b
독자의 주의를 요소의 콘텐츠로 끌기 위한 용도로 사용합니다.
그 외의 다른 특별한 중요도는 주어지지 않습니다.
전체 텍스트를 굵게 하는 게 아닌, 단어만 굵게 가능
원래는 "굵은 글씨 요소"로 불렸으며,
<b>를 사용해 텍스트를 꾸미면 안됩니다.
대신 CSS font-weight를 사용해 굵은 글씨체를 적용하거나, <strong> 요소를 사용해 특별히 중요한 텍스트를 나타내세요.
요약 키워드, 리뷰의 제품명 등, 특별한 중요성을 가지고 있지는 않지만 굵게 표시할 부분에 <b>를 사용하세요.
strong
높은 중요도 요소
중대하거나 긴급한 콘텐츠를 나타냅니다.
문장도 굵게 가능

strong, b 예제
i
텍스트에서 어떤 이유로 주위와 구분해야 하는 부분을 나타냅니다.
기술 용어, 외국어 구절, 등장인물의 생각 등을 예시로 들 수 있습니다.
보통 기울임꼴로 표시합니다.
단지 구분 용도
em
텍스트의 강세를 나타냅니다.
<em> 요소를 중첩하면 더 큰 강세를 뜻하게 됩니다.
기울임꼴을 적용해 표현합니다.
단순히 기울임꼴이 필요해서 <em>을 사용하면 안됩니다.
CSS font-style (en-US) 속성을 사용하세요.
☞ 자주 쓰이진 않지만 가끔 쓰이는 요소들
mark
현재 맥락에 관련이 깊거나 중요해 표시 또는 하이라이트한 부분을 나타냅니다.
본엔 별도 표시가 없으나 특별히 봐야 하는 부분을, 그리고 원저자는 특별히 중요하다고는 생각하지 않았으나 주시해야 할 필요가 있는 부분을 표시합니다.
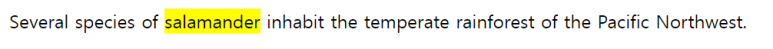
형광펜을 사용해 중요해 보이는 책에 강조 표시를 추가하는 것처럼 생각하면 됩니다.
표시만을 위한 용도로 사용하지 마세요. <span>과 적절한 CSS를 대신 사용해야 합니다.
대부분의 스크린 리더는 기본값에서 <mark> 요소의 존재를 표현하지 않습니다.
그러나 CSS content 속성과 ::before, ::after 의사 요소를 사용하면 소리내어 읽도록 할 수 있습니다.

mark 예제
<small>: 덧붙임 글 요소
덧붙이는 글이나, 저작권과 법률 표기 등의 작은 텍스트를 나타냅니다.
기본 상태에서 <small>은 자신의 콘텐츠를 한 사이즈 작은 글꼴(small에서 x-small 등)로 표시하지만, 스타일을 적용한 후에도 글씨 크기가 작을 필요는 없습니다.

<sup>: 위 첨자 요소
활자 배치를 위 첨자로 해야 하는 인라인 텍스트를 지정합니다.
위 첨자는 보통 더 작은 글씨 크기를 가지고, 기준선을 위로 올려 렌더링 합니다.
거듭제곱의 지수 표기, 영어 "fourth", 스페인어 "quinto" 등 서수 표기

<sub>: 아래 첨자 요소
요소는 활자 배치를 아래 첨자로 해야 하는 인라인 텍스트를 지정합니다. 아래 첨자는 보통 더 작은 글씨 크기를 가지고, 기준선을 아래로 내려 렌더링 합니다.
각주 표기. (Mason1)
수학 변수의 숫자 표기. (x1 ... xn.)
MathML을 사용하는 방향을 고려하세요.
화학식에서 원소의 수를 나타낼 때. (C8H10N4O2,)
del와 ins
<del>
문서에서 제거된 텍스트의 범위를 나타냅니다.
문서나 소스 코드의 변경점 추적 등에 사용할 수 있습니다.
<ins>요소를 추가된 텍스트의 범위를 나타낼 수 있습니다.
스크린 리더는 기본값에서 <del> 요소의 존재를 표현하지 않습니다.
그러나 CSS content 속성과 ::before, ::after 의사 요소를 사용하면 소리내어 읽도록 할 수 있습니다.
This text has been deleted, here is the rest of the paragraph.
This paragraph has been deleted.
<ins>
추가된 텍스트의 범위를 나타냅니다.
cite :
회의록, 이슈 추적 시스템의 티켓 번호 등 변경점을 설명하는 리소스의 URI.
datetime :
변경이 발생한 일시. 유효한 날짜 문자열이어야 하며, 시간을 지정할 경우 역시 유효해야 합니다. 유효하지 않은 값을 지정할 경우 일시를 지정하지 않은 것과 같습니다. 유효한 문자열의 종류는 HTML에서 사용하는 날짜와 시간 형식 (en-US) 문서에서 확인할 수 있습니다.
<code>: 인라인 코드 요소
짧은 코드 조각을 나타내는 스타일을 사용해 자신의 콘텐츠를 표시합니다.
기본 스타일은 사용자 에이전트의 고정폭 글씨체입니다.
여러 줄의 코드를 나타내려면 <code> 요소를 <pre>로 감싸세요.
보통 <code>는 코드 한 줄만 나타냅니다. (인라인이기 때문)
kbd
키보드 입력, 음성 입력 등 임의의 장치를 사용한 사용자의 입력을 나타냅니다.
관례에 따라 사용자 에이전트의 고정폭 글꼴로 표시하지만, HTML 표준은 그런 점을 강제하지 않습니다.
참고 사이트 : MDN Web docs, 제로베이스
