
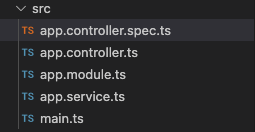
Nest 공부를 위하여 Nest.js 프로젝트 생성시 위 사진과 같은 구조로 자동 생성 되었다. 여기서 하나하나씩 구조를 파악하여 볼 예정이다.
컨트롤러란?

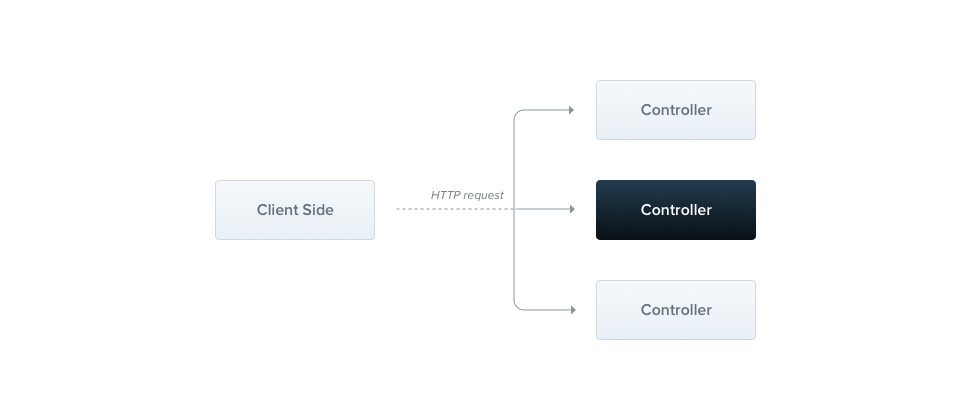
컨트롤러의 목적은 애플리케이션에 대한 특정 요청을 수신하는 것입니다. 라우팅 매커니즘은 어떤 컨트롤러가 어떤 요청을 받는지 제어합니다.
기본 컨트롤러를 만들기 위해 클래스와 데코레이터를 사용합니다.
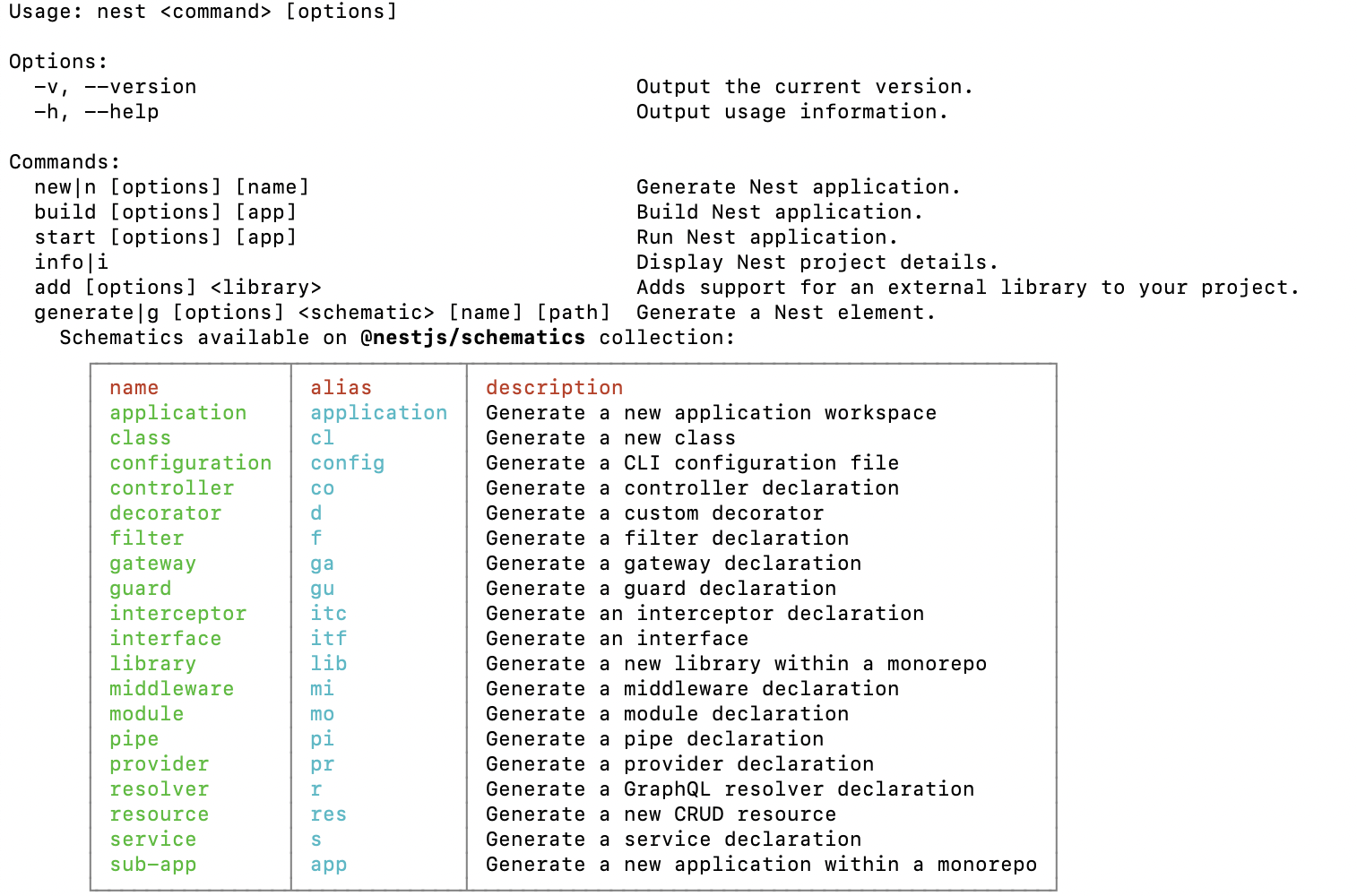
컨트롤러 생성시 커맨드

nest g co다른것들을 생성할시 nest g 생성할네임 or alias
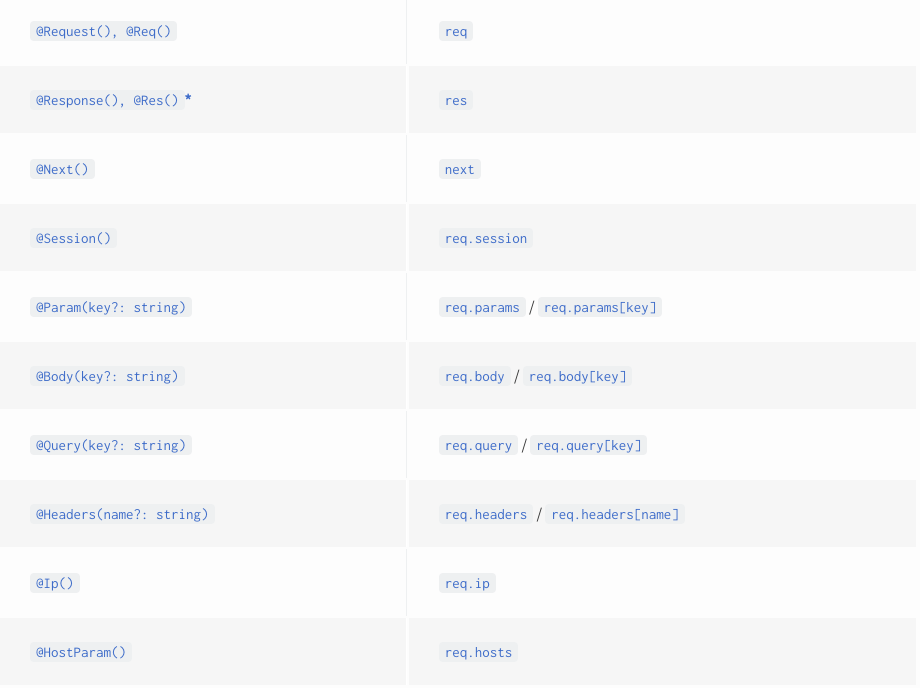
데코레이터 종류

공식사이트에 보면 이런 데코레이터들이 정리 되어있다.
왼쪽에서 사용되는 표기법은 Nest.js 데코레이터들이고 오른쪽은 노드에서 사용할때 자주 보던 문법 들이다.
데코레이터 사용해보기
@GET , @Param , @Query
import { Controller, Get, Post , Param, Query } from '@nestjs/common';
@Controller('cats')
export class CatsController {
@Get()
findAll(): string {
return 'This action returns all cats';
}
@Get('/:id')
findOne(@Param('/id') id: string) {
return `id is ${id}`;
}
@Get('search')
test(@Query('id') id: string) {
return `id is ${id}`;
}
}기본적인 get에 @Query,@param 으로 요청하여 특정값을 받아 보았습니다.
기존에 노드에서 사용했던 방식과 유사했던것 같다.
req.params , req.query
Post , Body
import { Controller, Post , Body } from '@nestjs/common';
@Controller('cats')
export class CatsController {
@Post()
create(@Body() Data){
return Data;
}
}
@Header
@Post()
@Header('Cache-Control', 'none')
create() {
return 'This action adds a new cat';
}@Header() 데코레이터 또는 라이브러리별 응답 개체를 사용하고 직접 호출할 수 있습니다. Header 데코레이터도 @nestjs/common 에서 임포트
@HttpCode
@Post()
@HttpCode(204)
create() {
return 'This action adds a new cat';
}응답 상태코드는 기본적으로 항상 200이지만 데코레이터를 추가하여 쉽게 변경 할 수 있습니다.
@Redirect
@Get('docs')
@Redirect('https://docs.nestjs.com', 302)
getDocs(@Query('version') version) {
if (version && version === '5') {
return { url: 'https://docs.nestjs.com/v5/' };
}
}@Redirect() 데코레이터는 @Redirect(url,statusCode) 방식으로 기본값이 없을시 statusCdoe는 302가 default 입니다.
하위도메인
@Controller({ host: ':account.example.com' })
export class AccountController {
@Get()
getInfo(@HostParam('account') account: string) {
return account;
}
}
example ) test.example.com result = test하위 도메인에서 다른요청을 처리하고 싶을때 하위도메인 라우팅을 사용
AppModule에서 controllers의 순서를 바꿔주면 하위도메인을 먼저 처리할 수 있다.
사용 후기
기본적으로 node.js에서 작업할때와 유사한 구조를 가지고있어 배울때 무리없이 사용할 수 있었던것 같다. 하지만 여기서 다루지 않은 DTO부분은 따로 정리할 예정
