🔍<style> 지정
바깥으로 빼서 쓰는 아웃라인 방식
✒️기본틀
<style type="text/css">
</style><style type="text/css"> 아웃라인 방식은 <h1 style> 인라인방식과 같다.
✒️모든 값에 스타일 지정
*{ }: 현재 페이지의 모든 값에 대해 스타일을 적용하겠다
margin : 브라우저에 붙어서 출력된다.
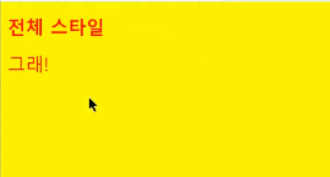
✍️예시
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
*{
color :red;
background-color : yellow;
font-size :15pt;
margin : 0;
}
</style>
</head>
<body>
<h1>전체 스타일</h1>
<label>그래!</label>
</body>
</html>
🔍 선택자
✒️태그 선택자
특정 태그 {스타일 지정 }
✍️예시
<style type="text/css">
h1{background-color: purple}
</style>
✒️ id 선택자
특정 id에 대해 css를 적용하고,
#으로 시작한다.
✒️기본틀
#이름{ 요소 넣기; }
✍️예시
<style type="text/css">
#id01{color: navy;background-color: aqua;font-style:italic; }
</style>
<body>
<h1 id = "id01">아이디 선택자 적용</h1>
</body>
✒️ class 선택자
.으로 시작한다.
✒️기본틀
.class 이름{ 요소 넣기; }
<해당 태그 class="class 이름"> 내용 </해당 태그>
<style type="text/css">
.class01{ color: navy; background-color:aqua;}
</style>
<body>
<h1 class="class01">새롭게 추가된 내용</h1>
</body>
<h1>을 쓰는 공간은 전부 css 설정이 된다.
✒️특정 태그에있는 클래스 설정
✒️기본틀
특정 태그.class 이름{ 요소 넣기; }
<해당 태그 class="class 이름"> 내용 </해당 태그>
✍️ <label> 태그에 class 지정하기 예시
<style type="text/css">
label.class01{ color: navy; background-color:fuchisia;}
</style>
<body>
<label class="class01">그래!</label>
</body>class01을 선택한 <label> 태그에 대해서만 적용하기

✒️ 가상 선택자
:을 사용한다.
클래스, 아이디 지정, 특정 태그에도 지정할 수다.
✍️특정 태그에 가상 선택자 지정하기 예시
<style type="text/css">
h1:hover {background-color: black;}
</style>hover : 마우스가 올라갔을 때 처리
✍️클래스 태그에 가상 선택자 지정하기 예시
<style type="text/css">
.class01:hover {background-color: black;}
</style>✍️ a 태그에 가상 선택자 지정하기 예시
link : 방문하지 않은 곳.
text-decoration: none : 밑줄을 의미하고, none은 밑줄 없앤다는 의미.
<style type="text/css">
a:link {color: hotpink;text-decoration: none;}
</style>
visited : 방문했던 곳.
<style type="text/css">
a:visited { color: gray; }
</style>
hover : 마우스를 올라갔을 때
text-decoration: underline; : 마우스가 올라가면 밑줄이 생긴다.
text-decoration: overline; : 마우스가 올라가면 윗줄이 생긴다.
<style type="text/css">
a:hover {color: black; text-decoration: overline;}
</style>active : 마우스 클릭 순간
<style type="text/css">
a:active {background-color: yellow;}
</style>
<body>
<a hrdf="#">test</a><br>
</body>opacity : 농도 조절
transition all 1.5s linear 0.5s : 0.5초 기다렸다 일직선으로 시작하고 전체 1.5초안에 수행한다.
👉정리
보통 큰 범위 (전체적인 면적)는
id로 설정하고,
작은 범위 (세부적인 면적)는class로 설정한다.
