Web
1.홈페이지 로딩속도 개선방안

압축 및 최적화된 이미지 사용올바른 파일 형식 선택 (사진에는 JPEG, 그래픽에는 PNG)레이아웃 이동을 방지하기 위해 이미지 크기 지정페이지에 로드되는 파일 수 감소 (CSS, JavaScript, 이미지)여러 CSS 또는 JavaScript 파일을 하나로 결합정적
2.검색 엔진 최적화(SEO)

(영어: search engine optimization, SEO)는 검색 엔진으로부터 웹사이트나 웹페이지에 대한 웹사이트 트래픽의 품질과 양을 개선하는 과정네이버와 같은 검색 엔진에 맞게 웹사이트를 최적화하려면 검색 엔진 크롤러가 사이트 콘텐츠를 쉽게 이해할 수 있는
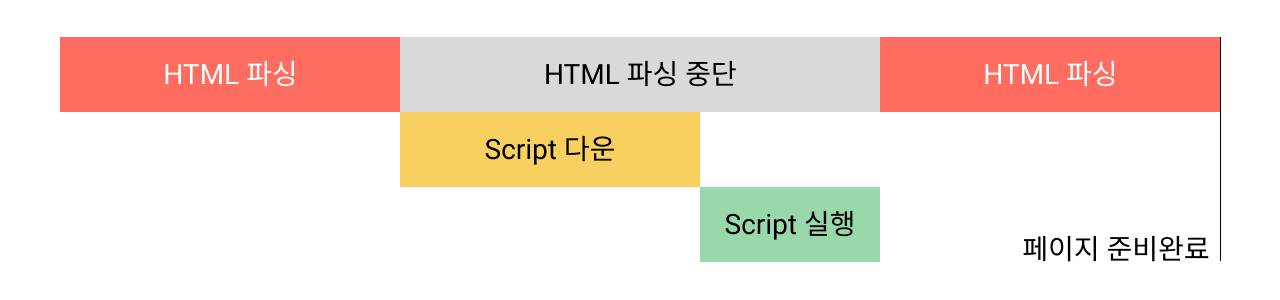
3.[JS] 로딩속도개선 : <Script> 태그의 위치

async를 사용해도홈페이지 로딩속도가 느림 ->slick에는 rel="preload"를 추가하고, slick을 제외한 나머지 script에 defer의 속성을 이용 -> slick이 작동하지 않음jquery에 넣은 defer를 제거하니 slick 작동<scrip
4.iframe

iframe : HTML Inline Frame 요소이며 inline frame의 약자이다.iframe을 이용하면 해당 웹 페이지 안에 어떠한 제한 없이 다른 페이지를 불러와서 삽입 할 수 있다.<a>태그를 이용하면 iframe 요소의 최초 페이지를 중간에 변경할
5.도메인과 url

URL과 도메인의 차이 도메인(Domain) : 서버 이름은 도메인이나 IP주소로 입력 가능하다. 사용자가 매번 IP주소를 입력하기는 쉽지 않다. IP주소를 변환시켜 줄 네임 서버가 도메인을 뜻한다.IP 주소를 갖는 서버를 사용자가 쉽게 기억하고 찾을 수 있도록 만들
6.[HTML] 모바일에서 자동 전화걸기 링크 제거 및 방지

모바일에서 숫자들이 나열되어 있으면 전화번호로 인식하여 자동으로 전화걸기 링크가 생성되는 것을 볼 수 있습니다.이를 방지하려면 아래 코드를 태그 안에 삽입하면 됩니다.출처 https://webdee.tistory.com/59 for Web Designers:
7.코드 리뷰

리뷰어 : 다른 사람이 작성한 코드를 리뷰하는 사람들리뷰이 : 본인이 작성한 코드를 다른 사람들에게 리뷰 받는 사람코드 리뷰란 한 개발자가 코드를 작성하면 다른 개발자가 정해진 방법으로 피드백을 주고받는 과정을 말합니다. 이 과정을 통해 본인이 발견하지 못한 실수를 다
8.[용어]디버깅,스레드,크롤링

컴퓨터 프로그램 개발 단계 중에 발생하는 시스템의 논리적인 오류나 비정상적 연산(버그)을 찾아내고 수정하는 작업 과정프로세스 내부에서 실행되는 실행 흐름 단위장점 : 사용자에 대한 응답성을 향상 시켜야 할 때 / 동시에 동작을 완료시켜야 할 때전체 웹 사이트의 구조와
9.클린코드란?

클린코드란?단순하여 읽기 쉽고, 각 역할마다 주어진 하나의 일만 담당하며, 코드 자체가 가독성이 뛰어나고 유지 보수가 쉽도록 작성되어야 한다는 원칙에 기반한다. 또한 복잡하거나 모호하지 않은 코드를 의미한다.어떠한 항목들을 주의해 가며 코드를 짜야 Clean Code를
10. ORM(Object Relational Mapping)

‘ORM(Object Relational Mapping)’은 ‘객체로 연결을 해준다’는 의미로, 어플리케이션과 데이터베이스 연결 시 SQL언어가 아닌 어플리케이션 개발언어로 데이터베이스를 접근할 수 있게 해주는 툴입니다.ORM은 SQL문법 대신 어플리케이션의 개발언어를
11.GraphQL(Graph Query Language)

SQL이 데이터베이스 시스템으로부터 데이터를 가져오는 목적을 가진다면, GraphQL은 클라이언트가 데이터를 서버로부터 가져오는 것을 목적으로 한다.REST API로는 3개의 데이터를 가져오기 위해 13개의 불필요한 데이터까지 함께 가져와야 했지만, GraphQL은 클