
임의로 정한 지점명을 html과 css를 사용해 사진과 문구로 간단하게 만들었는데 이번에는 지도 API를 이용해서 지점을 클릭하면 지도에 해당 위치가 마커로 표시되는 기능을 추가해 보았다.
카카오맵 api를 이용하려고 하는데 이유는 간단하다.
전에 api를 공부했던 적이 있어서 회원가입이 되있기 때문에 시간을 줄일 수 있다. 😁 그렇지만 정리를 위해 단계들은 정리해 보려고 한다.
📍지점 클릭시 지정한 위치 마커로 표시

🧭카카오맵 API 사용하기
🚩APP KEY 발급
api를 사용하기 위해서는 KEY를 발급받아야 외부 api 접근이 가능하다.
✔️1. 카카오 개발자 사이트에서 회원가입 👉 kakao developers
✔️2. 카카오맵 API 링크 접속 👉 카카오맵 API
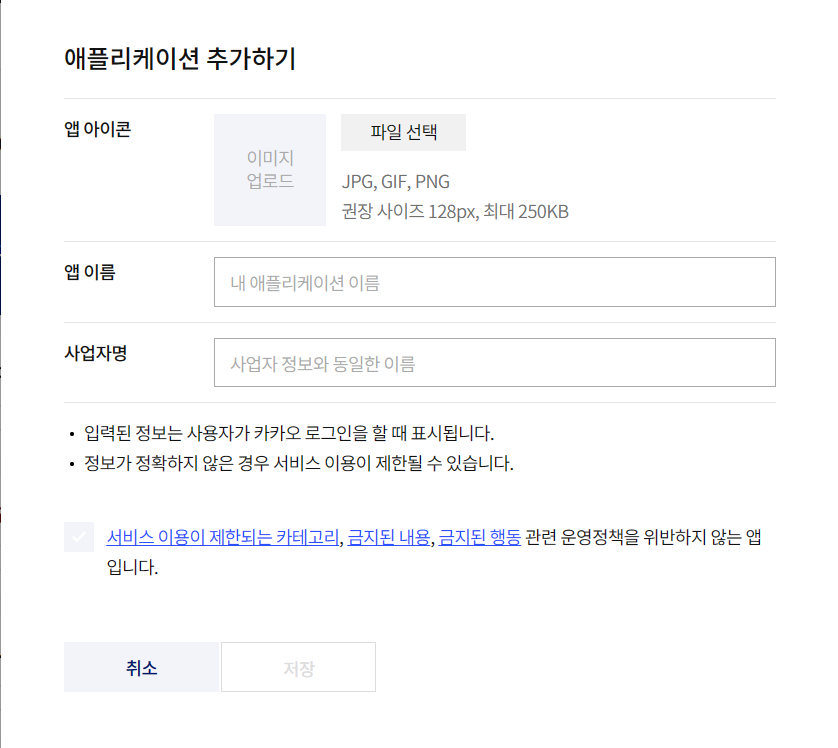
✔️3. APP KEY 발급
✔️4. 플랫폼 도메인 등록



앱 이름과 사업자명을 입력한다.

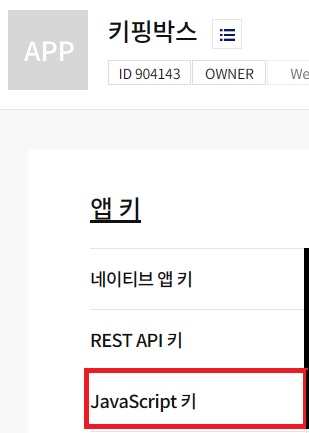
완료 후 해당 앱키가 발급받아진다. 여기서 이용할 건 JavaScript키고 보안에 유의하자.

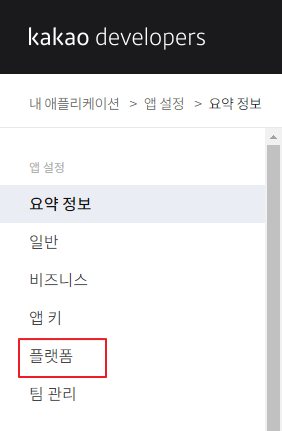
api를 사용하기 위해 애플리케이션에서 플랫폼 등록을 한다.

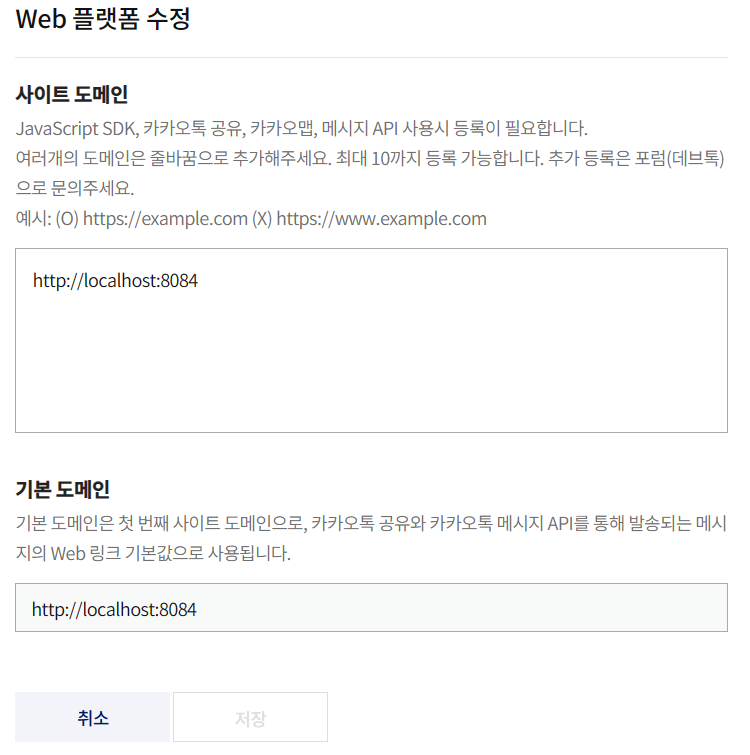
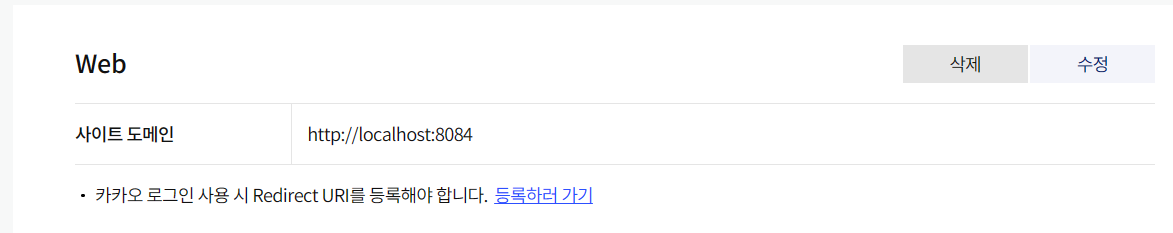
해당 프로젝트 localhost로 사이트 도메인을 추가해 web 링크 기본값으로 사용한다.

저장 후 api를 사용할 수 있다.
🚩API를 사용해 지도에 위치 표시
사이트에 자세히 나와있으니 참고하자 👉 지도 API 가이드
지점별로 클릭할 부분과 지도가 들어갈 영역을 만들었다.
api 사용을 위해 Javascript API를 불러와야한다.
📍1.Javascript API 불러오기
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 앱키"></script>API를 로딩하는 스크립트 태그는 HTML파일안의 head, body 등 어떠한 위치에 넣어도 상관없지만 반드시 실행 코드보다 먼저 선언되어야 한다.
📍2.지도 띄우는 코드 작성
<div>
<div id="kakaoMap1" style="width: 100%; height: 350px; border: none;"></div>
<div id="kakaoMap1" style="width: 100%; height: 350px; border: none;"></div>
<div id="kakaoMap1" style="width: 100%; height: 350px; border: none;"></div>
</div>지도가 들어갈 영역이다.
//지도 띄우기
var mapContainer = document.getElementById('kakaoMap1');
mapOption = {
center: new kakao.maps.LatLng(37.5709, 126.9779), //중심좌표
level: 3 //지도의 레벨(확대, 축소 정도)
};
var map = new kakao.maps.Map(mapContainer, mapOption);//지도 생성 및 객체 리턴Map 객체의 options 속성 중, center 는 지도를 생성하는데 반드시 필요하고 할당 값은 LatLng 클래스를 사용하여 생성한다.
그리고 위도(latitude), 경도(longitude) 순으로 중심좌표를 넣어준다.

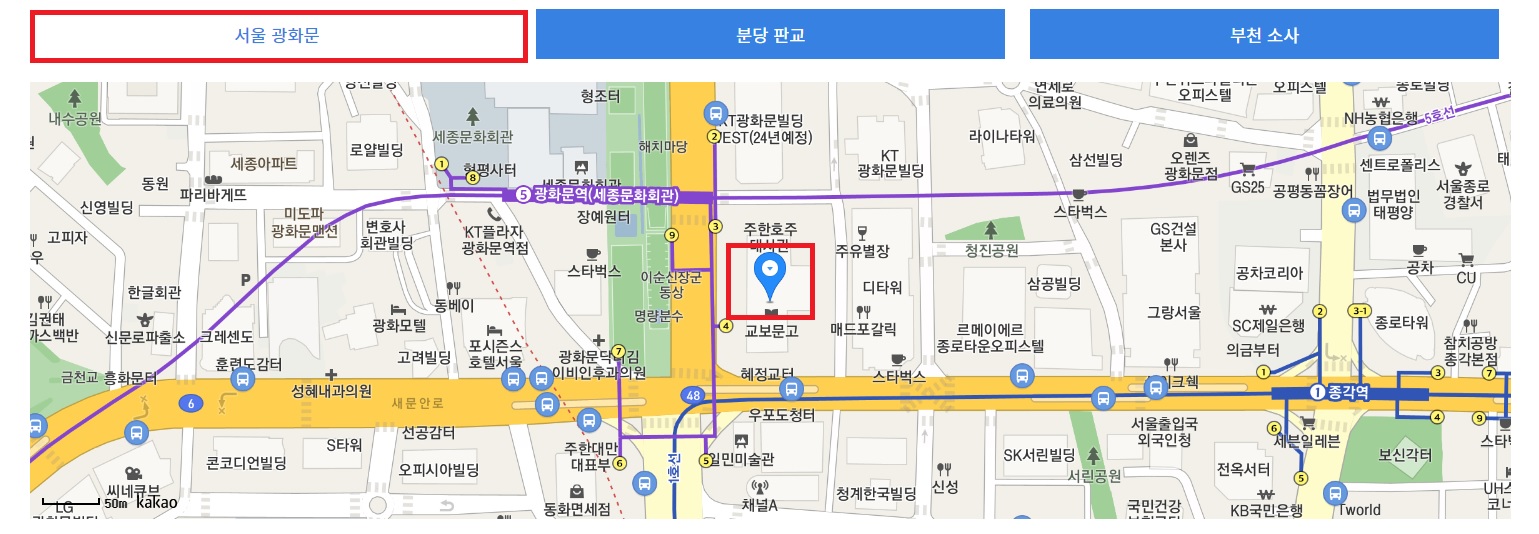
지도를 띄웠으니 이제 지점별로 클릭했을 때 해당 위치에 마커로 표시되도록 구현해보자.
📍3.해당 위치에 마커 표시하기
//지역별 지점 띄우기
mapBtnG.addEventListener("click", () => {
var mapContainer = document.getElementById('kakaoMap1');
mapOption = {
center: new kakao.maps.LatLng(37.5709, 126.9779),
level: 3
};
var map = new kakao.maps.Map(mapContainer, mapOption);
// 마커가 표시될 위치
var markerPosition = new kakao.maps.LatLng(37.5709, 126.9779);
// 마커를 생성
var marker = new kakao.maps.Marker({
position: markerPosition
});
// 마커가 지도 위에 표시되도록 설정합니다
marker.setMap(map);
})
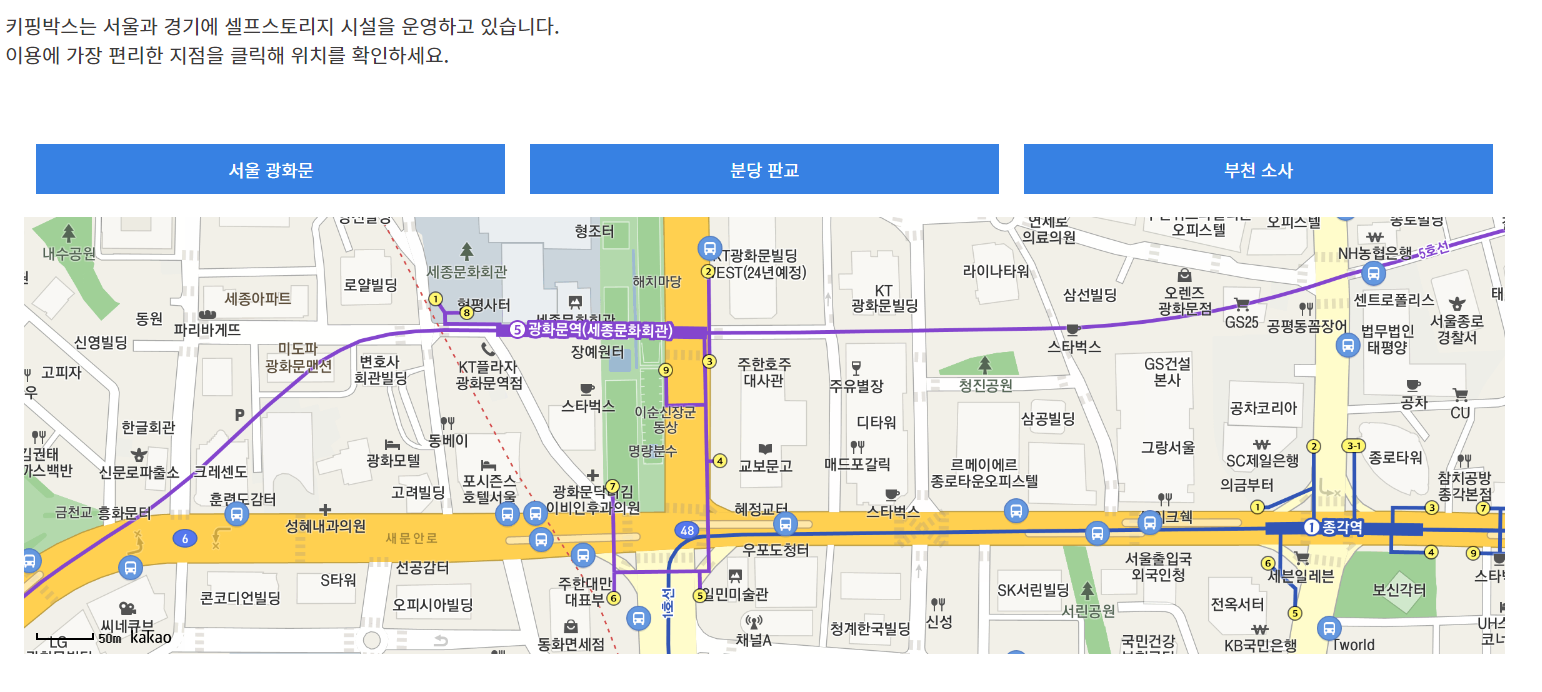
지점을 클릭하면 설정한 좌표로 이동하며 동시에 마커를 생성해 지도 위에 표시된다.
