영화</li>
</ul>
<ul> 속성값
<ul type ="모양 변화">
✍️예시
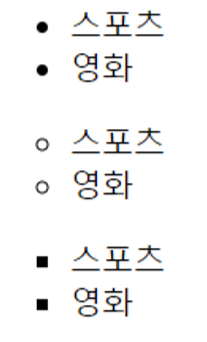
<ul type="circle">
<li>스포츠</li>
<li>영화</li>
</ul>
<ul type = "square">
<li>스포츠</li>
<li>영화</li>
</ul>
📄오더 리스트(순서O, 넘버링 붙음)📄
🔍 <ol> 태그
<ol> : 역시 <li>로 묶어준다
✍️예시
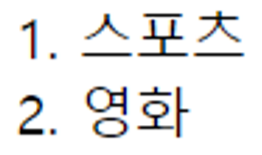
<ol>
<li>스포츠</li>
<li>영화</li>
</ol>
<ol> 속성값
<ol type ="지정값">
✍️예시
<ol type = "A">
<li>스포츠</li>
<li>영화</li>
</ol>
<ol type = "i">
<li>스포츠</li>
<li>영화</li>
</ol>

📄들여쓰기 태그📄
🔍 <dl>, <dt>, <dd> 태그
<dl> : 들여쓰기. <dt>로 묶어준다.
<dt> : 제목. <dd>로 묶어준다.
<dd> : 문서의 내용이 들어간다
✍️예시
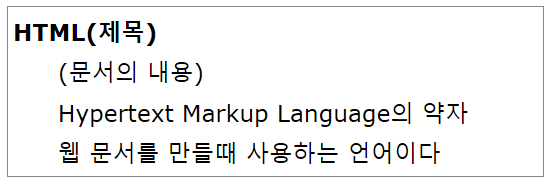
<dl>
<dt >HTML(제목)</dt>
<dd>
(문서의 내용)<BR>
Hypertext Markup Language의 약자<br>
웹 문서를 만들때 사용하는 언어이다
</dd>
</dl>
<dl> 속성값
<dl style> = "값" : <dl>, <dt>에 속성값을 줄 수 있고, style은 어디서나 쓸 수 있다.
✍️예시
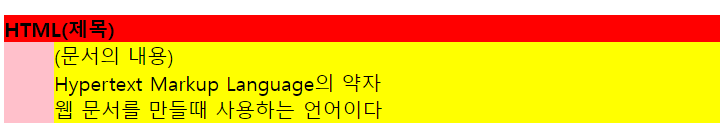
<dl style ="background : pink;">
<dt style ="background : red;"> <b>HTML(제목)</b></dt>
<dd style ="background : yellow;">
(문서의 내용)<BR>
Hypertext Markup Language의 약자<br>
웹 문서를 만들때 사용하는 언어이다
</dd>
</dl>
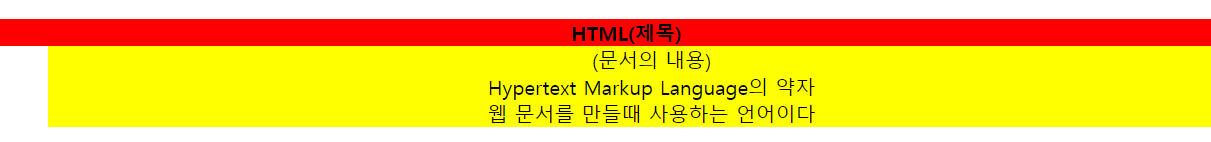
<dl align = "center"> : 가운데 정렬

🔍 <b> 태그
<b> : 굵은 글씨
✍️예시
<dl >
<dt > <b>HTML(제목)</b></dt>
<dd >
(문서의 내용)<BR>
Hypertext Markup Language의 약자<br>
웹 문서를 만들때 사용하는 언어이다
</dd>
</dl>