이전 포스팅에 슬랙봇을 생성해 메세지를 보냈는데
이번에는 Incoming Webhook 을 이용하여 Slack 채널에 간단하게 메세지를 보내보자!
🧩Incoming Webhook
대부분의 개발 도구들은 슬랙과 통합을 지원하지만 여전히 미지원하는 도구들도 많다. 그래서 미지원 도구들을 슬랙에 연동할때 Webhook을 이용한다.
Incoming Webhook은 포맷에 맞는 데이터를 슬랙에 보내면 지정된 채널에 메시지를 보내주는 기능이다.
Webhook URL을 생성하기 전에 앱은 미리 만들어져 있어야 한다.
앱 생성하기 내용은 이것을 클릭해 확인하자.
👉앱 생성하기
👾 1.Webhook URL 생성
Webhook을 사용하기 위해서는 Webhook URL 이 필요하다.
👾 Webhook URL 값
https://hooks.slack.com/services/~~

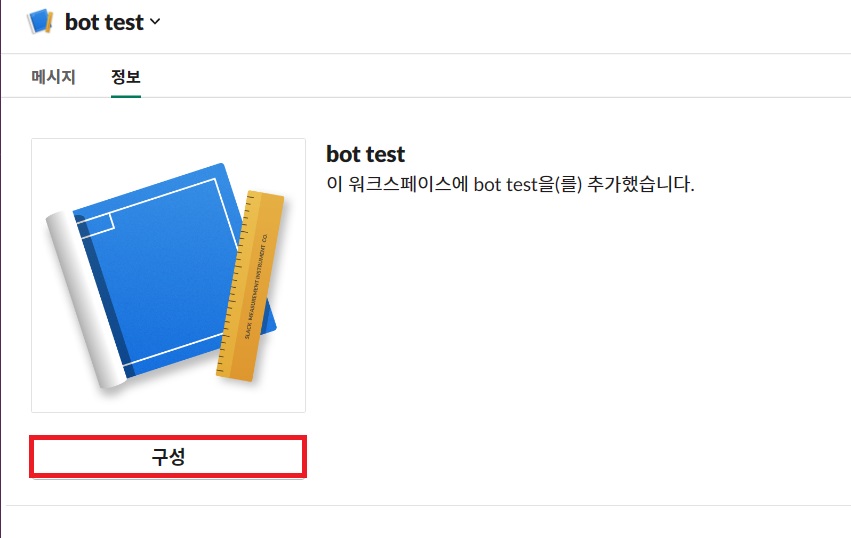
Incoming Webhooks 설정에서 Activate를 On으로 변경해준다.

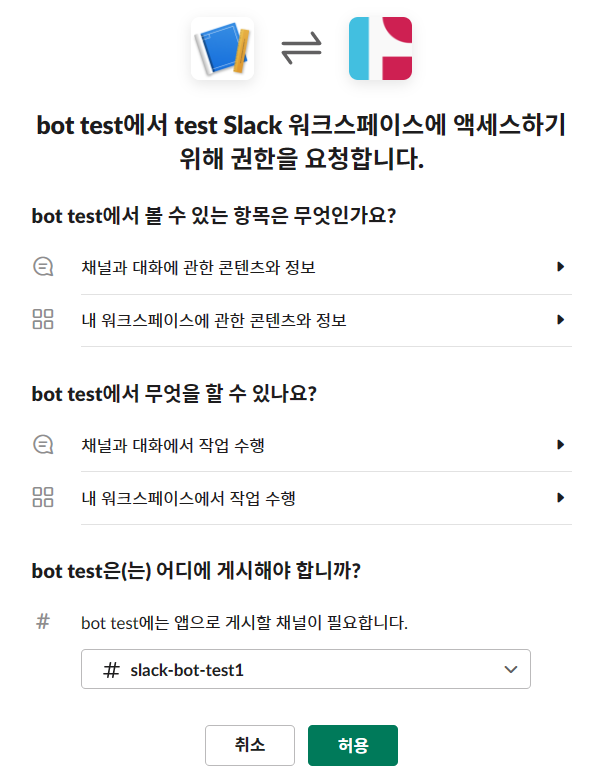
활동할 채널을 지정해 허용한다.

이렇게 Webhook URL이 생성된다.
👾 2.웹후크 slack에 추가
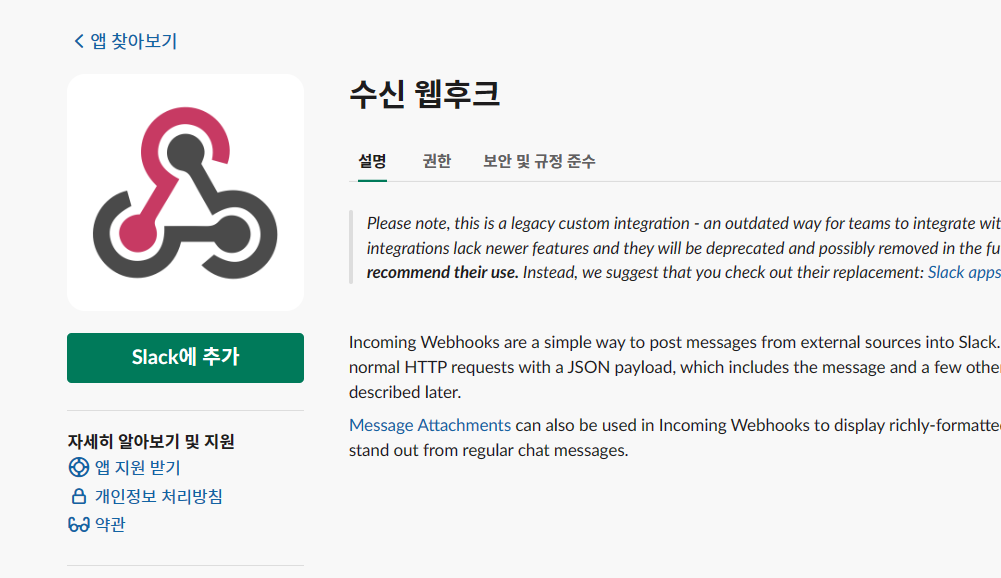
앱 찾기에서 Webhook을 검색한다.


앱 검색은 위와 같이 찾아도 되고
또는
아래와 같이 찾아도 된다.


찾았다면 웹후크를 slack에 추가한다.

메세지를 보낼 채널을 선택해 통합 앱 추가를 클릭한다.
이때 채널만이 아니라 본인에게 메세지를 보낼 수 있다.

여기서도 Webhook URL이 생성된 것을 확인할 수 있다.
중요하니 복사를 해두자❗
👾 3.외부에서 slack에 메세지 보내기
잘 작동하는지 확인하기 위해 테스트를 해보자.
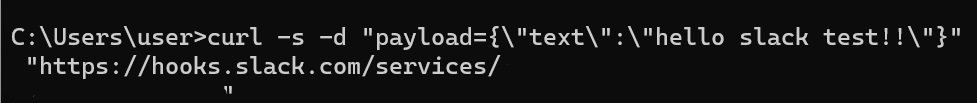
👾 curl 명령어
$ curl -s -d "payload={\"text\":\"메세지 내용\"}" "본인 webHook URL"

터미널에 명령어를 입력한다.

성공적으로 메시지가 온 것을 확인할 수 있다!

payload에 다양한 값을 넣을 수 있는데 이번엔username, icon_emoji를 추가해서 메세지를 보내보았다.
❗text 의 내용은 필수 입력해 주어야 한다.❗


